因为是window电脑上运行的,所以测试的是安卓
1:
安装jdk:jdk-8u45-windows-x64.exe
2:
配置JAVA的环境变量

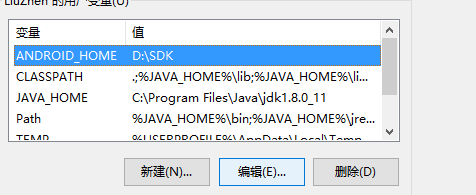
在安卓的配置基础上添加一个变量ANDROID_HOME,见图
- ANDROID_HOME = D:Androidsdk
- path 增加 ;%ANDROID_HOME%;%ANDROID_HOME% ools;%ANDROID_HOME%platform-tools;
由于我电脑上本来就拥有安卓环境,所以配置很容易
3:安卓nodejs开发环境
首先在NodeJS官方网址(https://nodejs.org/)下载安装包并安装,这个很容易
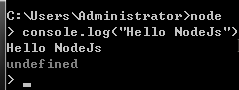
安装好打开cmd,然后输入node回车后在填入信息 console.log("test");回车

成功了
4:把一台手机连接上电脑
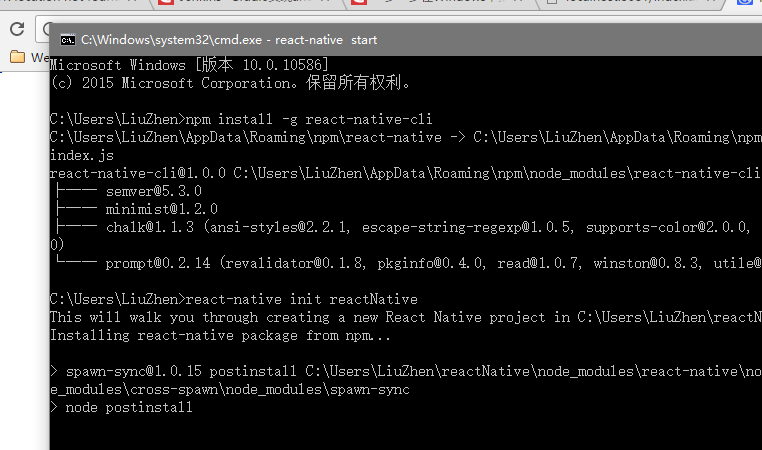
打开cmd输入 npm install -g react-native-cli 回车(安装react-native-cli)在输入 react-native init reactNative 回车(初始化项目) 然后输入react-native start回车
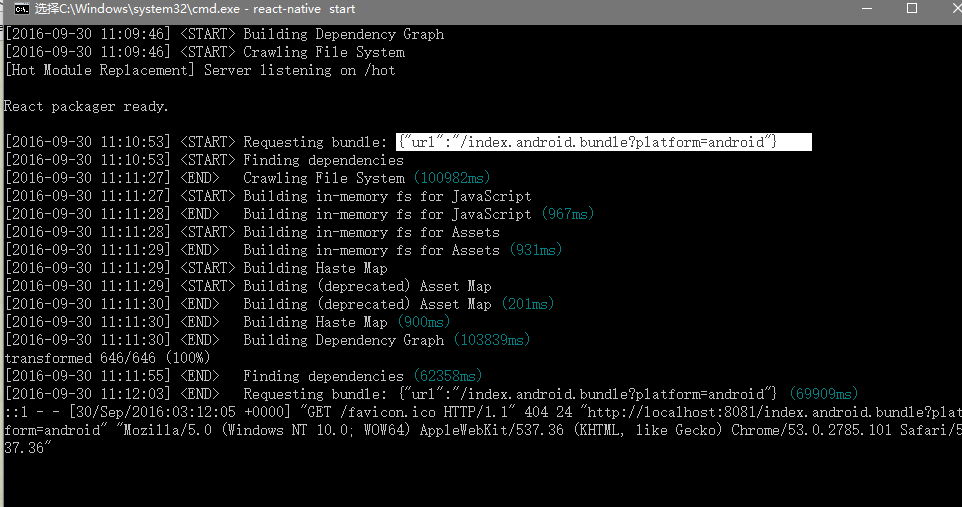
效果图如下


上图标记出地址访问后会发现结果页面如下图

5:cd进入你创建的目录中,输入react-native run-android回车

程序已经运行成功,里面是空界面(没改过的是一个欢迎的界面,截图手动删掉了内容)