摘自http://tech.it168.com/a2009/0211/265/000000265087_all.shtml
摘自http://cache.baiducontent.com/c?m=9f65cb4a8c8507ed4fece763105392230e54f7386c88c7150885ce178e320c051038bef970625559939c3d7a50f35404b9b4656f6f1420c1c49fc848d6b89729329c6269304a8900509342f39e5124b17ec311b4e85f&p=cb759a46d7c059fc57efcd605753c1&newp=836cc54ad5c242e019bac7710f528d231610db2151d7da1f6b82c825d7331b001c3bbfb423231406d1c47b620baf425debf23c7637012ba3dda5c91d9fb4c57479c76663&user=baidu&fm=sc&query=SpringLayout&qid=c854ccd90002264b&p1=5
Merlin 的魔力: SpringLayout 管理器
当 GridBagLayout 不够用的时候
当设计复杂的界面时,许多开发人员总是避免使用功能强大的 GridBagLayout 管理器。他们不去摆弄 GridBagConstraints ,而是使用像 BorderLayout 这样的其他布局管理器来将面板嵌入到面板中。最新引入的 SpringLayout 管理器提供了一种可选方式,其中的组件可以相对于其他组件进行放置。在本文中, Merlin 行家 John Zukowski 向您展示了如何使用这种新的布局管理器。请在 讨论论坛上与作者及其他读者共享您对本文的一些想法(也可以点击文章顶部或底部的 讨论来访问论坛)。
在 Java 布局管理器方面,最新增加了 SpringLayout 管理器,它是与 Java 1.4 一起发布的。这种布局管理器允许您将“spring”附加到组件上,这样组件就可以相对于其他组件进行布局。例如,利用 SpringLayout 您可以让一个按钮依附于右边框来进行显示,而不管用户将屏幕宽度设为多大。
开始使用 SpringLayout
最简使用方法见最下边,标黄色的清单 4. 完整的 SpringLayout 实例
与所有布局管理器一样, SpringLayout 管理器负责安排组件的位置。组件的位置是通过为之提供相关联的约束来进行控制的。对于 SpringLayout 控制的组件,有一个带有 4 个设置值的约束 -- 每个设置值对应于组件的每条边。 SpringLayout 管理器依赖一个 SpringLayout.Constraints 对象来提供这些组件约束。这与 GridBagConstraints 类的工作原理有点类似, GridBagConstraints 类补充了 GridBagLayout 管理器:每个添加到容器中的组件都可以有一个依附在其上的 SpringLayout.Constraints 对象。不过,两者的相似之处仅此而已。
在使用 GridBagLayout的时候 ,您通常的做法是使用约束将组件添加到容器中。在使用 SpringLayout 管理器的情况下,您通常不必使用约束来添加组件。相反,您可以直接添加组件,然后再分别地为之附加约束。除了 SpringLayout 外,没有什么可以阻止您为组件添加约束 。Constraints 不是一个简单的类。它是 Spring 对象(用于每条边)的一个集合。当您使用 SpringLayout.Constraints 类时,您需要分别地将每个 Spring 约束添加到 SpringLayout.Constraints 。您是通过对组件的某一条边设置特定的约束来向 SpringLayout.Constraints “添加”约束的。通过使用 EAST 、 WEST 、 NORTH 和 SOUTH 这 4 个 SpringLayout 常量,您可以调用 SpringLayout.Constraints 的 setContraints(String edge, Spring spring) 方法,其中 String 类型的参数是 4 个常量中的一个。例如,如果您想将一个组件添加到一个容器的顶部偏左的位置,那么可以建立两个大小固定的 spring,将它们组合起来,然后将组件添加到带有这样组合而成的 spring 集的容器中,如清单 1 所示:
清单 1. 使用 SpringLayout
2 SpringLayout layout = new SpringLayout();
3 JPanel panel = new JPanel(layout);
4 Spring xPad = Spring.constant(5);
5 Spring yPad = Spring.constant(25);
6 SpringLayout.Constraints constraint = new SpringLayout.Constraints();
7 constraint.setConstraint(SpringLayout.WEST, xPad);
8 constraint.setConstraint(SpringLayout.NORTH, yPad);
9 contentPane.add(left, constraint);
10
这看上去不是特别难,但是当您需要添加下一个组件时,不管是添加到第一个组件的右边还是下面,事情都要更难办一些。您不能简单地在 n 像素外添加组件;实际上,您必需为早先的组件添加 padding(补白)。为了找出前一个组件的边,您可以使用 getConstraint() 方法请求布局管理器,为该方法传递您所针对的边和组件,例如 layout.getConstraint(SpringLayout.EAST, left) ,以此来获得第一个组件的正确的边的位置。从这个位置,您可以加进必需的 padding,并将其附加到其他组件的边上,如清单 2 所示:
清单 2. 使用 SpringLayout 添加第二个组件
2 Spring rightSideOfLeft = layout.getConstraint(SpringLayout.EAST, left);
3 Spring pad = Spring.constant(20);
4 Spring leftEdgeOfRight = Spring.sum(rightSideOfLeft, pad);
5 constraint = new SpringLayout.Constraints();
6 constraint.setConstraint(SpringLayout.WEST, leftEdgeOfRight);
7 constraint.setConstraint(SpringLayout.NORTH, yPad);
8 contentPane.add(right, constraint);
9
这种方法非常有效,但是如果组件的数量多起来的话,这种方法就显得单调乏味了。相反,另一种回避中间步骤的方法是先不带约束地直接添加组件,然后再分别地添加约束,使用 SpringLayout 的 putConstraint() 方法将约束连接到组件,如清单 3 所示:
清单 3. 用 SpringLayout 添加第二个组件
2 String e2, Component c2)
3 public void putConstraint(String e1, Component c1, Spring s,
4 String e2, Component c2)
5
这里,您无需请求组件的边并自己加进 padding, putConstraint() 方法调用为您同时处理了这两个任务。为了演示这一点,清单 4 像清单 3 那样向正确的组件添加了同样的约束,不过这里使用的是 putConstraint(), 而不是直接使用 SpringLayout.Constraints :
清单 4. 使用 putConstraint() 添加第二个组件
2 Component right = ...;
3 SpringLayout layout = new SpringLayout();
4 JPanel panel = new JPanel(layout);
5 panel.add(left);
6 panel.add(right);
7 layout.putConstraint(SpringLayout.WEST, left, 5,
8 SpringLayout.WEST, panel);
9 layout.putConstraint(SpringLayout.NORTH, left, 25,
10 SpringLayout.NORTH, panel);
11 layout.putConstraint(SpringLayout.NORTH, right, 25,
12 SpringLayout.NORTH, panel);
13 layout.putConstraint(SpringLayout.WEST, right, 20,
14 SpringLayout.EAST, left);
15
putConstraint() 方法中的 String 类型参数是 4 个 SpringLayout 常量 EAST、WEST、NORTH 和 SOUTH。当使用 putConstraint() 时,应首先确信指定了未知组件的位置,并将其连接到某样可以计算的或者固定的东西上,比如屏幕的边界。
用 BeanBuilder 试验 SpringLayout
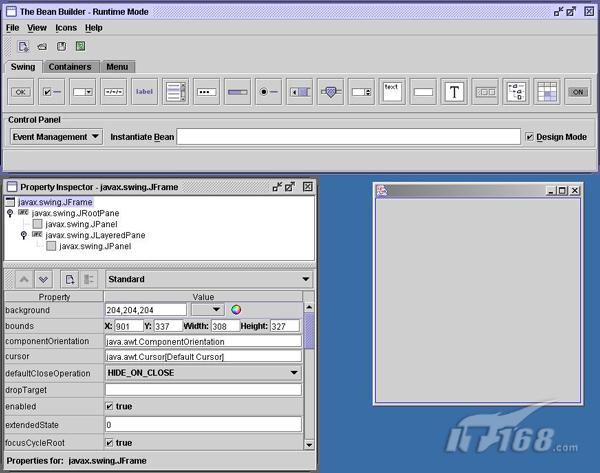
为了帮助您亲历 SpringLayout 的用法,Sun 提供了一个名为 BeanBuilder 的工具(参阅 参考资料)。当使用 JavaBeans 组件时,该工具还有更多的用处,不过它也为研究 SpringLayout 提供了一种简单的方式。图 1 展示了该工具启动时的样子:
图 1. BeanBuilder 启动屏幕
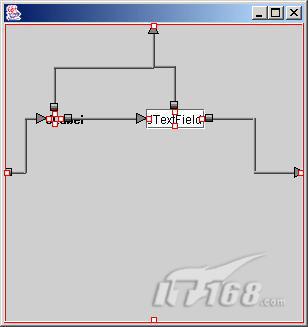
虽然我们不打算讨论 BeanBuilder 工具的细节,但是关于这个工具有一个地方是要谈到的,那就是使用 SpringLayout 连接组件。在每个组件的各条边上共有 4 个小方框,分别对应 north(北)、south(南)、east(东) 和 west(西)。您可以从一个小方框中拖出一个箭头,将其连接到任何其他的小方框。如果该工具再高级一点,它将允许您指定间隙宽度,但是图 2 显示的是在开发阶段的一个屏幕:
图 2. BeanBuilder 使用屏幕

由图 2 可以说明,您可以可视化地将箭头连接到一个指定的 putConstraint() 调用。
pasting
为了演示 SpringLayout 的用法,清单 4 给出了 SpringFormTest 程序,该程序将前面解释过的使用 putConstraint() 的代码片断拼接起来。
清单 4. 完整的 SpringLayout 实例
2 import javax.swing.*;
3 public class SpringFormTest {
4 public static void main(String args[]) {
5 JFrame frame = new JFrame("Spring Form");
6 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
7 Container contentPane = frame.getContentPane();
8 SpringLayout layout = new SpringLayout();
9 contentPane.setLayout(layout);
10 Component left = new JLabel("Left");
11 Component right = new JTextField(15);
12 contentPane.add(left);
13 contentPane.add(right);
14 layout.putConstraint(SpringLayout.WEST, left, 10,
15 SpringLayout.WEST, contentPane);
16 layout.putConstraint(SpringLayout.NORTH, left, 25,
17 SpringLayout.NORTH, contentPane);
18 layout.putConstraint(SpringLayout.NORTH, right, 25,
19 SpringLayout.NORTH, contentPane);
20 layout.putConstraint(SpringLayout.WEST, right, 20,
21 SpringLayout.EAST, left);
22 frame.setSize(300, 100);
23 frame.show();
24 }
25 }
26
图 3 显示了结果:
图 3. SpringFormTest 实例屏幕

伸展后截图
