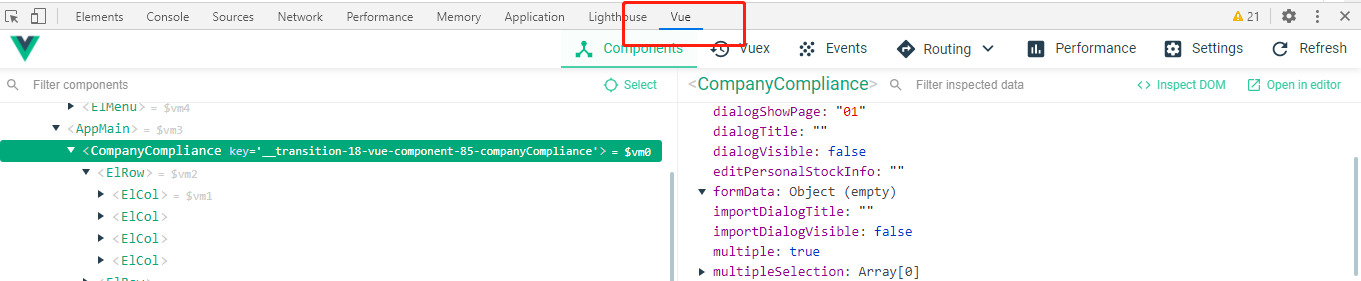
截图如下:

可以查看组件信息,以及data的数据,vuex的state值的变化,方便调试程序,快速找到错误,插件使用效果图如下:

一、安装方式
可以去谷歌商店下载
也可以去http://www.cnplugins.com/网站下载安装
快速下载:上传至百度网盘
链接:https://pan.baidu.com/s/1F6FoKdGFRSw_V6jSH5QStw
提取码:fplg
二、下载解压完成
进入文件
npm install
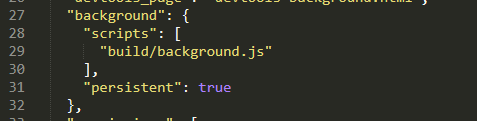
然后修改vue-devtoolsshellschromemanifest.json文件,修改31行persistent为true

npm run build
完成之后点击Chrome浏览器设置——扩展程序,或者直接输入chrome://extensions/进入扩展程序管理界面,点击开发者模式,加载以解压的的扩展程序,导入文件夹
vue-devtoolsshellschrome,就可以看到下图

点击详情进行设置

关闭浏览器,打开vue的项目,会出现Vue的调试界面

如果下面这种情况控制台未出现,在项目文件main.js添加
Vue.config.devtools = true
添加完成重新启动你的vue项目,在浏览器打开