直接上demo:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <!--http://localhost:8080/ssh_easyui/test/findAndChildern.html--> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title></title> <script type="text/javascript" src="../js/easyui/jquery-1.8.0.min.js"></script> <script type="text/javascript"> function valTest() { console.info($("#input").val()); } function htmlTest() { var result2=$("#tb>tbody").find("tr:eq(1)").html(); console.info(result2); } function textTest(){ var result = $("#tb>tbody").find("tr:eq(1)").text(); console.info(result); } </script> </head> <body> Value:<input id="input" type="text" value="LOVE"/> <table border="1" id="tb"> <tr> <td>编号</td> <td>姓名</td> <td>年龄</td> <td>性别</td> </tr> <tr> <td>1</td> <td>诺伊</td> <td>18</td> <td>女</td> </tr> <tr> <td>2</td> <td>王点点</td> <td>22</td> <td>女</td> </tr> <tr> <td><input type="button" onclick="valTest()" value="测试val()"></td> <td><input type="button" onclick="htmlTest()" value="测试html()"></td> <td><input type="button" onclick="textTest()" value="测试text()"></td> </tr> </table> </body> </html>
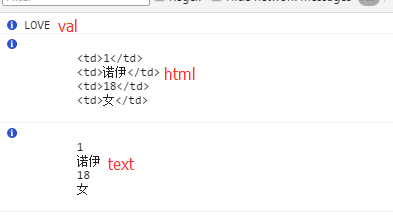
相应点击后结果如图所示:

综上:
1.val()是对于单标签元素的值,其中一个很重要的特性就是value=""
2.text()是选择所选元素的文本,没有相应的html
3.html()是选中所选元素的html,可能有html元素。