作为一名计算机专业的学生,博客园给我们提供了非常好的学习途径,虽然我园龄才三个月,但是我从很久以前就在博客园院里面浏览大佬们的博客了。
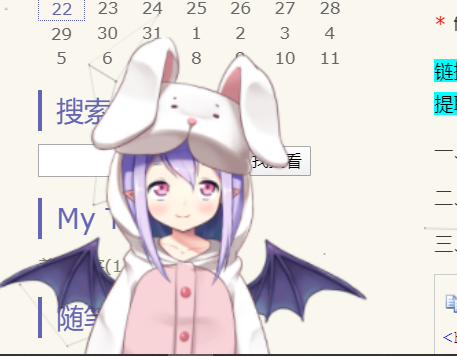
在翻看别人博客的时候,经常见到别人园子下面有个很可爱的萝莉,就像这样的

那个时候就很好奇,这个到底是怎么实现的。后来经过很长时间的搜寻,才知道这个功能叫看板娘。
就类似chrome 商店里面stylish的东西,可以自己更改网页的背景,出于喜欢,我百度了一下并自己进行了设置。
其实百度如何添加看板娘有很多结果。这里我再说一下过程。
1.首先我们需要向客服申请js的权限
2.需要三个文件和一个可选文件
waifu.css(看板娘在页面的位置以及大小)
waifu-tips.js(看板娘的语言设置)
live2d.min.js(一些点击之后的动作)
- flat-ui.min.css(看板娘的选项 PS:右面的选项 ,不需要可以不配置)
(链接:https://pan.baidu.com/s/1xkC9jO6xXhz0d8OJEw1XzQ )
提取码:5j68
3
把下载的压缩包解压
二、把所有的文件上传到博客园管理当中的文件当中
三、把以下代码复制到博客侧边栏公告区域,
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Live2D</title>
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/自己博客的Blog地址名/waifu.css"/>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<div class="waifu" id="waifu">
<div class="waifu-tips" style="opacity: 1;"></div>
<canvas id="live2d" width="280" height="250" class="live2d"></canvas>
<div class="waifu-tool">
<span class="fui-home"></span>
<span class="fui-chat"></span>
<span class="fui-eye"></span>
<span class="fui-user"></span>
<span class="fui-photo"></span>
<span class="fui-info-circle"></span>
<span class="fui-cross"></span>
</div>
</div>
<script src="https://blog-static.cnblogs.com/files/自己博客的Blog地址名/live2d.min.js"></script>
<script src="https://blog-static.cnblogs.com/files/自己博客的Blog地址名/waifu-tips.js"></script>
<script type="text/javascript">initModel()</script>
</body>
</html>
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/自己博客的Blog地址名/flat-ui.min.css"/>
最后把文件的地址名改好就大功告成了,然后一个可爱的萝莉就会出现在你园子的左下角啦!!!
如果想修改其他的背景什么的,只需早在设置里面自己自定义就好了。
当然 这个看版娘的功能我自己现在还完成不了。是用别人的插件实现的。
附上别人的教程(https://www.cnblogs.com/qingdaye/p/12055209.html)
最后的最后,三玖天下第一啊有没有!!不服来辩!!