SignalR 学习案例:asp.net 网页多人联机小游戏
1.Before Coding
make sure your project contains the following files:
jquery-3.3.1.min.js
jquery.signalR-2.2.2.min.js
~/Resources/Images/Player/Player_Move.png

2.Start Coding
Front HTML Code
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>GameScene</title>
<script src="~/Scripts/jquery-3.3.1.min.js"></script>
<script src="~/Scripts/jquery.signalR-2.2.2.min.js"></script>
<script src="/signalr/hubs/"></script>
</head>
<body>
<div>
<input type="text" id="txtMsg" value="" />
<input type="button" id="btnSend" value="发送" onclick="sendMessage()" />
</div>
<div id="player" style="background-color:transparent;50px;height:50px;position:absolute;" PlayerID="@ViewBag.PlayerID"></div>
<script src="~/Scripts/GameApp.js"></script>
GameApp.js
点击查看代码
$(function () {
var playerElement = $("#player");
var player = {
guid: playerElement.attr("playerid"),
x :25,
y: 25,
directionCode : 2,
directionNumber: 1,//-1 / 1
verticalSpeed: 1,
horizontalSpeed: 2,
userStyle : {
imgIndex: 0,
parseInt(128 / 4),
height: parseInt(193 / 4),
},
isIdle: true,
moveAnimation: setInterval(() => {
if (!player.isIdle) {
player.userStyle.imgIndex = (player.userStyle.imgIndex + 1) % 4;
playerElement.css("background-position-x", -player.userStyle.imgIndex * player.userStyle.width + "px");
//console.log("move animation", player.userStyle.imgIndex);
}
},200),
};
var chat = $.connection.gameHub;
//receive command
chat.client.notificationMove = function (guid, dir, imgIndex, x, y) {
var receivedPlayer = $("div[playerid=" + guid+"]" );
if (receivedPlayer.length == 0) {
receivedPlayer = playerElement.clone();
receivedPlayer.removeAttr('id');
receivedPlayer.attr("playerid", guid);
$("body").append(receivedPlayer);
}
//player.x = x;
//player.y = y;
//player.directionCode = dir;
console.log("notification");
//console.log(x,y);
receivedPlayer.css("left",x);
receivedPlayer.css("top",y);
receivedPlayer.css("background-position-x", -imgIndex * player.userStyle.width + "px");
receivedPlayer.css("background-position-y", -dir * player.userStyle.height + "px");
};
chat.client.stop = function (dir) {
console.log("stop");
playerElement.css("background-position-y", -dir * player.userStyle.height + "px");
};
$.connection.hub.start().done(() => {
console.log("SignalR Connected");
//player.guid = playerElement.attr("playerid");
//init player
playerElement.css({
backgroundImage: "url(../resources/images/player/player_move.png)",
player.userStyle.width+"px",
height: player.userStyle.height + "px",
});
playerElement.css("left",player.x+ "px");
playerElement.css("top",player.y+ "px");
setInterval(() => {
if (!player.isIdle) {
console.log(player.directionNumber);
//notification move
if (player.directionCode == 1 || player.directionCode == 2) {
player.x += player.directionNumber * player.horizontalSpeed;
playerElement.css("left", player.x + "px");
} else {
player.y += player.directionNumber * player.verticalSpeed;
playerElement.css("top", player.y + "px");
}
chat.server.move(player.guid, player.directionCode,player.userStyle.imgIndex,player.x,player.y);
}
},10);
}).fail(() => {
console.log("SignalR Disconnect");
});
//Listen keyboard event
//keydown
$(document).keydown((e) => {
if (e.key == 'a') {
player.directionCode = 1;
player.directionNumber = -1;
player.isIdle = false;
} else if (e.key == 'w') {
player.directionNumber = -1;
player.directionCode = 3;
player.isIdle = false;
} else if (e.key == 'd') {
player.directionNumber = 1;
player.directionCode = 2;
player.isIdle = false;
} else if (e.key == 's') {
player.directionNumber = 1;
player.directionCode = 0;
player.isIdle = false;
}
playerElement.css("background-position-y", -player.directionCode * player.userStyle.height + "px");
});
//key up
$(document).keyup((e) => {
if (e.key == 'a' || e.key == 'w' || e.key == 'd' || e.key == 's') {
player.isIdle = true;
player.userStyle.imgIndex = 0;
playerElement.css("background-position-x", -player.userStyle.imgIndex * player.userStyle.width + "px");
playerElement.css("background-position-x", -player.userStyle.imgIndex * player.userStyle.width + "px");
//stop
chat.server.stop(player.directionCode);
}
});
});
Hubs---GameHub.cs
public void Move(string guid, int dir ,int imgIndex, double x ,double y)
{
Clients.Others.NotificationMove(guid,dir, imgIndex, x,y);
}
public void Stop(int dir)
{
Clients.Others.NotificationStop(dir);
}
Startup1.cs
public void Configuration(IAppBuilder app)
{
app.MapSignalR();
}
HomeController.cs
public ActionResult GameScene()
{
//return a unique id that for confirm different "player"
ViewBag.PlayerID = Guid.NewGuid().ToString();
return View();
}
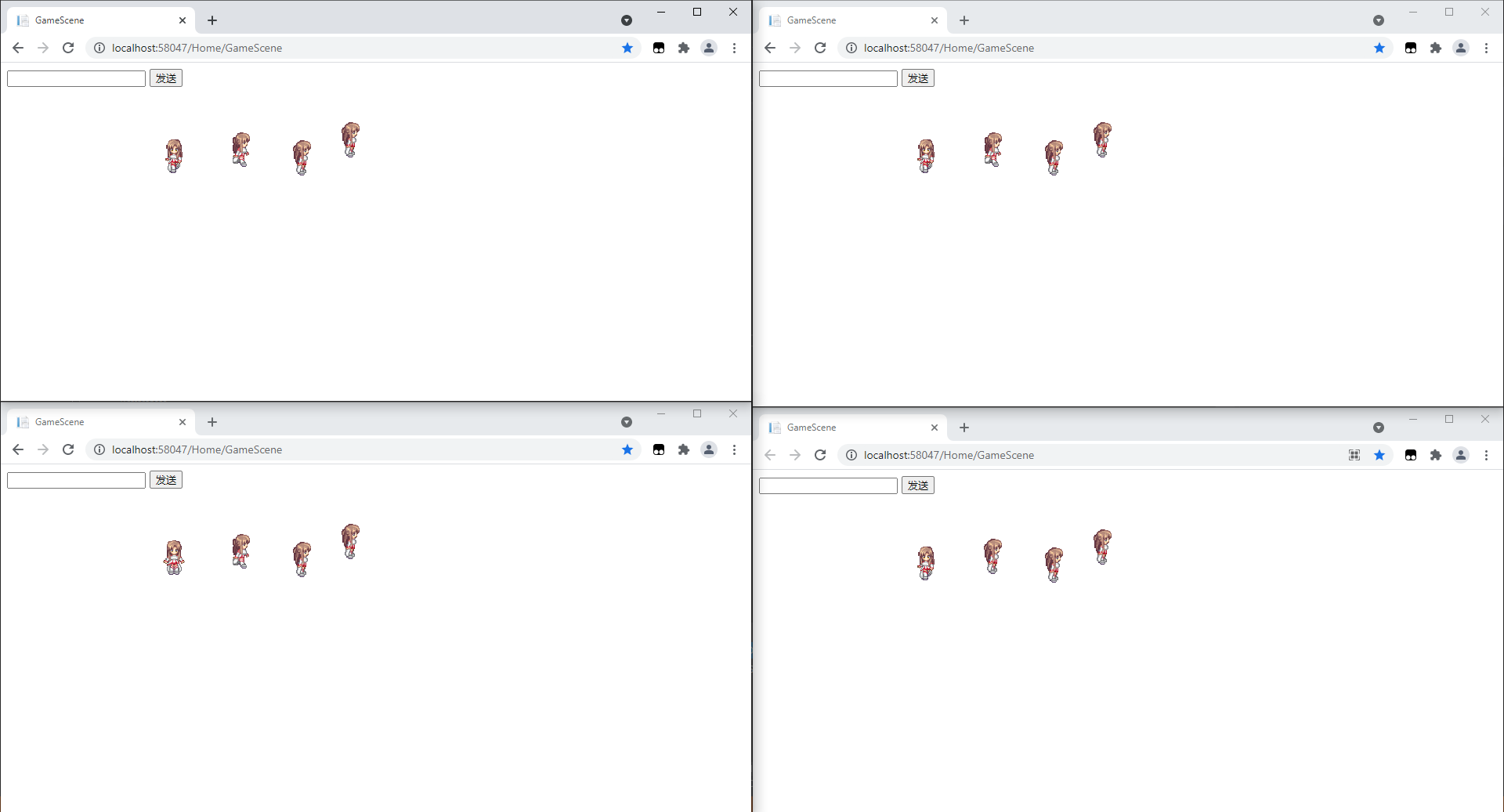
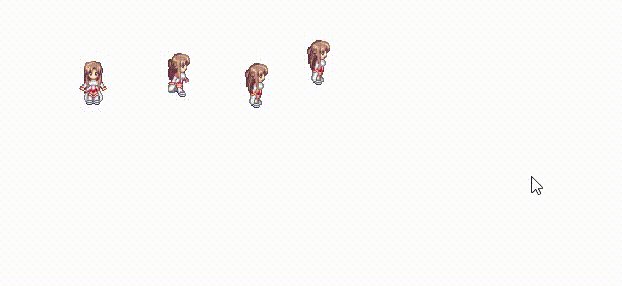
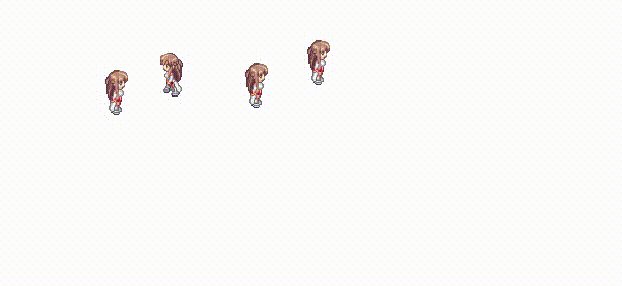
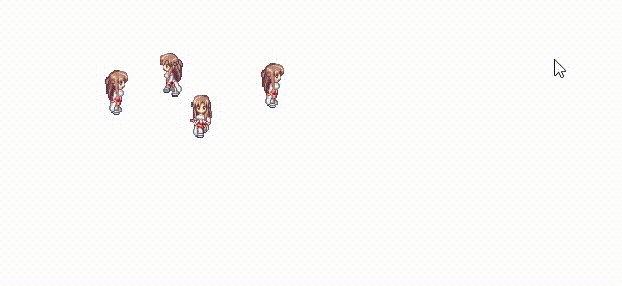
3.Final Effect