上一篇我们了解了怎样进行Android Studio SlidingMenu的配置
下面我们来学习怎么使用SlidingMenu
SlidingMenu的使用十分的简单
只需要在onCreate方法中添加:
1 slidingMenu = new SlidingMenu(this); 2 slidingMenu.setMode(SlidingMenu.LEFT); 3 slidingMenu.setBehindOffsetRes(R.dimen.sliding_menu_offset); 4 slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN); 5 slidingMenu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT); 6 slidingMenu.setMenu(R.layout.slidingmenu);
以及创建一个布局文件:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:background="@color/color_sliding_menu" 6 android:orientation="vertical"> 7 8 9 <Button 10 android:layout_width="wrap_content" 11 android:layout_height="wrap_content" 12 android:text="click me" 13 android:layout_gravity="center_horizontal" /> 14 15 <com.jeremyfeinstein.slidingmenu.lib.SlidingMenu 16 android:id="@+id/slidingmenu" 17 android:layout_width="wrap_content" 18 android:layout_height="match_parent" 19 android:background="@color/colorAccent"> 20 21 </com.jeremyfeinstein.slidingmenu.lib.SlidingMenu> 22 23 </LinearLayout>
就基本完成了
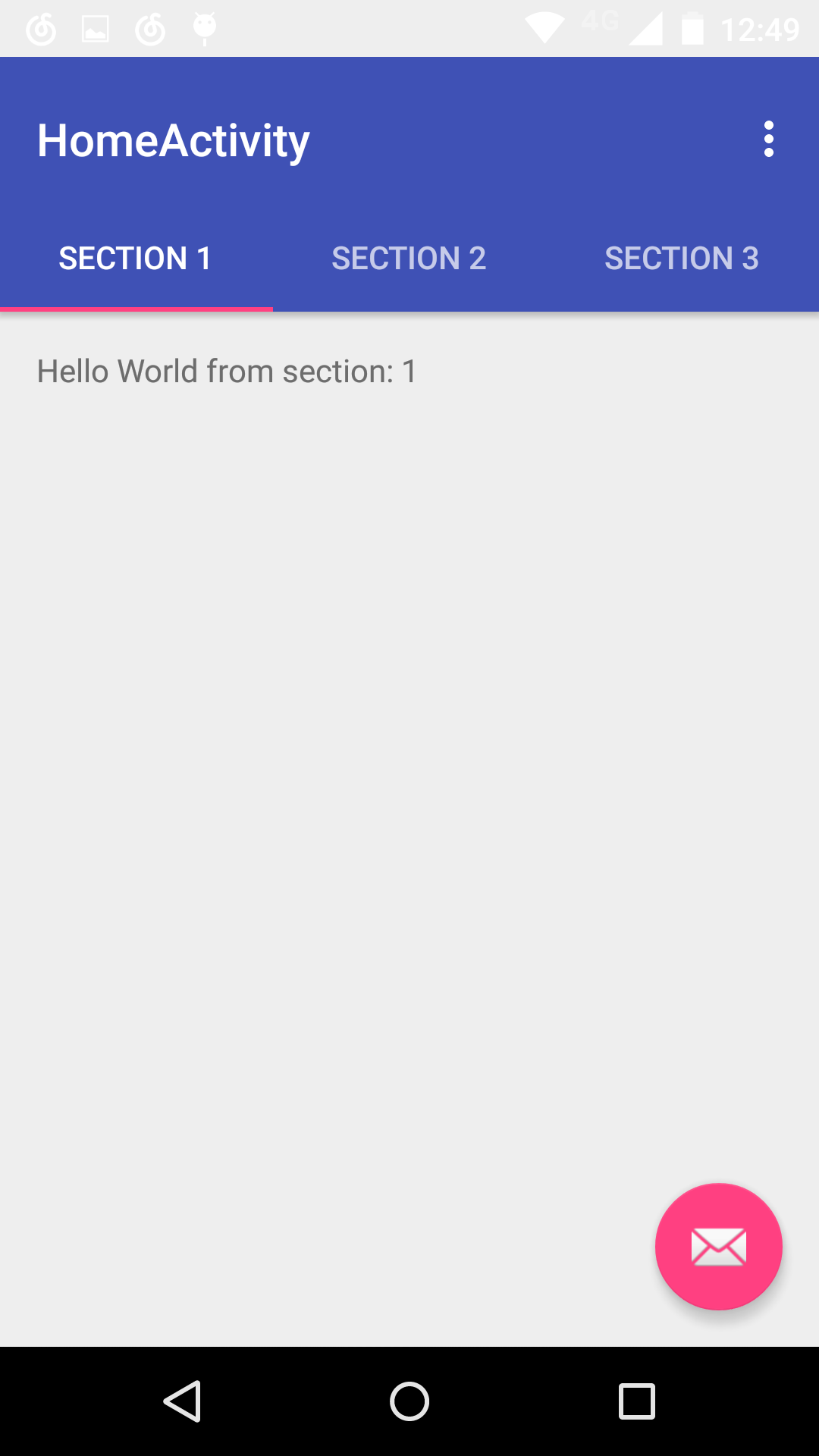
下面上效果图:


如果还想了解Navigationview和Drawerlayout可以继续阅读我之后的几篇博客