要求
-
必备知识
基本了解CSS语法,初步了解CSS3语法知识。和JS/JQuery基本语法。
-
开发环境
Adobe Dreamweaver CS6
-
演示地址
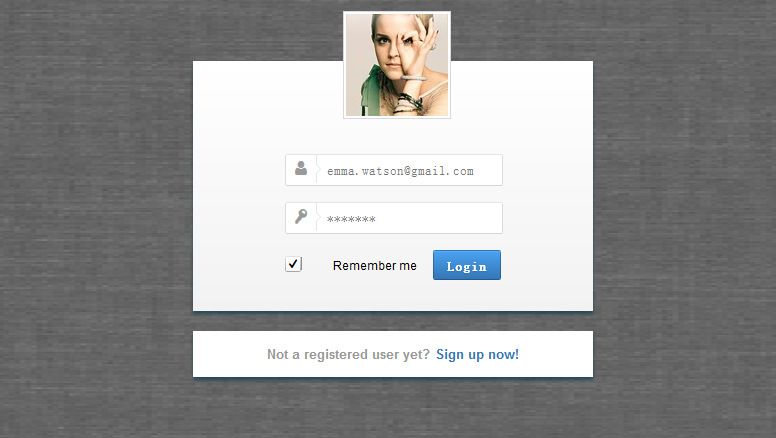
预览截图(抬抬你的鼠标就可以看到演示地址哦):
制作步骤:
一, html结构
<div id="home"> <form id="login" class="current1" method="post"> <h3>用户登入</h3> <img class="avator" src="images/avatar.png" width="96" height="96"/> <label>邮箱/名称<input type="text" name="name" style="215px;" /><span>邮箱为空</span></label> <label>密码<input type="password" name="pass" /><span>密码为空</span></label> <button type="button">登入</button> </form> </div>
二, css代码
*{padding: 0;margin: 0;} /* 清除浮动 */ .clearfix:after {content: "";display: table;clear: both;} html, body { height: 100%; } body { font-family:"Microsoft YaHei"; background:#EBEBEB; background:url(../images/stardust.png); font-weight: 300; font-size: 15px; color: #333;overflow: hidden;} a {text-decoration: none; color:#000;} a:hover{color:#F87982;} /*home*/ #home{padding-top:100px;} /*logint界面*/ #login{ padding:20px 30px 30px; width:300px; background:#FFF; margin:auto; border-radius: 3px; box-shadow: 0 3px 3px rgba(0, 0, 0, 0.3); } .current1{ -moz-transform: scale(0); -webkit-transform: scale(0); -o-transform: scale(0); -ms-transform: scale(0); transform: scale(0); -moz-transition: all 0.4s ease-in-out; -webkit-transition: all 0.4s ease-in-out; -o-transition: all 0.4s ease-in-out; transition: all 0.4s ease-in-out; } .current{ -moz-transform: scale(1); -webkit-transform: scale(1); -o-transform: scale(1); -ms-transform: scale(1); transform: scale(1); } #login h3{ font-size:18px; line-height:25px; font-weight:300; letter-spacing:3px; margin-bottom:20px; color:#C8C8C8; text-align:center;} #login label{ color:#C8C8C8; display:block; height:35px; padding:0 10px; font-size:12px; line-height:35px; background:#EBEBEB; margin-bottom:10px;position:relative;} #login label input{ font:13px/20px "Microsoft YaHei"; background:none; height:20px; border:none; margin:7px 0 0 10px;width:245px;outline:none ; letter-spacing:normal; z-index:1; position:relative; } #login label span{ display:block; height:35px; color:#F30; width:100px; position:absolute; top:0; left:190px; text-align:right;padding:0 10px 0 0; z-index:0; display:none; } #login button{ font-family:"Microsoft YaHei"; cursor:pointer; width:300px; height:35px; background:#FE4E5B; border:none; font-size:14px; line-height:30px; letter-spacing:3px; color:#FFF; position:relative; margin-top:10px; -moz-transition: all 0.2s ease-in; -webkit-transition: all 0.2s ease-in; -o-transition: all 0.2s ease-in; transition: all 0.2s ease-in;} #login button:hover{ background:#F87982; color:#000;} /*头像*/ .avator{ display:block; margin:0 auto 20px; border-radius:50%; }
三, JS代码
$(function(){ $("#login").addClass("current"); /** * 正则检验邮箱 * email 传入邮箱 * return true 表示验证通过 */ function check_email(email) { if (/^[w-.]+@[w-]+(.[a-zA-Z]{2,4}){1,2}$/.test(email)) return true; } //input 按键事件 $("input[name]").keyup(function(e){ //禁止输入空格 把空格替换掉 if($(this).attr('name')=="pass"&&e.keyCode==32){ $(this).val(function(i,v){ return $.trim(v); }); } if($.trim($(this).val())!=""){ $(this).nextAll('span').eq(0).css({display:'none'}); } }); //错误信息 var succ_arr=[]; //input失去焦点事件 $("input[name]").focusout(function(e){ var msg=""; if($.trim($(this).val())==""){ if($(this).attr('name')=='name'){ succ_arr[0]=false; msg="登入名为空"; }else if($(this).attr('name')=='pass'){ succ_arr[1]=false; msg="密码为空"; } }else{ if($(this).attr('name')=='name'){ succ_arr[0]=true; }else if($(this).attr('name')=='pass'){ succ_arr[1]=true; } } var a=$(this).nextAll('span').eq(0); a.css({display:'block'}).text(msg); }); //Ajax用户注册 $("button[type='button']").click(function(){ $("input[name]").focusout(); //让所有的input标记失去一次焦点 来设置msg信息 for (x in succ_arr){if(succ_arr[x]==false) return;} // $("#login").removeClass("current"); var data=$('#login').serialize(); //序列化表单元素 /** 有兴趣的可以到这里 自行发送Ajax请求 实现注册功能 */ }); });
好吧,结束了,是不是太简单了。那赶紧动手试试吧。如果嫌代码太粗糙的话,自己进行代码重构吧,Oh,My God! ,我刚才是不是用了一个非常专业性的技术词汇呢?! 好吧,你们赢了,如果实在接受不了这种“低奢内”的登入表单的话,我已经到网上找了一个“高大上”的CSS3登入表单和大家分享,可以点击这里查看哦:
请别嫌弃它真的是太“高大上”了,好吗?好吧,这回是真的结束了。
如以上文章或链接对你有帮助的话,别忘了在文章结尾处轻轻点击一下 “还不错”按钮或到页面右下角点击 “赞一个” 按钮哦。你也可以点击页面右边“分享”悬浮按钮哦,让更多的人阅读这篇文章。
作者:Li-Cheng
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。