前言:下面我将整理出100%会到的angularjs的知识点,掌握这些知识点你基本上就可以独立完成一个angularjs的项目,前提是你有一定web开发的经验:1.了解基本的javascript的概念和使用。2.熟练掌握浏览器调试的技巧! 如果你还对angularjs的基本配置还有点疑惑,请花十分钟的时间浏览上一篇文章:10分钟学会AngularJS的数据绑定
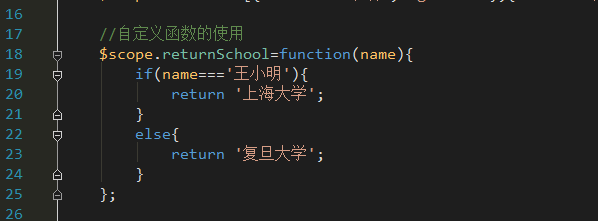
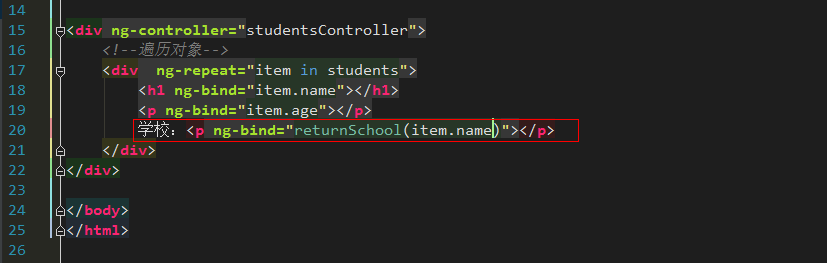
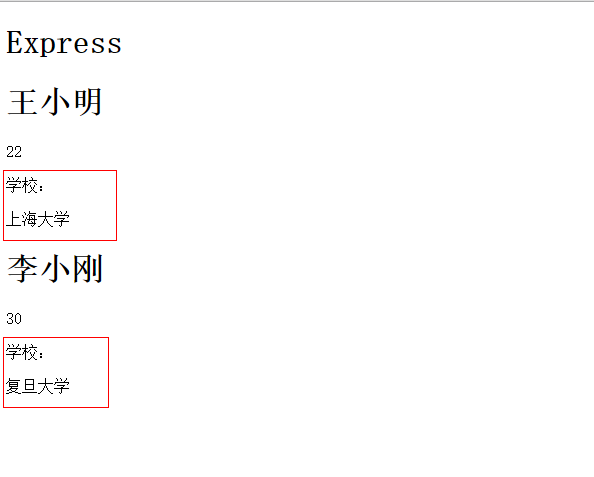
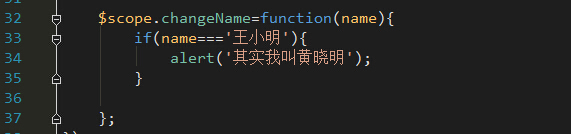
一、 ng-controller中自定义函数的使用



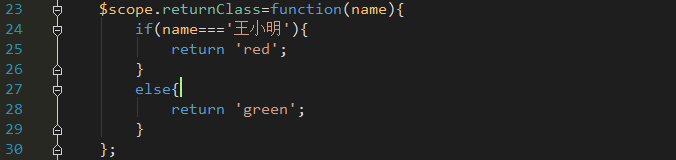
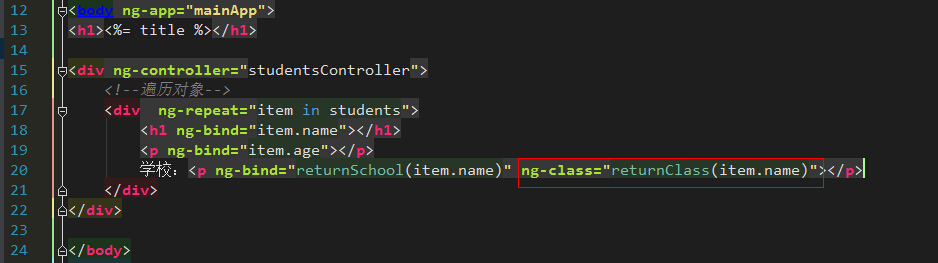
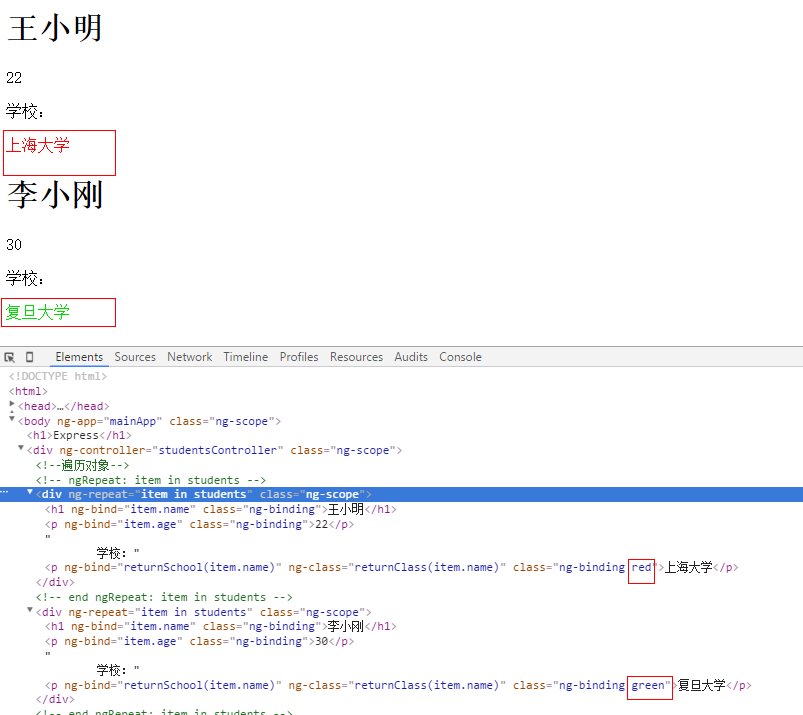
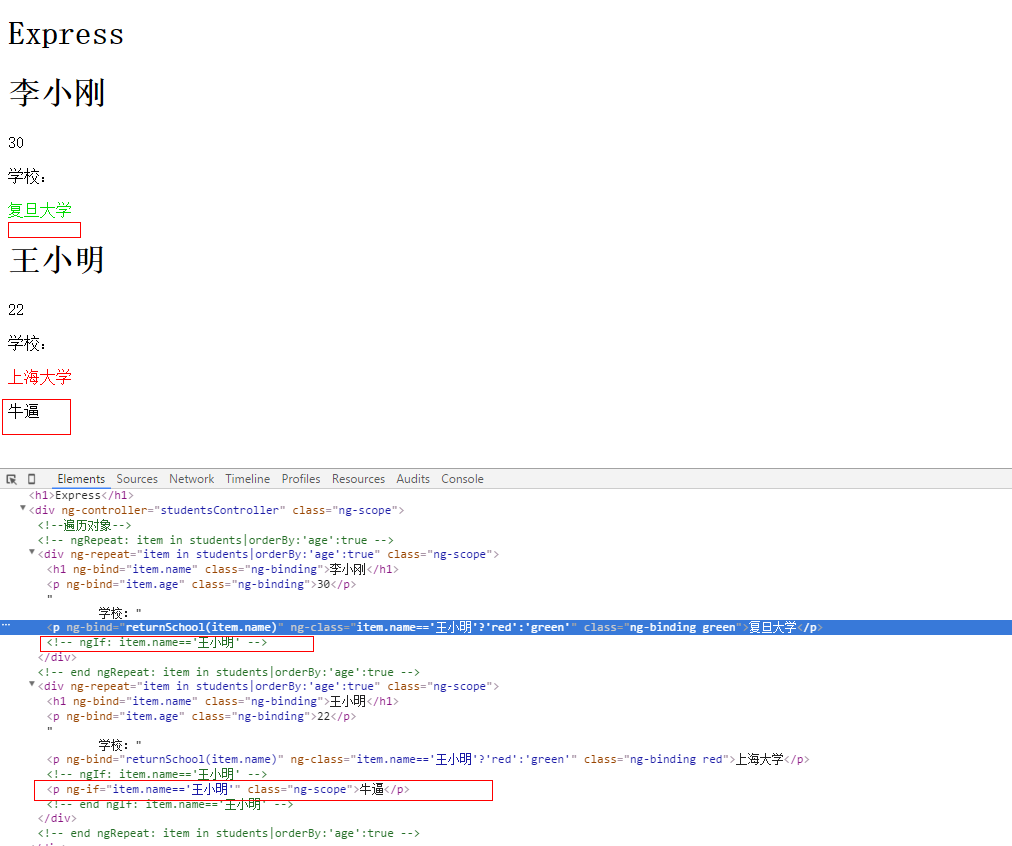
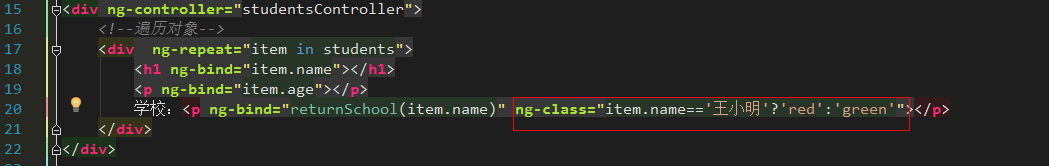
二、 ng-class【不同的结果,绑定不同的class】



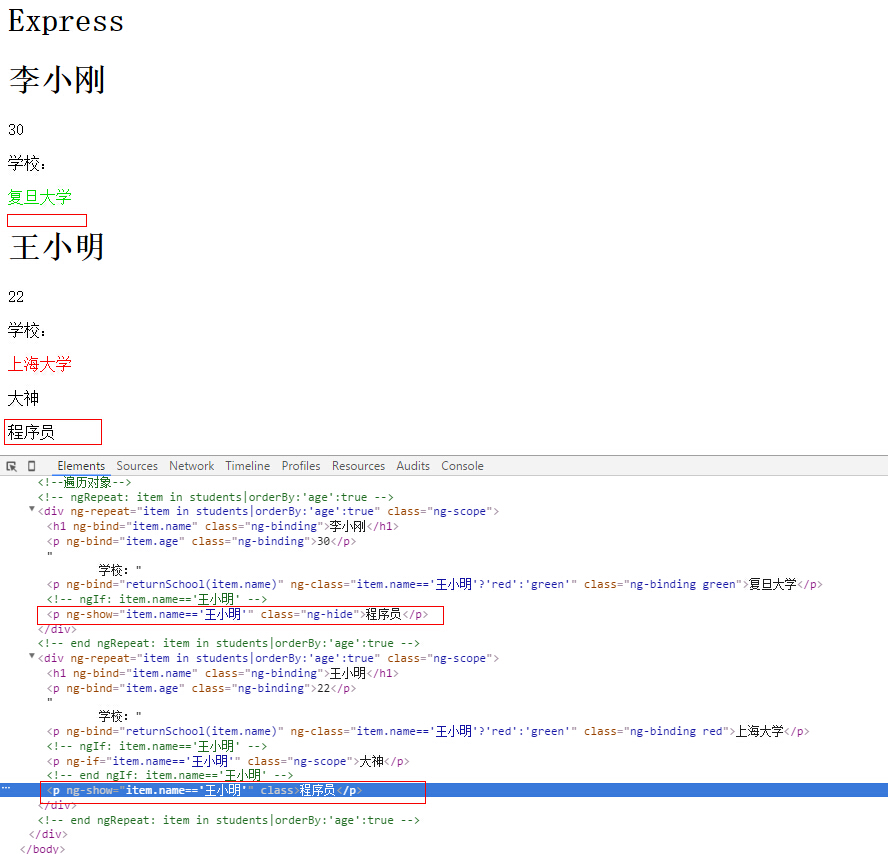
三、 ng-show


当姓名为王小明的时候,这句html显示出来,否则angularjs会为他加上一个隐藏的class
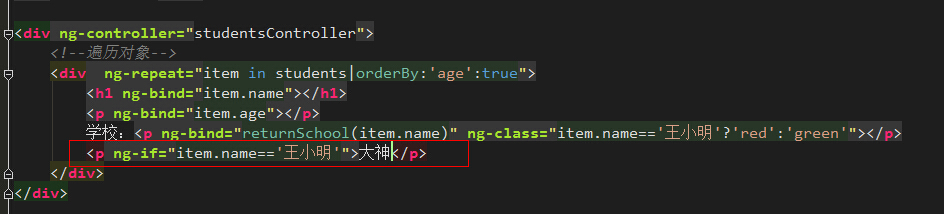
四、 ng-if


当姓名为王小明的时候,这句html存在,否则不存在
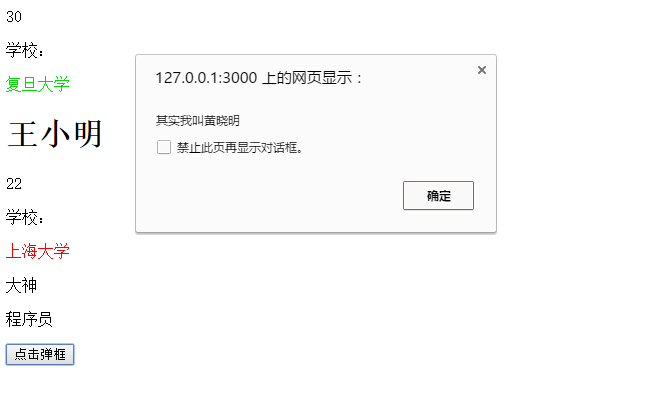
五、 ng-click



六、 三元表达式

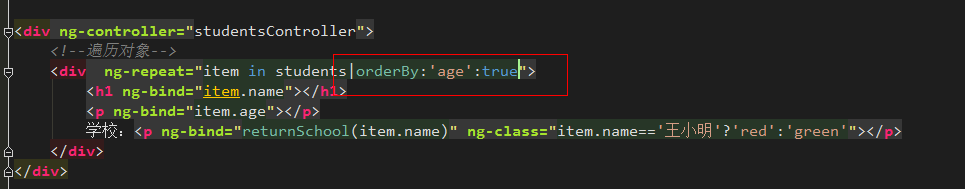
七、 ng-repeat对象排序

当age对应true时,代表根据年龄的大小倒序排列相当于desc,正序则为false,相当于asc!是不是觉得很方便!
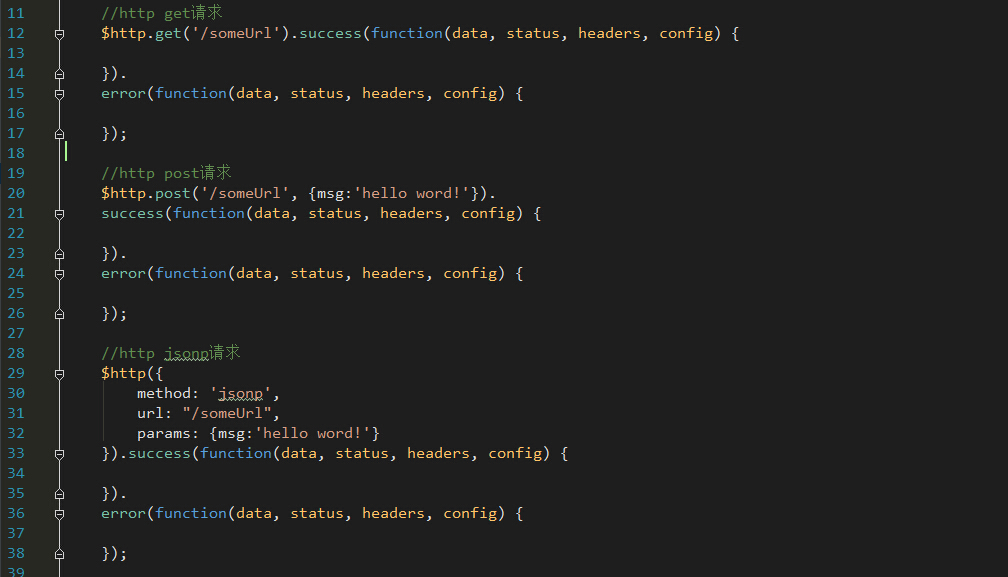
八、angularjs的http请求的方法->$http

九、源码
<!DOCTYPE html> <html> <head> <script src='javascripts/jquery-1.11.3.min.js' type="text/javascript"></script> <script src='javascripts/angular.js' type="text/javascript"></script> <script src='javascripts/main-controller.js' type="text/javascript"></script> </head> <style> .red{color:#FF0000} .green{color:#00DB00} </style> <body ng-app="mainApp"> <h1></h1> <div ng-controller="studentsController"> <!--遍历对象--> <div ng-repeat="item in students|orderBy:'age':true"> <h1 ng-bind="item.name"></h1> <p ng-bind="item.age"></p> 学校:<p ng-bind="returnSchool(item.name)" ng-class="item.name=='王小明'?'red':'green'"></p> <p ng-if="item.name=='王小明'">大神</p> <p ng-show="item.name=='王小明'">程序员</p> </div> <input type="button" value="点击弹框" ng-click="changeName('王小明')"> </div> </body> </html>
/** * Created by Administrator on 2016/1/5. */ var mainApp = angular.module('mainApp', []); //1.ng-repeat的数据绑定 mainApp.controller('studentsController',function($scope,$http){ $scope.student=null; //这边定义一个json的对象 $scope.students=[{'name':'王小明',"age":"22"},{'name':'李小刚',"age":"30"}]; //自定义函数的使用 $scope.returnSchool=function(name){ if(name==='王小明'){ return '上海大学'; } else{ return '复旦大学'; } }; $scope.returnClass=function(name){ if(name==='王小明'){ return 'red'; } else{ return 'green'; } }; $scope.changeName=function(name){ if(name==='王小明'){ alert('其实我叫黄晓明'); } }; ////http get请求 //$http.get('/someUrl').success(function(data, status, headers, config) { // //}). //error(function(data, status, headers, config) { // //}); // ////http post请求 //$http.post('/someUrl', {msg:'hello word!'}). //success(function(data, status, headers, config) { // //}). //error(function(data, status, headers, config) { // //}); // ////http jsonp请求 //$http({ // method: 'jsonp', // url: "/someUrl", // params: {msg:'hello word!'} //}).success(function(data, status, headers, config) { // //}). //error(function(data, status, headers, config) { // //}); });
总结:掌握以上的知识,你几乎可以独立完成一个angularjs的项目,下一章我们将会学习angularjs一些更强大的特性。