给你的jQuery项目赋予Router技能吧
现在你不会React/Vue都不好意思说自己是前端,不过我相信很多前端项目还是基于jquery类库的传统模式的,假如你有追求的态度使用过requireJs这个库,你一定思考过一个问题,或者说一种组件化的雏形思维,那就是运用一个模板引擎如artTemplate+requireJs实现一个单页面组件化的开发模式(spa)
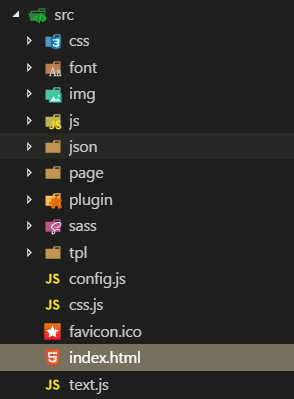
先贴一个目录结构

这是近段时间做的一个中后台系统的基本目录结构,就是使用上述的模式。如图所示:其中index.html为网页唯一入口,其他每一个页面均对应一个tpl+css+js,页面跳转均通过require['xx',cb]实现,看上去好像其实也挺好的,简单、快捷,那么这样的模式有个很大的问题就是不产生浏览记录,页面无法后退!无法单独刷新!所以,应运而生,是时候给他赋予路由功能了
简要思路
在页面跳转的时候使用history.pushState(stateObject, title, url)改变url的hash值(如:#....),通常情况是预先配置好的路由key,这个时候会触发window.onhashchange事件,回调函数里执行业务逻辑并最终控制页面的跳转,这样一来就基本达到了路由的能力。同时再配合window.onpopstate事件,当页面后退时触发,进行相关的逻辑控制。
简要实现
API
router.config(obj) //配置路由对应的key-value
var roleid = 2;
router.config({
view: '.module-container', //渲染模板的dom
baseUrl: '/', //资源根路径
router: {
'page-test1': {
templateUrl: 'tpl/test/test1.tpl', //模板或页面地址
controller: 'js/test/test1.js', //页面对应的js
role: [1, 2] //能访问页面的角色id
},
'page-test2': {
templateUrl: 'tpl/test/test2.tpl',
controller: 'js/test/test2.js',
role: 1
},
'page-test3': {
controller: 'js/test/test3.js',
role: 2
},
'defaults': 'page-test1' //默认路由
},
errorTplId: '#errorTpl', //可选的错误模板,用来处理加载html模块异常时展示错误内容
enterCallback: function (routeObj) {
//回车键后的回调函数,通常可做页面权限控制、数据统计等等
console.log('enterCallback')
if (!routeObj.url) return;
if (typeof routeObj.role == 'object') {
var notLook = false;
for (var i = 0; i < routeObj.role.length; i++) {
if (routeObj.role[i] == roleid) {
notLook = true;
break;
}
}
if (!notLook) {
router.isNotLook = false;
alert('无权访问')
} else {
router.isNotLook = true;
}
} else {
if (routeObj.role != roleid) {
router.isNotLook = false;
alert('无权访问')
} else {
router.isNotLook = true;
}
}
}
});router.to(string, {}, [null || '_self' || '_blank'] , callback) //页面跳转、显示传参
router.to('page-test1', {
'test1': '我是带过来的参数'
})
router.getUrlParameter('test1')router.get/set/delParam/clear() //隐式传参
router.setParam({
'test1': '我是带过来的参数,不显示在url上哦'
})
router.to('page-test1');
router.getParam('test1')属性
- view 渲染模板的dom,默认body
- baseUrl 资源根路径
- errorTplId 错误时渲染的模板id,后续可扩展404、500等
- templateUrl 模板或页面地址,这里暂时只能是静态的
- controller 页面对应的js,如需动态页面,在这里面渲染模板
- role 页面级角色权限id
完整版js
demo
存在问题
- 没有集成ES6,无法享受新特性带来的技术红利。(尝试使用gulp-babel编译成ES5,并通过webpack构建成bundle.js,但是遇到各种问题,如使用jquery和jquery系列插件,很多并不支持CommonJS规范等等,最终无奈放弃)
- 独立组件并没有形成生命周期,如注册事件后,已跳转到其他页面,并不能销毁事件等,必须妥协使用先off再on的做法
- 没有数据流的概念,数据操作很混乱
全部为原创文章,转载请注明。
最近在学习react,react+flux+react-router 持续集成,一直更新,欢迎交流讨论,欢迎star
个人站点www.twobike.cn,欢迎指导交流....
最近在学习react,react+flux+react-router 持续集成,一直更新,欢迎交流讨论,欢迎star
个人站点www.twobike.cn,欢迎指导交流....