基于Vue.js的表格分页组件
有一段时间没更新文章了,主要是因为自己一直在忙着学习新的东西而忘记分享了,实在惭愧。
这不,大半夜发文更一篇文章,分享一个自己编写的一个Vue的小组件,名叫BootPage。
不了解Vue.js的童鞋可以移步我的上一篇文章《浅谈Vue.js》了解一下。
BootPage组件简介
其实也不是啥高大上的组件了,相反确实一个简单的表格分页组件而已,主要是自己最近项目中需要一个表格分页组件,而Vue官方组件库里分页组件都功能太强大或者没有适合我的,所以就自己写了一个凑合着用,或许有人和我一样需要这样一个简单的分页组件来实现简单的分页功能,我便在这里分享一下,大家自觉填坑咯。
如需高大上的组件,可以移步Vue官方组件库:https://github.com/vuejs/awesome-vue#libraries--plugins
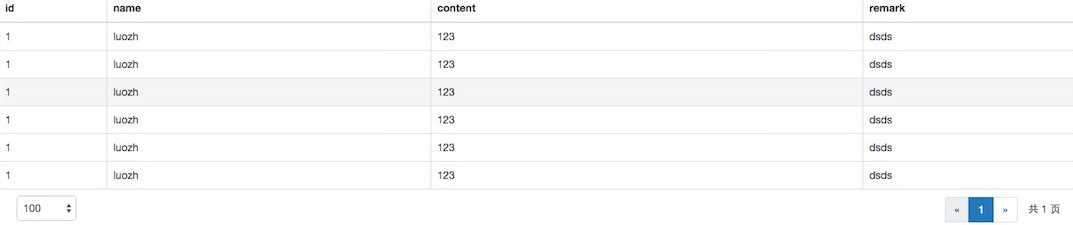
BootPage是一款支持静态数据和服务器数据的表格分页组件,支持调整每页显示行数和页码显示个数,样式基于bootstrap,就像这样:

使用方法
在.vue的组件文件中我们这样写template,即html代码:
<table class="table table-hover table-bordered">
<thead>
<tr>
<th width="10%">id</th>
<th width="30%">name</th>
<th width="40%">content</th>
<th width="20%">remark</th>
</tr>
</thead>
<tbody>
<tr v-for="data in tableList">
<td v-text="data.num"></td>
<td v-text="data.author"></td>
<td v-text="data.contents"></td>
<td v-text="data.remark"></td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">
<div class="col-sm-12 pull-right">
<boot-page :async="false" :data="lists" :lens="lenArr" :page-len="pageLen"></boot-page>
</div>
</td>
</tr>
</tfoot>
</table>
<boot-page>标签中async指是否从服务器端获取数据,false为否;data为静态的表格数据数组;lens为每页显示行数的数组;page-len为可显示的页码数;
使用静态数据的javascript代码即script标签内的内容如下:
<script>
import bootPage from './components/BootPage.vue'
export default {
data () {
return {
lenArr: [10, 50, 100], // 每页显示长度设置
pageLen: 5, // 可显示的分页数
lists: [
{num: 1, author: 'luozh', contents: '123', remark: 'bootPage'},
{num: 1, author: 'luozh', contents: '123', remark: 'bootPage'},
{num: 1, author: 'luozh', contents: '123', remark: 'bootPage'},
{num: 1, author: 'luozh', contents: '123', remark: 'bootPage'},
{num: 1, author: 'luozh', contents: '123', remark: 'bootPage'},
{num: 1, author: 'luozh', contents: '123', remark: 'bootPage'}
], // 表格原始数据,使用服务器数据时无需使用
tableList: [] // 分页组件传回的分页后数据
}
},
components: {
bootPage
},
events: {
// 分页组件传回的表格数据
'data' (data) {
this.tableList = data
}
}
}
</script>
一般我们很少使用静态的表格数据,大多数应用的数据都是从服务器端获取的,所以这里提供了获取服务器分页数据的方法:
使用服务器数据的组件HTML如下:
<boot-page :async="true" :lens="lenArr" :url="url" :page-len="pageLen" :param="param"></boot-page>
其中url为服务器的请求地址;param为需要向服务器发送的参数对象;
使用服务器数据javascript的代码如下:
<script>
import bootPage from './components/BootPage.vue'
export default {
data () {
return {
lenArr: [10, 50, 100], // 每页显示长度设置
pageLen: 5, // 可显示的分页数
url: '/bootpage/', // 请求路径
param: {}, // 向服务器传递参数
tableList: [] // 分页组件传回的分页后数据
}
},
methods: {
refresh () {
this.$broadcast('refresh') // 这里提供了一个表格刷新功能
}
},
components: {
bootPage
},
events: {
// 分页组件传回的表格数据(这里即为服务器传回的数据)
'data' (data) {
this.tableList = data
}
}
}
</script>
注:服务器除了传给组件表格的数组内容,还需一个总页数的键名,名为page_num
组件源码
至于分页的实现源码这里的就不展示了,所有源码我都上传到了我的github,地址为:https://github.com/luozhihao/BootPage
这里事先提个醒:因为这个组件是我用几个小时赶出来的,所以对于Vue组件的编写格式和规范肯定是考虑不周的,没有完全独立出来,所以自觉填坑咯,这里只作分享。
当然你也可以随意的修改组件的代码来适合自己项目的使用,毕竟实现大而全的分页组件还是比较复杂的。
收工,欢迎评论指正。
原创文章,转载请注明来自一个萝卜一个坑 -博客园[http://www.cnblogs.com/luozhihao]
本文地址:http://www.cnblogs.com/luozhihao/p/5516065.html
本文同步发表于:https://segmentfault.com/a/1190000005174322
