JQuery选择器
正文
JQuery选择器
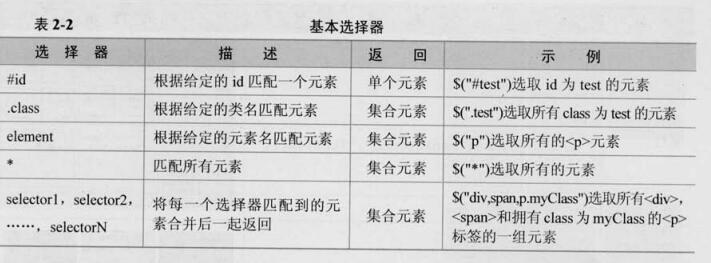
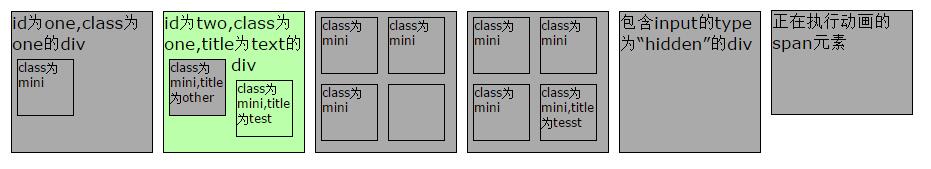
通过一个例子来分辨这些选择器,首先做一个初始的页面:
1、HTML
 View Code
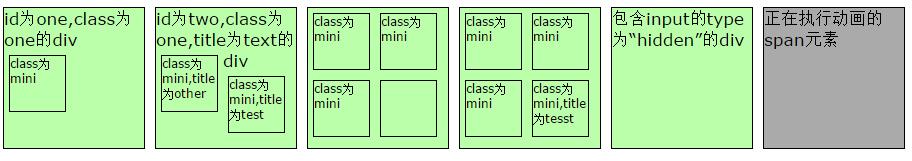
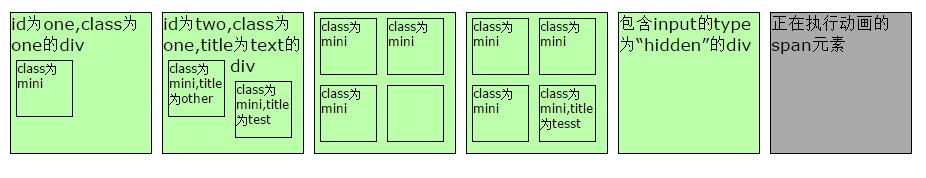
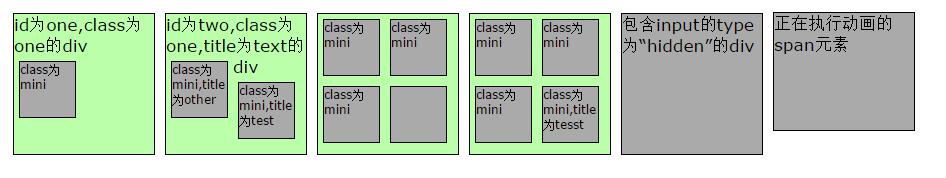
View Code2、初始效果

一、基本选择器

1、ID选择器
eg:改变id为one的元素的背景颜色
首先在<head>处引入JQuery库文件:
<script type="text/javascript" src="../JQuery库文件/jquery-1.12.1.min.js"></script>
然后编辑JQuery代码:
1 <!--编写JQuery代码-->
2 <script type="text/javascript">
3 $("document").ready(function(){
4 $("#one").css("background-color","#bbffaa"); //改变id为one的元素的背景颜色
5 })
6 </script>
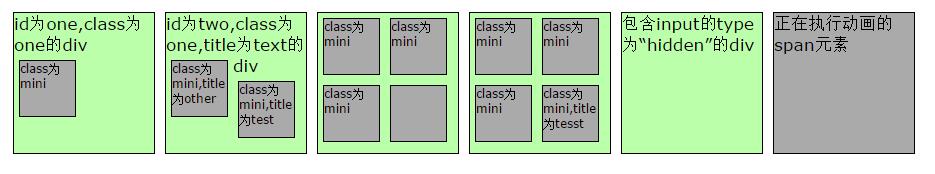
效果图:

!!!所有 jQuery 函数位于一个 document ready 函数中:
$(document).ready(function(){
});
这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码。如果在文档没有完全加载之前就运行函数,操作可能失败。!!!
2、类选择器
1 <!--编写JQuery代码-->
2 <script type="text/javascript">
3 $("document").ready(function(){
4 $(".mini").css("background-color","#bbffaa"); //改变class为mini的所有元素的背景颜色
5 })
6 </script>
效果:

3、标签选择器
将代码的关键语句改为:
$("div").css("background-color","#bbffaa"); //改变元素名是div的所有元素的背景颜色
效果图:

4、通配选择符
$("*").css("background-color","#bbffaa"); //改变所有元素的背景颜色
效果图:

5、群组选择器
eg:改变所有<span>元素和id为two的元素的背景颜色
$("span,#two").css("background-color","#bbffaa"); //改变所有<span>元素和id为two的元素的背景颜色
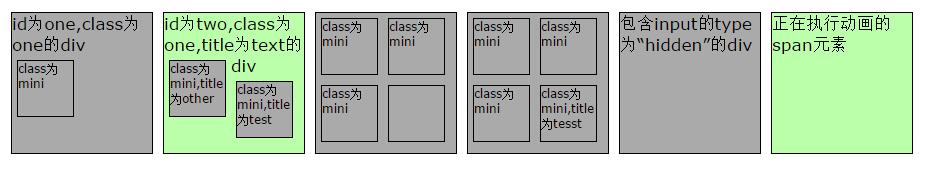
效果图:

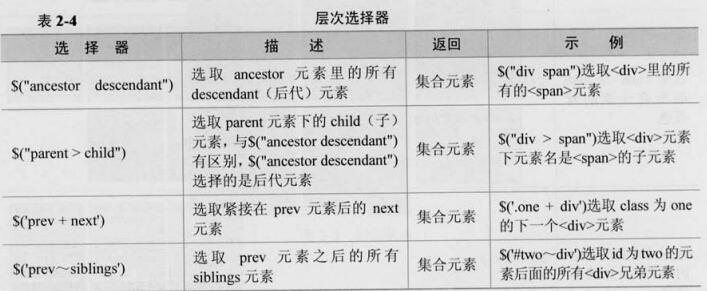
二、层次选择器

1、$("ancestor descendant")
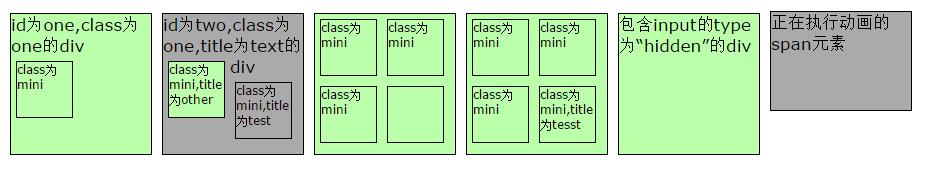
改变<body>内所有<div>的背景颜色:
1 <!--编写JQuery代码-->
2 <script type="text/javascript">
3 $("document").ready(function(){
4 $("body div").css("background-color","#bbffaa"); //改变<body>内所有<div>的背景颜色
5 })
6 </script>

2、$("parent>child")
改变<body>内子<div>元素的背景颜色:
$("body > div").css("background-color","#bbffaa"); //改变<body>内子<div>元素的背景颜色

3、$("prev+next")
改变class为one的下一个<div>同辈元素的背景色:(!!!下一个同辈元素,相当于next()方法)
$(".one + div").css("background-color","#bbffaa"); //改变class为one的下一个<div>同辈元素的背景色
也可以写为:
$(".one").next("div").css("background-color","#bbffaa");

4、$("prev~siblings")
改变id为two的元素后面的所有<div>同辈元素的背景色:(!!!之后的所有同辈元素,相当于nextAll()方法)
$("#two ~ div").css("background-color","#bbffaa");
相当于:
$("#two").nextAll("div").css("background-color","#bbffaa");

三、过滤选择器
过滤选择器主要是通过特定的过滤规则来筛选出所需的DOM元素,过滤规则与CSS中的伪类选择器语法相同,即选择器都以一个冒号(:)开头。
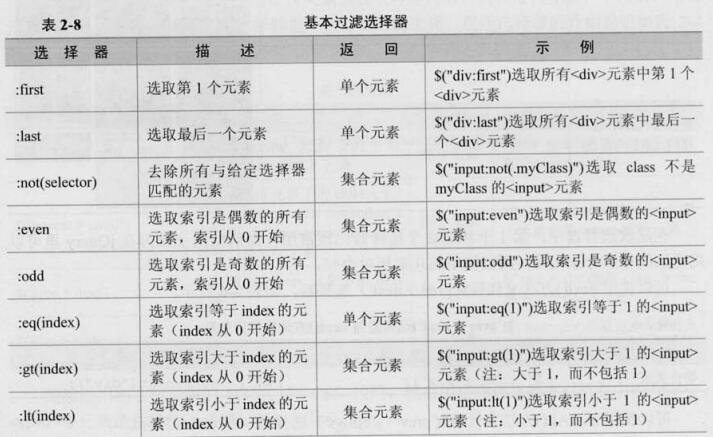
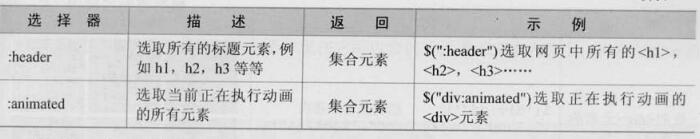
1、基本过滤选择器


eg:
(1)改变第一个和最后一个<div>元素的背景色
1 <script type="text/javascript">
2 $("document").ready(function(){
3 $("div:first").css("background-color","#bbffaa");
4 $("div:last").css("background-color","#bbffaa");
5 })
6 </script>

(2)改变class不为one的<div>元素的背景色
$("div:not(.one)").css("background-color","#bbffaa");

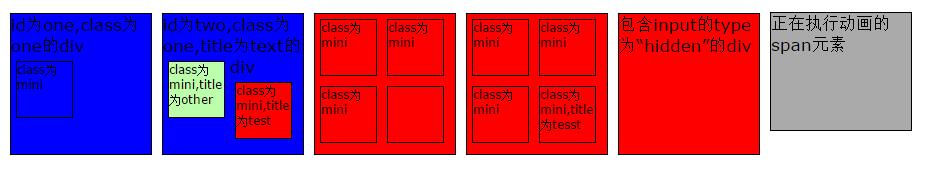
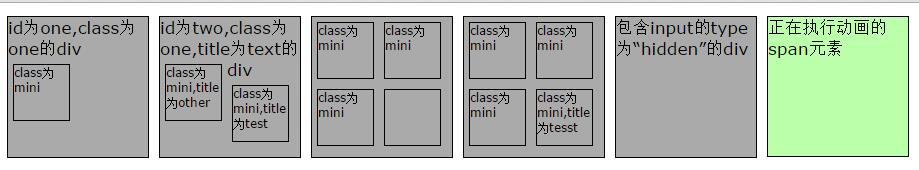
(3)根据索引改变背景色(!!索引值从0开始!!)
$("document").ready(function(){
$("div:eq(3)").css("background-color","#bbffaa"); //改变索引值等于3的<div>元素的背景色
$("div:gt(3)").css("background-color","red"); //改变索引值小于3的<div>元素的背景色
$("div:lt(3)").css("background-color","blue"); //改变索引值大于3的<div>元素的背景色
})

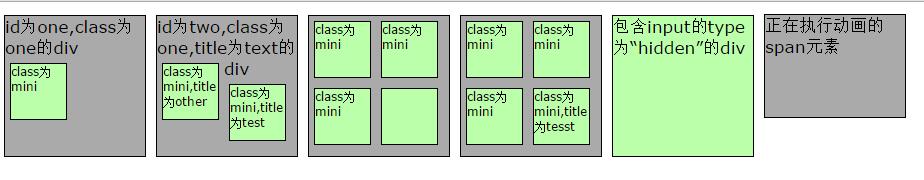
(4)改变正在执行动画的元素的背景色
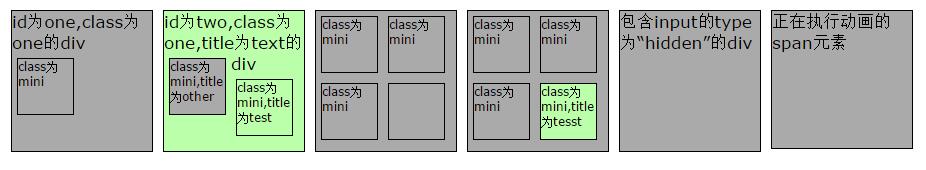
$(":animated").css("background-color","#bbffaa"); //改变正在执行动画的元素的背景色

(5)改变当前获取焦点的元素的背景色
1 <!DOCTYPE html>
2 <html>
3 <head lang="en">
4 <meta charset="UTF-8">
5 <title>选择器</title>
6 <script type="text/javascript" src="../JQuery库文件/jquery-1.12.1.min.js"></script>
7 <script type="text/javascript">
8 $("document").ready(function(){
9 $("#button1").click(function(){
10 $(":focus").css("background-color","#bbffaa"); //改变当前获取焦点的元素的背景色
11 })
12 })
13 </script>
14
15 </head>
16 <body>
17 <input type="button" value="改变当前获取焦点的元素的背景色">
18 <input type="button" value="改变当前获取焦点的元素的背景色" id="button1">
19 </body>
20 </html>
效果:

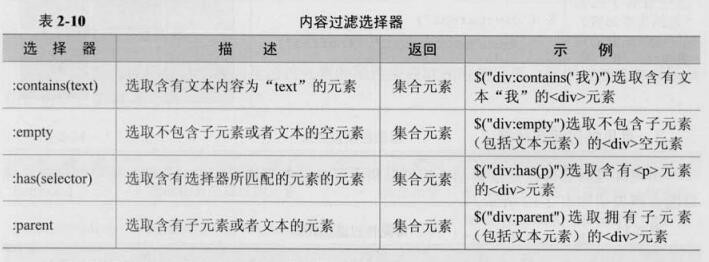
2、内容过滤选择器

eg:
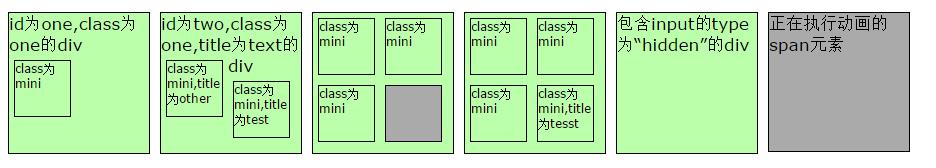
(1)改变含有class为mini元素的<div>元素的背景色
1 <script type="text/javascript">
2 $("document").ready(function(){
3 $("div:has('.mini')").css("background-color","#bbffaa"); //改变含有class为mini元素的<div>元素的背景色
4 })
5 </script>

(2)改变含有子元素(包括文本元素)的<div>元素的背景色
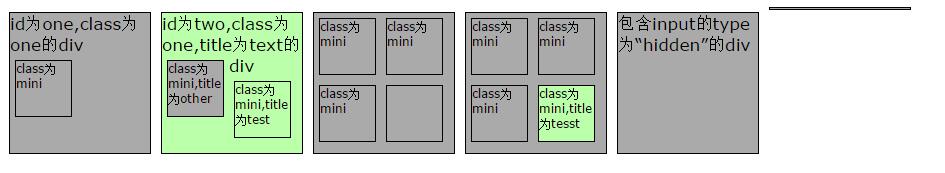
$("div:parent").css("background-color","#bbffaa"); //改变含有子元素(包括文本元素)的<div>元素的背景色

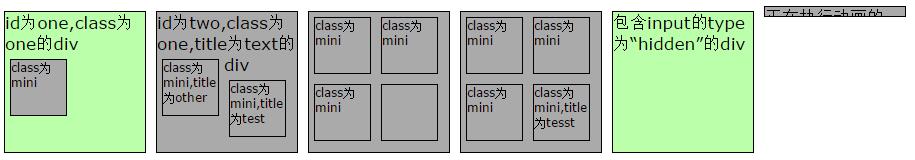
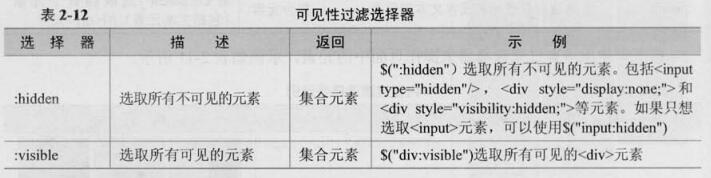
3、可见性过滤选择器

在可见性选择器中,需要注意的是选择器:hiddden,它不仅包括样式属性display为“none”的元素,也包括文本隐藏域(<input type="hidden"/>)和visibility:hidden之类的元素。
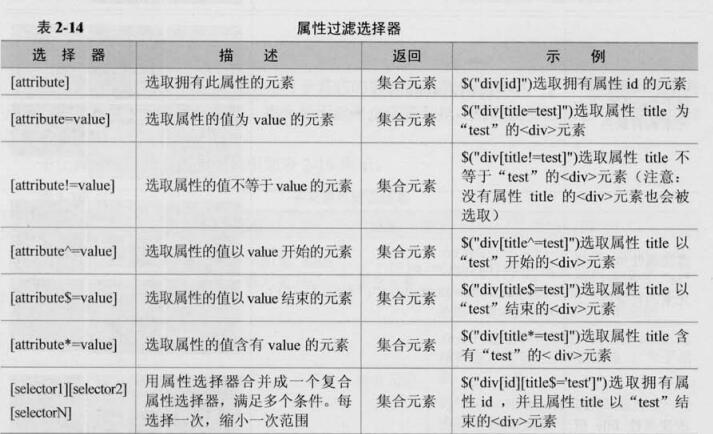
4、属性过滤选择器

eg:
(1)改变含有属性title的<div>元素的背景色
$("div[title]").css("background-color","#bbffaa"); //改变含有属性title的<div>元素的背景色

(2)改变属性title值等于“test”的<div>元素的背景色
$("div[title=test]").css("background-color","#bbffaa"); //改变属性title值等于“test”的<div>元素的背景色

(3))改变属性title值不等于“test”的<div>元素的背景色
$("div[title!=test]").css("background-color","#bbffaa"); //改变属性title值不等于“test”的<div>元素的背景色

(4)改变属性title值以te开始的<div>元素的背景色
$("div[title^=te]").css("background-color","#bbffaa"); //改变属性title值以te开始的<div>元素的背景色

(5)改变属性title值以est结束的<div>元素的背景色
$("div[title$=est]").css("background-color","#bbffaa"); //改变属性title值以est结束的<div>元素的背景色

(6))改变属性title值含有“es”的<div>元素的背景色
$("div[title*=es]").css("background-color","#bbffaa"); //改变属性title值含有“es”的<div>元素的背景色

(7))改变含有属性id,并且属性title值含有“es”的<div>元素的背景色
$("div[id][title*=es]").css("background-color","#bbffaa"); //改变含有属性id,并且属性title值含有“es”的<div>元素的背景色

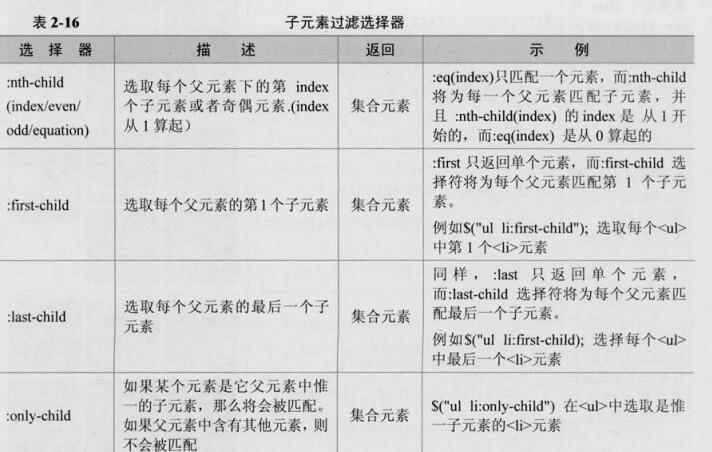
5、子元素过滤选择器

!!!这里的index从1开始!!!
:nth-child()选择器是很常用的子元素过滤选择器,详细功能如下:
(1):nth-child(even):选取每个父元素下的索引值是偶数的元素
(2):nth-child(odd):选取每个父元素下的索引值是奇数的元素
(3):nth-child(2):选取每个父元素下的索引值是2的元素
(4):nth-child(3n):选取每个父元素下的索引值是3的倍数的元素(n从1开始)
(5):nth-child(3n+1):选取每个父元素下的索引值是(3n+1)的元素(n从1开始)
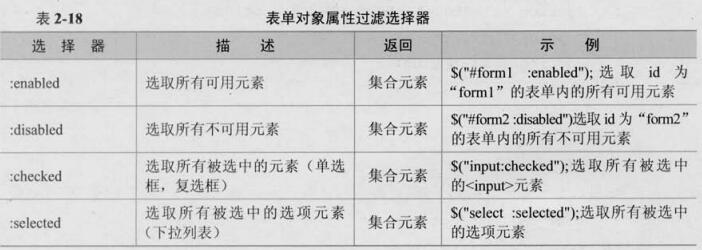
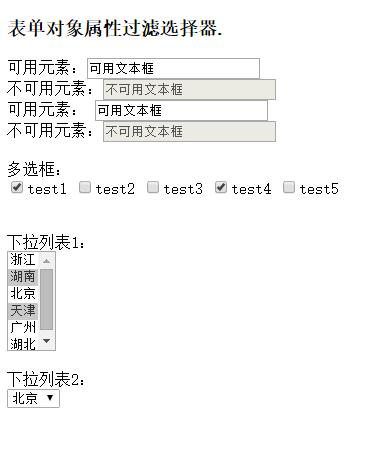
6、表单对象属性过滤选择器

重新设计一个表单页面如下:

HTML代码:
 View Code
View Codeeg:
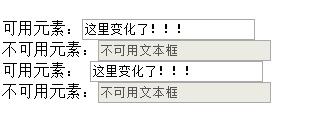
(1)改变表单内可用<input>元素的值
1 <script type="text/javascript">
2 $("document").ready(function(){
3 $("input:enabled").val("这里变化了!!!");
4 })
5 </script>

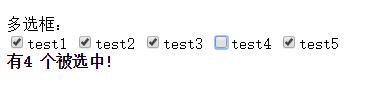
(2)获取多选框选中的个数
1 <script type="text/javascript">
2 $("document").ready(function(){
3 $(":checkbox").click(countChecked); //这里的相关知识点在第四节会讲到
4 function countChecked() {
5 var n = $("input:checked").length; //获取多选框选中的个数
6 $("div").eq(0).html("<strong>有"+n+" 个被选中!</strong>"); //在第一个div处输入结果
7 }
8 countChecked();//进入页面就调用.
9 })
10 </script>
效果:

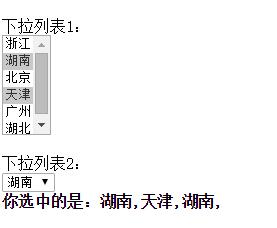
(3)获取下拉框选中的内容
1 <script type="text/javascript">
2 $("document").ready(function(){
3 $("select").change(function () {
4 var str = "";
5 $("select :selected").each(function () {
6 str += $(this).text() + ",";
7 });
8 $("div").eq(1).html("<strong>你选中的是:"+str+"</strong>");
9 }).trigger('change');
10 // trigger('change') 在这里的意思是:
11 // select加载后,马上执行onchange.
12 // 也可以用.change()代替.
13 })
14 </script>

四、表单选择器

eg:获得表单内表单元素的个数:
$(":input").length;
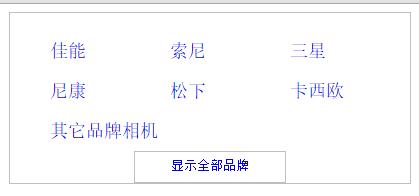
五、案例研究:网站品牌列表效果
一、目标效果如图所示:


如图所示,点击“显示全部品牌”,就可以显示其他未显示的品牌,并且会将推荐的品牌高亮显示。
二、JQuery代码
1 <script type="text/javascript">
2 $("document").ready(function(){ // 等待DOM加载完毕.
3 var $category = $('ul li:gt(5):not(:last)'); // 获得索引值大于5的品牌集合对象(除最后一条)
4 $category.hide(); // 隐藏上面获取到的jQuery对象。
5 var $toggleBtn = $('div.showMore > a'); // 获取“显示全部品牌”按钮
6 $toggleBtn.click(function(){ // 点击“显示全部品牌”按钮
7 if($category.is(":visible")){ //如果获得索引值大于5的品牌集合对象(除最后一条)是显示的
8 $category.hide(); // 隐藏$category
9 $(this).find('span')
10 .text("显示全部品牌"); //改变文本
11 $('ul li').removeClass("promoted"); // 去掉高亮样式
12 }
13 else{ //如果获得索引值大于5的品牌集合对象(除最后一条)是隐藏的
14 $category.show(); // 显示$category
15 $(this).find('span')
16 .text("精简显示品牌"); //改变文本
17 $('ul li').filter(":contains('佳能'),:contains('尼康'),:contains('奥林巴斯')") //filter() 方法将匹配元素集合缩减为匹配指定选择器的元素。
18 .addClass("promoted"); //添加高亮样式
19 }
20 return false; //超链接不跳转
21 })
22 })
23 </script>
三、完整的HTML代码
 View Code
View Code