关于knob.js进度插件的使用
关于这个插件,妹的,第一次使用坑死爹了,各种不会,幸亏我有持之以恒的精神,最终还是让其臣服于我的胯下。。。。
1. 引入
head 部分添加knob.js,同时引入excanvas.js这个文件主要为了兼容IE7,8,具体ie6没测试(可以不考虑了);
<script type="text/javascript" src="js/jquery.knob.js"></script>
<script type="text/javascript" src="js/excanvas.js"></script>
2. 环形样式的修改
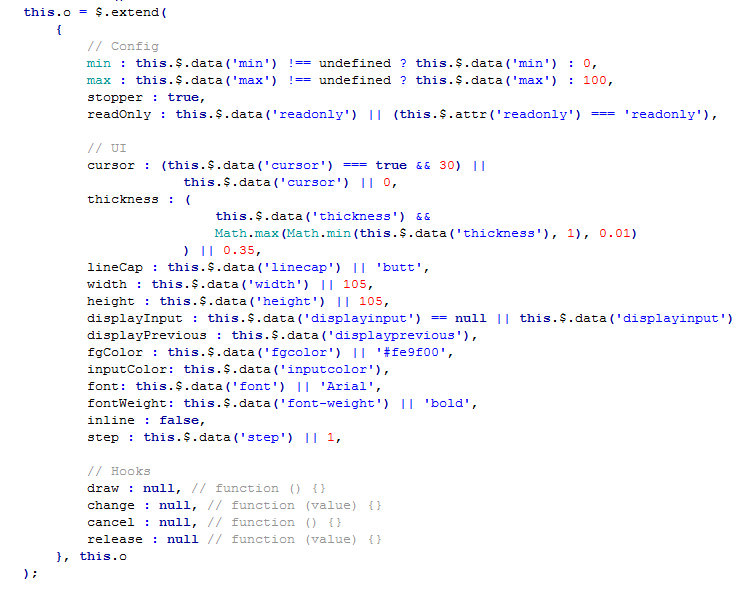
默认样式是这样定义的;

修改样式,改进度条的html文件是这样的;
<div class="demo">
<input class="knob" data-width="100" data-displayinput="true" data-displayprevious="true" readonly value="10" >
</div>
你只需修改类名,即可使用js来修改,如
//定义demo样式
$(" .demo2 .knob").knob({
'width':"38" //环形宽度
,'height':"38" //环形高度
,'readonly':"readonly" //只读,不允许修改
,'thickness':".1" //环形粗细程度
});
3.关于input数值的转换,如转换成百分数,小数
这个我到现在都没弄懂,通过js直接修改原始数值,在火狐下第一次载入没问题,刷新就会出现问题。。。 (不知如何解决这个bug),我最终使用的是添加新元素,
将input隐藏掉,再将它的的value值复制给新添加的元素,在修改这个新添加元素的html()值。
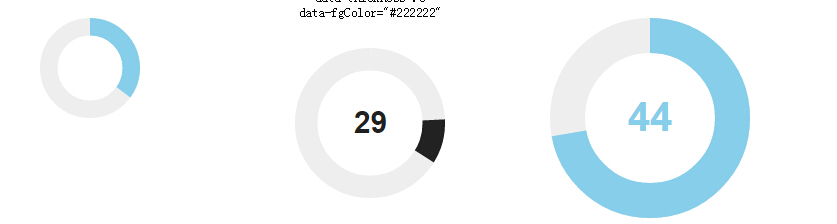
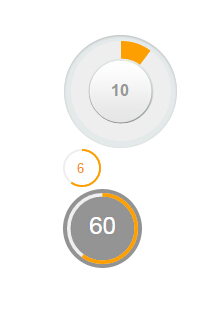
默认和修改后对比:
修改前的: 修改后的:
修改后的:
随笔分类 - Jquery
posted @ 2014-11-14 17:43 菜的一手好代码 阅读(451) | 评论 (2) 编辑 |
posted @ 2014-10-11 09:48 菜的一手好代码 阅读(6) | 评论 (0) 编辑 |
posted @ 2014-10-11 09:35 菜的一手好代码 阅读(7) | 评论 (0) 编辑 |
posted @ 2014-10-10 18:20 菜的一手好代码 阅读(7) | 评论 (0) 编辑 |
posted @ 2014-10-08 10:21 菜的一手好代码 阅读(64) | 评论 (0) 编辑 |
posted @ 2014-09-26 13:47 菜的一手好代码 阅读(3) | 评论 (0) 编辑 |
posted @ 2014-09-22 10:30 菜的一手好代码 阅读(2) | 评论 (0) 编辑 |
posted @ 2014-09-10 10:57 菜的一手好代码 阅读(9) | 评论 (0) 编辑 |
posted @ 2014-09-05 17:17 菜的一手好代码 阅读(7) | 评论 (0) 编辑 |
posted @ 2014-09-03 18:13 菜的一手好代码 阅读(15) | 评论 (0) 编辑 |
posted @ 2014-09-02 17:38 菜的一手好代码 阅读(6) | 评论 (0) 编辑 |
posted @ 2014-08-30 12:06 菜的一手好代码 阅读(4) | 评论 (0) 编辑 |