sql之T-SQL
下面就T-SQL的几个方面来分别讲解一下。
1、变量
要动态的写sql语句,就不能没有变量。
声明变量并赋值:
1 declare @i as int;--定义一个 int 类型的 变量 (as可以省略) 2 print @i;--这注意:没有赋值之前,程序不会报错,而且输出一个 空 3 set @i=3; 4 print @i;
在sql server 2008之后就可以对变量 在声明的同时进行赋值
1 declare @a int=3; 2 print @a;
在变量的使用过程中,一定要注意nvarcahr 和nchar的区别。
1 declare @s nvarchar(20); 2 set @s='Hello'; 3 set @s=@s+' World!'; 4 print @s;--输出的是 Hello World! 5 6 declare @s2 nchar(20); 7 set @s2='Hello'; 8 set @s2=@s2+' World!'; 9 print @s2;--输出的是 Hello。
为什么使用nchar却是输出的 Hello,因为:nchar是固定长度,即使长度没有达到最大,但是其余长度用 空来代替了,所以 相当于是满的,所以在进行字符串的相加 是不会起作用的。
在查询中赋值:
1 declare @now datetime; 2 select @now=GETDATE(); 3 print @now; 4 declare @orderNum int; 5 select @orderNum = COUNT(1) from [Sales.Orders];--这条查询语句只是用来 对 变量进行赋值的,不会返回查询结果的. 6 print @orderNum;
主要作用:是将查询结果保存在 变量里,为了下面的使用。
其实也可以使用 set 赋值的方式 实现 上面的作用
1 set @orderNum =(select COUNT(1) from [Sales.Orders]) 2 print @orderNum
2、批处理
使用“go”,go前面的 所有的 语句处于在一个 批里面。不同批 的变量是不能互相调用。
3、流程控制
1)条件控制
 if条件控制
if条件控制2)循环控制
 while循环控制
while循环控制在sql server 里面的 continue 和 break 和c#里面的 使用是相同的。
4、游标
什么是游标:
不是基于集合的操作,而是将集合中的数据逐条取出来,逐条进行操作。
什么时候使用游标:
默认的情况下是使用集合的方式 查询,如果要使用 游标 必须是在 能有让人信服的 理由下才考虑使用。
一般不使用游标的原因:
1、使用游标,严重违背了关系模型,关系模型是基于集合考虑的。
2、逐条对记录进行操作会带来性能上的开销。给定一个集合,对集合进行一系列的游标代码的操作,一定会带来性能上的开销,并且这种使用游标的 方式 性能比 集合 慢了好几倍。
3、使用游标 要写很多代码。但是使用集合的,就只 把需要的数据查询出来,不描述怎么获取他们。游标写很多代码,可读性差,维护差。
存在的意义:
说了这么多的 弊端,那是游标还有存在的意义吗?当然:当需要对查询出来的数据 逐条进行 处理的 时候就要使用游标.
使用游标的步骤:
1、在查询中声明游标
2、打开游标
3、从第一个值开始将值赋值到对应的变量里面。
4、循环遍历游标,将赋值变量拿过来进行操作。
5、关闭游标
6、释放游标
 使用游标过程
使用游标过程总结:
1、使用游标,要非常谨慎,因为性能消耗很大,不确定的时候绝对不能使用
2、游标的唯一 好处:就是可以对查询数据,进行 逐条操作。这也正是它适应的场合。
5、临时表
使用场景:
当要将一些 数据 放到表里面 保存,但是又不想 创建一张数据表(因为一般 公司只有DBA 才有权限创建表), 或者我指向让当前 数据 只有当前 会话可见 ,甚至 只要当前 批 可见。
临时表的种类:
sql server三种临时表:局部临时表、全局临时表、表变量
下面对三种临时表进行分别讲解:
局部临时表:
1、创建过程和使用方式 都普通表是 一样,加上“#” 就代表是临时表.
2、只对 创建 他的 会话 是可见的,并且存储 在 系统数据库的 tempdb 数据的 临时表 里面。当前会话(进程)结束后,临时表会自动被删除

3、在 sql server 里 系统创建的临时表 都会加 后缀名,就是为了防止 不同进程之间 创建相同的表名的 表名,保证唯一性。
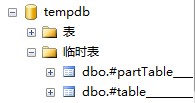
普通创建临时表的方法:
1 create table #partTable 2 ( 3 num int 4 ); 5 6 insert into #partTable (num) values (1),(2),(3); 7 go;--不再 一个 批 里面 也能使用 ,只要是在同一个 进程里面 8 select * from #partTable;
在查询过程中创建临时表,并将查询出的数据插入到临时表里面
1 select * into #table from [Sales.Shippers] 2 select * from #table;
全局临时表:
1、在 表名 前面 添加两个 “#” 代表是 全局临时表
2、注意:对所有的 会话(进程) 都是可见的, 但是 当前进程 如果关闭或者 全局临时表 长时间没有被使用,那么就会被删除
1 create table ##allTable 2 ( 3 num int 4 ); 5 insert into ##allTable (num) values(1),(2),(3),(4); 6 select * from ##allTable
表变量:
注意:它也会在 tempdb数据库 里面创建一个 对应物理 临时表,只不过,他只对当前操作他的"批"可见,而且 当前 批 执行完成 之后就会 删除 临时表.(所以一定要注意:表 变量 并不是 存在内存中,他也会 创建一张物理数据表)
性能考虑:当 只有几行数据的时候,当然是 表变量 性能好;;但是如果是大量数据,应该使用临时表
1 declare @tableVariable table 2 ( 3 num int 4 ) 5 6 insert into @tableVariable (num) values (1),(2),(3); 7 select * from @tableVariable; 8 go; 9 --不再同一 批 里面是不能访问到 表 变量 10 select * from @tableVariable;
最重要的一点:表变量同变量一样,当事务回滚之后,变量的值不会回滚。同理表变量也不会回滚。
 事务回滚表变量不会回滚
事务回滚表变量不会回滚6、动态sql
什么是动态sql
首先静态sql就是普通的静态查询语句。
动态sql:就是使用 exec来执行字符串sql语句。
1 declare @sql nvarchar(100); 2 set @sql ='select * from [Sales.Shippers]'; 3 exec(@sql)
缺点:不能防止sql注入漏洞攻击。(什么是sql注入漏洞大家应该都懂的吧。就不做介绍了)
为解决 上面的 sql注入漏洞攻击 所以又出现了 第二种动态sql :sp_executesql存储过程:
1、安全,因为他 支持 输入和输出参数的设置
2、性能比 exec 要好:因为它的 参数化 有助于 重用 缓存过 的执行计划. 执行计划:就是sql server 处理 sql 语句时 生成的指令. 如果 要想要 复用 缓存 中执行计划.必须保证 sql 字符串语句 相同.所以要 因为 使用 参数化 的sql语句 只要替换 参数就可以,所以 sql语句 不变化 可以复用.
 sp_executesql
sp_executesql7、例程
例程是什么:
为了 计算结果 或者 执行任务 而 封装的代码 的一种编程现象.提到例程,大家可能不知道,但是提到下面的他的三个种类,就全都知道了。
例程的种类:
用户自定义函数、存储过程、触发器
最常用的是存储过程,下面先对存储过程进行介绍。
存储过程:
创建存储过程:
1 --存储过程:最常用的方法 2 create procedure MyDemoPro 3 ( 4 --存储过程中 要使用到 的参数 5 @orderid int 6 ) 7 as 8 --下面是执行的 sql 语句 9 select * from [Sales.Orders] where orderid=@orderid;
执行存储过程:
exec MyDemoPro @orderid=10; --可以简写成:exec MyDemoPro 10;
要搞懂存储过程,就必须搞懂他的三个参数类型:
传入参数、传出参数、return参数。
传入参数:
就是普通的参数;上面使用的那中就是 参入参数
传出参数:
output 定义的参数:可以 传出 供用户使用的
 传出参数
传出参数return参数:
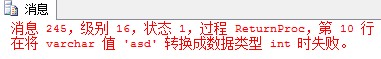
特殊的参数:和 c#里面的不一样,这里只用来,表示 操作结果的正确或错误,只能返回数字
 returns参数
returns参数如果将一个返回参数设置成'asd',就会报错如下:

自定义函数:
1、可以直接返回一个值
2、分两种:
标量函数(返回值为一个 值)
表函数(返回值是一张表)(存在与 可编程性 里面的函数里面)
3、实际开发中很少使用。
 自定义函数
自定义函数触发器:
特殊的存储过程。主要作用:检索。
种类分为两种:
DML触发器(修改触发器:对表的数据修改:如:update等)
DLL触发器(架构触发器:对数据库的架构进行修改:如创建表)
DML触发器:
分为两种:
after触发器(对表操作)
instead of 触发器(对视图进行操作)
注意:在触发器的代码里,只能访问到 inserted 和deleted 两张表.对数据进行更新的是 先删除然后在插入执行的。
对于after触发器是经常使用,所以这里只对 after做介绍:
为shipper(货运公司)表创建一张日志表:
1 create table Ship_Log 2 ( 3 id int identity(1,1) primary key, 4 op_date datetime default getdate(), 5 op_uaer nvarchar(50), 6 op nvarchar(50), 7 shipname nvarchar(50), 8 shipphone nvarchar(50) 9 )
为表 dbo.Sales.Shipper创建触发器
 触发器
触发器向表 dbo.Sales.Shipper 中插入数据触发触发器:
1 insert into [Sales.Shippers] (companyname,phone) values('shits','12345678')
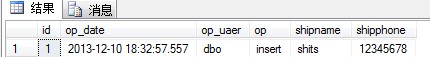
查询日志表:
select * from Ship_Log;
查询结果:

已经将日志插入进去了。
DLL触发器
一般用不到。
分为两种:
对数据库的触发(例如:创建表)
对服务器的触发(例如:创建数据库)
8、标识
标识:就是有时我们会将主键设置为标识列(自动增加列),然后查询标识的时候就是查到最新增加的标识列的值。
分为两种:
1、全局范围的:@@identity
2、当前 表 范围的 :SCOPE_IDENTITY();最常用
注意:如果想一张表含有触发器的表中插入数据的话,查询到的结果就是不同(因为向表中插入数据之后,触发器还会再向日志表中插入数据,所以全局标识查到的是日志表中的标识,而 SCOPE_IDENTITY()查到的 插入数据表里的 标识)
1 insert into [Sales.Shippers] (companyname,phone) values('asd','12345'); 2 select @@identity;--整个数据库中所有的 最新最新增加的 标识列 3 4 select SCOPE_IDENTITY();--获得 当前操作的表的最新增加的 标识列的值
如果想没有触发器的 表 插入数据,两个就查询的标识列的值相同
颜海镜
专注web前端,分享html,css,javascript等相关知识
给JavaScript初学者的24条最佳实践
作为“30 HTML和CSS最佳实践”的后续,本周,我们将回顾JavaScript的知识 !如果你看完了下面的内容,请务必让我们知道你掌握的小技巧!
1.使用 === 代替 ==
JavaScript 使用2种不同的等值运算符:===|!== 和 ==|!=,在比较操作中使用前者是最佳实践。
“如果两边的操作数具有相同的类型和值,===返回true,!==返回false。”——JavaScript:语言精粹
然而,当使用==和!=时,你可能会遇到类型不同的情况,这种情况下,操作数的类型会被强制转换成一样的再做比较,这可能不是你想要的结果。
2.Eval=邪恶
起初不太熟悉时,“eval”让我们能够访问JavaScript的编译器(译注:这看起来很强大)。从本质上讲,我们可以将字符串传递给eval作为参数,而执行它。
这不仅大幅降低脚本的性能(译注:JIT编译器无法预知字符串内容,而无法预编译和优化),而且这也会带来巨大的安全风险,因为这样付给要执行的文本太高的权限,避而远之。
3.省略未必省事
从技术上讲,你可以省略大多数花括号和分号。大多数浏览器都能正确理解下面的代码:
if(someVariableExists) x = false
然后,如果像下面这样:
if(someVariableExists) x = false anotherFunctionCall();
有人可能会认为上面的代码等价于下面这样:
if(someVariableExists) { x = false; anotherFunctionCall(); }
不幸的是,这种理解是错误的。实际上的意思如下:
if(someVariableExists) { x = false; } anotherFunctionCall();
你可能注意到了,上面的缩进容易给人花括号的假象。无可非议,这是一种可怕的实践,应不惜一切代价避免。仅有一种情况下,即只有一行的时候,花括号是可以省略的,但这点是饱受争议的。
if(2 + 2 === 4) return 'nicely done';
未雨绸缪
很可能,有一天你需要在if语句块中添加更多的语句。这样的话,你必须重写这段代码。底线——省略是雷区。
4.使用JSLint
JSLint是由大名鼎鼎的道格拉斯(Douglas Crockford)编写的调试器。简单的将你的代码粘贴进JSLint中,它会迅速找出代码中明显的问题和错误。
“JSLint扫面输入的源代码。如果发现一个问题,它返回一条描述问题和一个代码中的所在位置的消息。问题并不一定是语法错误,尽管通常是这样。JSLint还会查看一些编码风格和程序结构问题。这并不能保证你的程序是正确的。它只是提供了另一双帮助发现问题的眼睛。”——JSLing 文档
部署脚本之前,运行JSLint,只是为了确保你没有做出任何愚蠢的错误。
5.将脚本放在页面的底部
在本系列前面的文章里已经提到过这个技巧,我粘贴信息在这里。

记住——首要目标是让页面尽可能快的呈献给用户,脚本的夹在是阻塞的,脚本加载并执行完之前,浏览器不能继续渲染下面的内容。因此,用户将被迫等待更长时间。
如果你的js只是用来增强效果——例如,按钮的单击事件——马上将脚本放在body结束之前。这绝对是最佳实践。
建议
<p>And now you know my favorite kinds of corn. </p> <script type="text/javascript" src="path/to/file.js"></script> <script type="text/javascript" src="path/to/anotherFile.js"></script> </body> </html>
6.避免在For语句内声明变量
当执行冗长的for语句时,要保持语句块的尽量简洁,例如:
糟糕
for(var i = 0; i < someArray.length; i++) { var container = document.getElementById('container'); container.innerHtml += 'my number: ' + i; console.log(i); }
注意每次循环都要计算数组的长度,并且每次都要遍历dom查询“container”元素——效率严重地下!
建议
var container = document.getElementById('container'); for(var i = 0, len = someArray.length; i < len; i++) { container.innerHtml += 'my number: ' + i; console.log(i); }
感兴趣可以思考如何继续优化上面的代码,欢迎留下评论大家分享。
7.构建字符串的最优方法
当你需要遍历数组或对象的时候,不要总想着“for”语句,要有创造性,总能找到更好的办法,例如,像下面这样。
var arr = ['item 1', 'item 2', 'item 3', ...]; var list = '<ul><li>' + arr.join('</li><li>') + '</li></ul>';
我不是你心中神,但请你相信我(不信你自己测试)——这是迄今为止最快的方法!
使用原生代码(如 join()),不管系统内部做了什么,通常比非原生快很多。
——James Padolsey, james.padolsey.com
8.减少全局变量
只要把多个全局变量都整理在一个名称空间下,拟将显著降低与其他应用程序、组件或类库之间产生糟糕的相互影响的可能性。
——Douglas Crockford
var name = 'Jeffrey'; var lastName = 'Way'; function doSomething() {...} console.log(name); // Jeffrey -- 或 window.name
更好的做法
var DudeNameSpace = { name : 'Jeffrey', lastName : 'Way', doSomething : function() {...} } console.log(DudeNameSpace.name); // Jeffrey
注:这里只是简单命名为 "DudeNameSpace",实际当中要取更合理的名字。
9.给代码添加注释
似乎没有必要,当请相信我,尽量给你的代码添加更合理的注释。当几个月后,重看你的项目,你可能记不清当初你的思路。或者,假如你的一位同事需要修改你的代码呢?总而言之,给代码添加注释是重要的部分。
// 循环数组,输出每项名字(译者注:这样的注释似乎有点多余吧). for(var i = 0, len = array.length; i < len; i++) { console.log(array[i]); }
10.拥抱渐进增强
确保javascript被禁用的情况下能平稳退化。我们总是被这样的想法吸引,“大多数我的访客已经启用JavaScript,所以我不必担心。”然而,这是个很大的误区。
你可曾花费片刻查看下你漂亮的页面在javascript被关闭时是什么样的吗?(下载 Web Developer 工具就能很容易做到(译者注:chrome用户在应用商店里自行下载,ie用户在Internet选项中设置)),这有可能让你的网站支离破碎。作为一个经验法则,设计你的网站时假设JavaScript是被禁用的,然后,在此基础上,逐步增强你的网站。
11.不要给"setInterval"或"setTimeout"传递字符串参数
考虑下面的代码:
setInterval( "document.getElementById('container').innerHTML += 'My new number: ' + i", 3000 );
不仅效率低下,而且这种做法和"eval"如出一辙。从不给setInterval和setTimeout传递字符串作为参数,而是像下面这样传递函数名。
setInterval(someFunction, 3000);
12.不要使用"with"语句
乍一看,"with"语句看起来像一个聪明的主意。基本理念是,它可以为访问深度嵌套对象提供缩写,例如……
with (being.person.man.bodyparts) { arms = true; legs = true; }
而不是像下面这样:
being.person.man.bodyparts.arms = true; being.person.man.bodyparts.legs= true;
不幸的是,经过测试后,发现这时“设置新成员时表现得非常糟糕。作为代替,您应该使用变量,像下面这样。
var o = being.person.man.bodyparts; o.arms = true; o.legs = true;
13.使用{}代替 new Ojbect()
在JavaScript中创建对象的方法有多种。可能是传统的方法是使用"new"加构造函数,像下面这样:
var o = new Object(); o.name = 'Jeffrey'; o.lastName = 'Way'; o.someFunction = function() { console.log(this.name); }
然而,这种方法的受到的诟病不及实际上多。作为代替,我建议你使用更健壮的对象字面量方法。
更好的做法
var o = { name: 'Jeffrey', lastName = 'Way', someFunction : function() { console.log(this.name); } };
注意,果你只是想创建一个空对象,{}更好。
var o = {};
“对象字面量使我们能够编写更具特色的代码,而且相对简单的多。不需要直接调用构造函数或维持传递给函数的参数的正确顺序,等”——dyn-web.com
14.使用[]代替 new Array()
这同样适用于创建一个新的数组。
例如:
var a = new Array(); a[0] = "Joe"; a[1] = 'Plumber';
更好的做法:
var a = ['Joe','Plumber'];
“javascript程序中常见的错误是在需要对象的时候使用数组,而需要数组的时候却使用对象。规则很简单:当属性名是连续的整数时,你应该使用数组。否则,请使用对象”——Douglas Crockford
15.定义多个变量时,省略var关键字,用逗号代替
var someItem = 'some string'; var anotherItem = 'another string'; var oneMoreItem = 'one more string';
更好的做法
var someItem = 'some string', anotherItem = 'another string', oneMoreItem = 'one more string';
…应而不言自明。我怀疑这里真的有所提速,但它能是你的代码更清晰。
17.谨记,不要省略分号
从技术上讲,大多数浏览器允许你省略分号。
var someItem = 'some string' function doSomething() { return 'something' }
已经说过,这是一个非常糟糕的做法可能会导致更大的,难以发现的问题。
更好的做法
var someItem = 'some string'; function doSomething() { return 'something'; }
18."For in"语句
当遍历对象的属性时,你可能会发现还会检索方法函数。为了解决这个问题,总在你的代码里包裹在一个if语句来过滤信息。
for(key in object) { if(object.hasOwnProperty(key) { ...then do something... } }
参考 JavaScript:语言精粹,道格拉斯(Douglas Crockford)。
19.使用Firebug的"timer"功能优化你的代码
function TimeTracker(){ console.time("MyTimer"); for(x=5000; x > 0; x--){} console.timeEnd("MyTimer"); }
20.阅读,阅读,反复阅读
虽然我是一个巨大的web开发博客的粉丝(像这样!),午餐之余或上床睡觉之前,实在没有什么比一本书更合适了,坚持放一本web开发方面书在你的床头柜。下面是一些我最喜爱的JavaScript书籍。
- Object-Oriented JavaScript(JavaScript面向对象编程指南 pdf)
- JavaScript:The Good Parts(JavaScript语言精粹 修订版 pdf)
- Learning jQuery 1.3(jQuery基础教程 第4版 pdf)
- Learning JavaScript(JavaScript学习指南 pdf)
读了他们……多次。我仍将继续!
21.自执行函数
和调用一个函数类似,它很简单的使一个函数在页面加载或父函数被调用时自动运行。简单的将你的函数用圆括号包裹起来,然后添加一个额外的设置,这本质上就是调用函数。
(function doSomething() { return { name: 'jeff', lastName: 'way' }; })();
22.原生代码永远比库快
JavaScript库,例如jQuery和Mootools等可以节省大量的编码时间,特别是AJAX操作。已经说过,总是记住,库永远不可能比原生JavaScript代码更快(假设你的代码正确)。
jQuery的“each”方法是伟大的循环,但使用原生"for"语句总是更快。
23.道格拉斯的 JSON.Parse
尽管JavaScript 2(ES5)已经内置了JSON 解析器。但在撰写本文时,我们仍然需要自己实现(兼容性)。道格拉斯(Douglas Crockford),JSON之父,已经创建了一个你可以直接使用的解析器。这里可以下载(链接已坏,可以在这里查看相关信息http://www.json.org/)。
只需简单导入脚本,您将获得一个新的全局JSON对象,然后可以用来解析您的json文件。
var response = JSON.parse(xhr.responseText); var container = document.getElementById('container'); for(var i = 0, len = response.length; i < len; i++) { container.innerHTML += '<li>' + response[i].name + ' : ' + response[i].email + '</li>'; }
24.移除"language"属性
曾经脚本标签中的“language”属性非常常见。
<script type="text/javascript" language="javascript">
...
</script>
然而,这个属性早已被弃用,所以请移除(译者注:html5 中已废弃,但如果你喜欢,你仍然可以添加)。
就这样吧,伙计
现在你已经学到了,24条JavaScript初学者的必备技巧。让我知道你高效技巧吧!感谢你的阅读。本系列的第三部分主题会是什么呢(思索中)?
译者补充
第三部分在这里:高效jQuery的奥秘
本文为翻译文章,原文为“24 JavaScript Best Practices for Beginners”
关于#20 的补充,下面是译者认为的一些好书,有兴趣的读者可以留言讨论
- javascript模式(和上面JavaScript面向对象编程指南同一作者,这本书更好)
- javascript设计模式
- 编写可维护的javascript(尼古拉斯新书)
- 高性能javascript(尼古拉斯 已绝版)
- javascript语言精髓与编程实践
- javascript高级程序设计(尼古拉斯)


 关注我的微博吧
关注我的微博吧