商品编辑续
商品编辑
描述:主要是根据选中事件选中或取消,编辑DOM元素错做,增加,删除,修改。
功能:用户选择某一个商品时,标记选中的商品,在商品栏中添加选中的商品并计算商品的总价钱。
当用户取消选中商品或点击商品栏中的删除按钮时,删除对应的商品,取消商品的标记并重新计算价钱。
在商品列表中ul(id:accradio)中,每一个li属性上记录商品的ID,price,name等等基本信息。
在商品栏中ul(id:chooselist)中,记录li属性上的商品的ID,price,name等等基本信息。
备注:在计算价钱时,由于javascript本身的bug,会显示有偏差。
javscript中计算浮点数时有精度误差bug。
例如:
0.8 + 0.9 = 1.7000000000000002
并非是1.7
处理浮点数精度的bug:
function fixedNumber(t){ if(-1==t.toFixed(2).toString().indexOf(".")){ return (t.toFixed(2).toString()); }else{ return (t.toFixed(2).toString().replace(/(.+?)(0{1,})$/,"$1").replace(/(.+).$/,"$1")); } }
效果如下图:

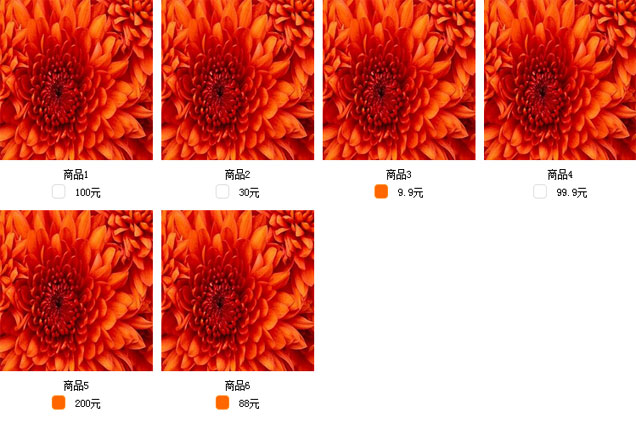
商品编辑续例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>商品编辑续</title>
<style>
*{margin:0px;padding:0px;list-style: none; font-size: 12px; line-height: 20px;}
.clearfix{*zoom:1;}
.clearfix:after{content:"�020";display:block;height:0;clear:both;overflow:hidden;visibility:hidden;}
.main{ position: relative; 960px; margin: 0px auto;}
.accradio{ 760px;}
.accradio li{float:left; 180px; text-align: center; margin: 0px 5px 10px 5px; }
.accradio li em{display: inline-block; 14px; height: 14px; border: 1px solid #dedede; background: #fff;border-radius: 4px; vertical-align: -3px; *vertical-align: 0px; margin-right: 6px;}
.accradio li em.on{background: #f60; border:1px solid #f81;}
.choose{position: fixed; right:0px; top:0px; z-index: 1; 260px; border: 1px solid #ebebeb;}
.choose .title{height: 44px; line-height: 44px; color: #333; font-size: 18px; background: #f7f7f7; padding-left: 10px;}
.choose .showlists{padding: 10px 10px 10px 10px;}
.choose li{ position: relative; height: 30px; line-height: 30px; }
.choose li .delList{position: absolute; right: 0px; cursor: pointer;}
.choose .chooseprice{text-align: right; color: #f60; font-size: 14px;}
</style>
</head>
<body>
<div class="main">
<ul id="accradio" class="accradio clearfix">
<li gid="1001" gname="商品1" price="100">
<a><img alt="" width="180px" height="180px" src="http://images.cnblogs.com/cnblogs_com/kuikui/354173/r_test1.jpg" /></a>
<p><a>商品1</a></p>
<em></em> 100元
<input type="hidden" name="name1" />
</li>
<li gid="1002" gname="商品2" price="30">
<a><img alt="" width="180px" height="180px" src="http://images.cnblogs.com/cnblogs_com/kuikui/354173/r_test1.jpg" /></a>
<p><a>商品2</a></p>
<em></em> 30元
<input type="hidden" name="name2" />
</li>
<li gid="1003" gname="商品3" price="9.9">
<a><img alt="" width="180px" height="180px" src="http://images.cnblogs.com/cnblogs_com/kuikui/354173/r_test1.jpg" /></a>
<p><a>商品3</a></p>
<em></em> 9.9元
<input type="hidden" name="name3" />
</li>
<li gid="1004" gname="商品4" price="99.9">
<a><img alt="" width="180px" height="180px" src="http://images.cnblogs.com/cnblogs_com/kuikui/354173/r_test1.jpg" /></a>
<p><a>商品4</a></p>
<em></em> 99.9元
<input type="hidden" name="name4" />
</li>
<li gid="1005" gname="商品5" price="200">
<a><img alt="" width="180px" height="180px" src="http://images.cnblogs.com/cnblogs_com/kuikui/354173/r_test1.jpg" /></a>
<p><a>商品5</a></p>
<em></em> 200元
<input type="hidden" name="name5" />
</li>
<li gid="1006" gname="商品6" price="88">
<a><img alt="" width="180px" height="180px" src="http://images.cnblogs.com/cnblogs_com/kuikui/354173/r_test1.jpg" /></a>
<p><a>商品6</a></p>
<em></em> 88元
<input type="hidden" name="name6" />
</li>
</ul>
<div class="choose">
<div class="title">选择的商品</div>
<div class="showlists">
<ul id="chooselist"></ul>
<div id="showmsg">挑选您所需要的商品</div>
<p id="chooseprice" class="chooseprice"></p>
</div>
</div>
</div>
<script type="text/javascript" src="http://files.cnblogs.com/kuikui/jquery.js"></script>
<script>
var chooseAcc={
init: function(){
var _this = this;
this.accradio = $("#accradio");
this.chooselist = $("#chooselist");
_this.events();
},
events: function(){
var _this = this;
_this.checkboxAction();
_this.listsAction();
},
checkboxAction: function(){
var _this = this;
_this.accradio.find("li").click(function(){
var $this = $(this);
if($(this).find("input").attr("checked")){
_this.del($this);
} else{
_this.add($this);
}
});
},
listsAction: function(){
var _this = this;
_this.chooselist.find(".delList").live("click",function(){
var tmpid = $(this).parent().attr("data-gid");
_this.del(_this.accradio.find("li[gid="+tmpid+"]"));
});
},
fixedNumber:function (t){
if(-1==t.toFixed(2).toString().indexOf(".")){
return (t.toFixed(2).toString());
}else{
return (t.toFixed(2).toString().replace(/(.+?)(0{1,})$/,"$1").replace(/(.+).$/,"$1"));
}
},
add: function(obj){
var _this = this;
obj.find("input").attr("checked",true);
obj.find("em").addClass("on");
if(_this.chooselist.find("li[name="+obj.attr("gname")+"]").length!==0){
$("li[name="+obj.attr("gname")+"]").attr({"data-price":obj.attr("price"),"data-gid":obj.attr("gid"),"title":obj.attr("gname")}).html(obj.attr("gname")+"<span class='delList'>×</span>");
} else{
_this.chooselist.append("<li data-gid="+obj.attr("gid")+" data-price="+obj.attr("price")+" title="+obj.attr("gname")+" name="+obj.attr("gname")+">"+obj.attr("gname")+"<span class='delList'>×</span></li>");
}
_this.allprice();
},
del: function(obj){
var _this = this;
obj.find("input").removeAttr("checked");
obj.find("em").removeClass("on");
_this.chooselist.find("li[data-gid="+obj.attr("gid")+"]").remove();
_this.allprice();
},
allprice: function(){
var _this = this;
var tmprice = 0;
_this.chooselist.find("li").each(function(){
tmprice += parseFloat($(this).attr("data-price"));
});
if(tmprice>0){
$("#chooseprice").html(_this.fixedNumber(tmprice)+"元").show();
$("#showmsg").hide();
} else{
$("#chooseprice").hide();
$("#showmsg").show();
}
}
}
chooseAcc.init();
</script>
</body>
</html>
前端基于easyui的mvc扩展
背景
由于MVC的前端是基于jquery.validate和jquery.validate.unobtrusive来实现的,但是当我们要使用其他的ui组件且组件本身就带有完整的验证功能的话,那么要让它们配合起来是有些麻烦的,比如:easyui。
介绍
MVC主要提供了一下几个验证特性来支撑前端的验证:
- CustomValidationAttribute:指定一个用于验证目标成员的验证类型和验证方法。
- DataTypeAttribute:指定要与数据字段关联的附加类型的名称。
- RangeAttribute:用于验证数值字段的值是否在指定的范围之内。
- RegularExpressionAttribute:用于验证字符串字段的格式是否与指定的正则表达式相匹配。
- RequiredAttribute:用于验证必需数据字段。
- StringLengthAttribute:用于验证目标字段的字符串长度是否在指定的范围之内。
- CompareAttribute:用于验证目标字段的值是否与另一个字段值一致,在用户注册场景中可以用于确认两次输入密码的一致性。
- RemoteAttribute:提供使用 jQuery 验证插件远程验证程序的特性。
以上大部分来自System.ComponentModel.DataAnnotations.dll,最后2个是来自System.Web.Mvc.dll
而easyui则是基于validatebox可自定义验证规则以及派生出datebox、numberbox、combobox等控件,来实现form表单输入控件的一套完成的验证体系(详情可参考:www.jeasyui.com),easyui的验证代码如下:
<inputclass="easyui-validatebox validatebox-text"name="Name"required="true"missingmessage="用户名不能为空!"validtype="regular['^\w+$', '用户名格式不正确!']"value="admin"type="text">
实现
了解了以上的2方提供的验证支持,那么我们就可以将mvc提供的验证解析为支持easyui验证的前端html代码了,根据以上的资料我们可以发现以下几个可直接转换的规则,实现代码大致如下:
var attribute = validationAttrs.FirstOrDefault(attr => attr isRequiredAttribute);if(attribute !=null){ tag.AddAttribute("required","true"); tag.AddAttribute("missingMessage", attribute.ErrorMessage);} attribute = validationAttrs.FirstOrDefault(attr =>!(attr isRequiredAttribute));if(attribute ==null)return;if(attribute isStringLengthAttribute){var stringLengthAttr = attribute asStringLengthAttribute; tag.AddAttribute("invalidMessage", stringLengthAttr.ErrorMessage); tag.AddAttribute("validType","length[{0}, {1}]", stringLengthAttr.MinimumLength, stringLengthAttr.MaximumLength);}elseif(attribute isRegularExpressionAttribute){var regularAttr = attribute asRegularExpressionAttribute; tag.AddAttribute("validType","regular['{0}', '{1}']", regularAttr.Pattern.Replace("\","\\"), regularAttr.ErrorMessage);}elseif(attribute isRangeAttribute){var rangeAttr = attribute asRangeAttribute; tag.AddAttribute("validType","range[{0}, {1}, '{2}']", rangeAttr.Minimum, rangeAttr.Maximum, rangeAttr.ErrorMessage);}elseif(attribute isCompareAttribute){var compareAttr = attribute asCompareAttribute; tag.AddAttribute("validType","eq['[name={0}]', '{1}']", compareAttr.OtherProperty, compareAttr.ErrorMessage);}
以上代码中把RequiredAttribute和其他的验证规则区分开来是因为RequiredAttribute会生成独立的required="true",而其他的验证规则都是公用validType属性的,至于js验证规则内的regular、range、eq的验证规则并不是easyui内部提供的,而是额外进行扩展的,js代码如下:
$.extend($.fn.validatebox.defaults.rules,{ eq:{ validator:function(value, param){this.message = param[1];return value == $(param[0]).val();}}, range:{ validator:function(value, param){this.message = param[2];return value >= param[0]&& value <= param[1];}}, regular:{ validator:function(value, param){this.message = param[1];var reg =newRegExp(param[0]);return reg.test(value);}}});
有了以上这些生成规则以后,我们就可以通过扩展HtmlHelper<TModel>来实现类似@Html.EditorFor(model => model.Name)这样的调用了,大致代码如下(这里以validatebox为例):
publicstaticMvcHtmlStringValidateText(thisHtmlHelper htmlHelper,Expression<Func<TModel,object>> expression){ModelMetadata modelMetadatum =ModelMetadata.FromLambdaExpression(expression, htmlHelper.ViewData);PropertyInfo property =typeof(TModel).GetProperty(modelMetadatum.PropertyName);TagBuilder tag =newTagBuilder("input");ValidationAttribute[] validationAttrs;if(property.TryGetAttributes(out validationAttrs)){//请阅读转换规则代码}returnMvcHtmlString.Create(tag.ToString());}
有了以上基础代码之后,我们就可以使用@Html.ValidateText(m => m.Name)来创建基于easyui的验证控件了。
效果
//类:publicclassAccountView{privatestring m_Name =null;[Required(ErrorMessage="用户名不能为空!")][RegularExpression(@"^w+$",ErrorMessage="用户名格式不正确!")][DisplayName("用户名:")]publicstringName{get{return m_Name;}set{ m_Name = value;}}}//页面:@Html.LabelFor(m => m.Name)@Html.ValidateText(m => m.Name)//生成的内容为顶部easyui html示例代码
正确:

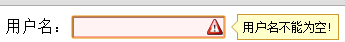
必填提示:

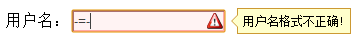
验证失败:

结尾
以上便是今天所有内容了,后面还有其他的扩展功能,敬请期待,谢谢各位!
