内Cool超人
经过一年时间看到asp.net mvc一直被受微软开发团队的注重。与之相比的silverlight我感觉到有点力不从心。除去silverlight第一次运行要安装Runtime不说,产品不可能只运行在PC和WP平台,导致放弃了安卓和苹果等很在的移动平台份额。 因而想再次回归原始,重新学习asp.net mvc。本系列文章将记录本人重新学习的历程,并会而本人的经验直行优化学习科目。
开篇说让我们来一次asp.net mvc 与 entityframework的codefirst的第一次亲密接触吧。
目标:让asp.net mvc 新建项目与结合entityframework的codefirst实验与数据库连接并进行增加、删除、修改功能实现。
开发工具:VS2012
以下开始操作:
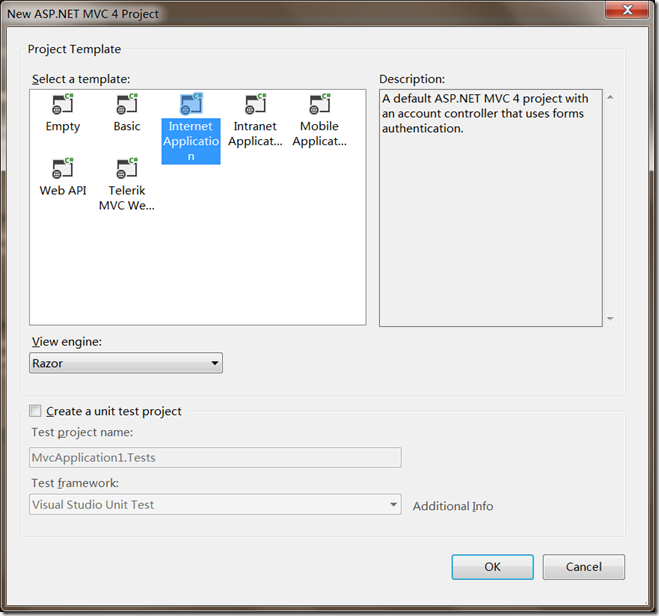
1.新建asp.net mvc4的internet application 项目。项目名默认即可
2.选择Internet application项目模板,View engine使用默认的Razor即可
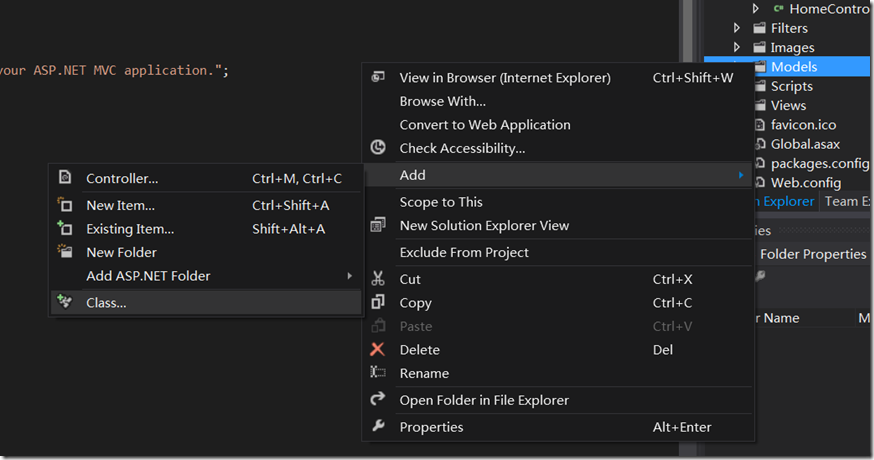
3.在项目管理器中找到Models文件夹,通过鼠标右键创建名为Person的类
4.定义CodeFirst类,通过定义codefirst类可以实现通过entityframework与数据库进行连接,需要注意的是红色部分是必须要引用的命名空间,本例使用的是sql compact 4.0数据库
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Data.Entity;
using System.Data.Entity.Infrastructure;
using System.Linq;
using System.Web;
namespace MvcApplication1.Models
{
public class Person
{
[Required]
public Int32 ID { get; set; }
[Required(ErrorMessage="此项不能空")]
public string FirstName { get; set; }
public string LastName { get; set; }
}
public class MYContract : DbContext
{
string constring = @"Data Source=|DataDirectory|data.sdf; Password = 123456;";
public MYContract()
{
//using sql compact 4.0
Database.DefaultConnectionFactory = new SqlCeConnectionFactory("System.Data.SqlServerCe.4.0", "", constring);
}
public DbSet<Person> Persons { get; set; }
}
}
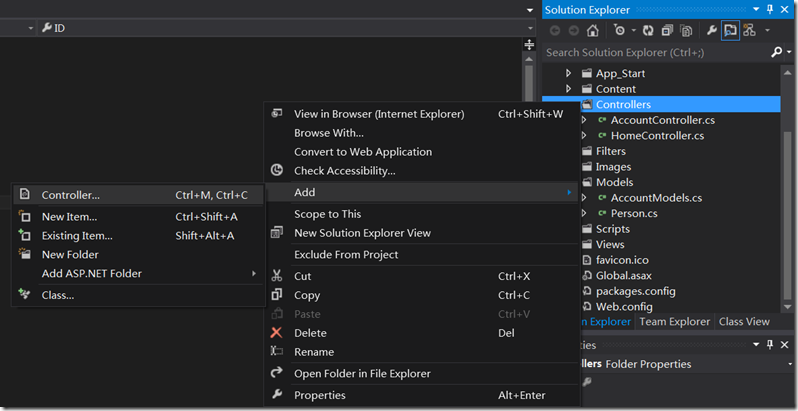
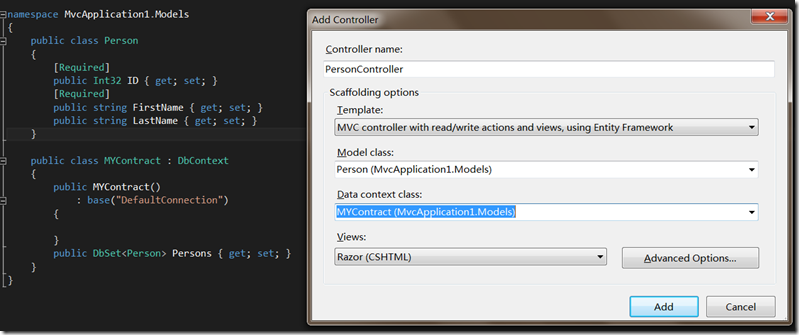
5.添加PersonController即person类的相关控制器。它将提供增删改的代码定义。在此操作前请先Build一个整个项目工程
请跟据entity类名来定义相关的Controller命名。如下图,左边是定义的entity类,右边的定义应该与之相对应,如果entity类名为Person即Controller命名为:PersonController
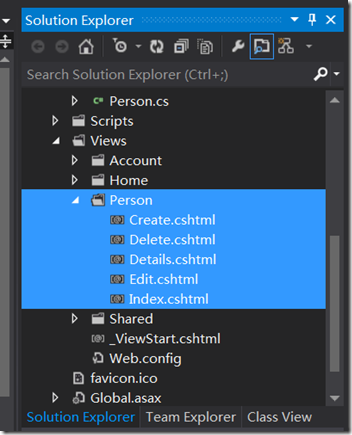
7.控制器添加完成后VS会帮我们自动生成Person类的增删改View示图
8.修改一下Shared文件夹下的_Layout.cshtml文件中的内容,添加黄色部分代码
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
<li>@Html.ActionLink("Person", "Index", "Person")</li>
</ul>
html.ActionLink中的三个参数分别是:菜单显示的名称,控制器中的函数名,控制器名称
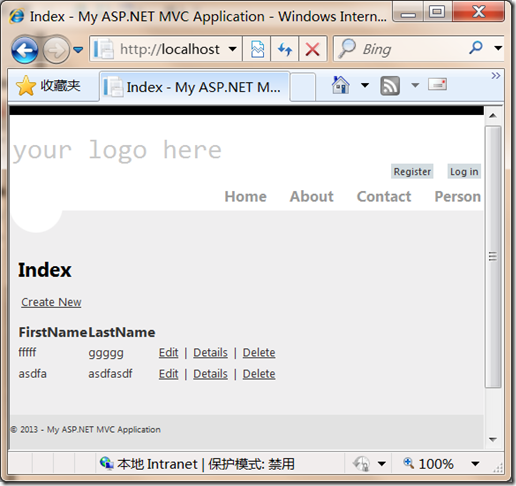
至此已完成我们第一次与asp.net mvc的亲密接触。以下看看我们的成果:
结束语:内Cool超人第一次接触asp.net mvc4感觉上开发过程还是很优雅的。希望能尽快掌握更多更关于它的技巧。我们的学习方法是要通过实例去理解。相信这样远远比看一大本长篇大论的文章来得更直接些。