sso 登录,网页跳转的实现方式
在昨天的博客中http://www.cnblogs.com/jake1/archive/2013/04/28/sso_scheme.html,我们介绍了几种单点登录的方案.不过那些方案我都没有实现过,只是在自己的一些客户公司里见过,下面我就要亲自介绍,我亲身设计和参与的sso方案.
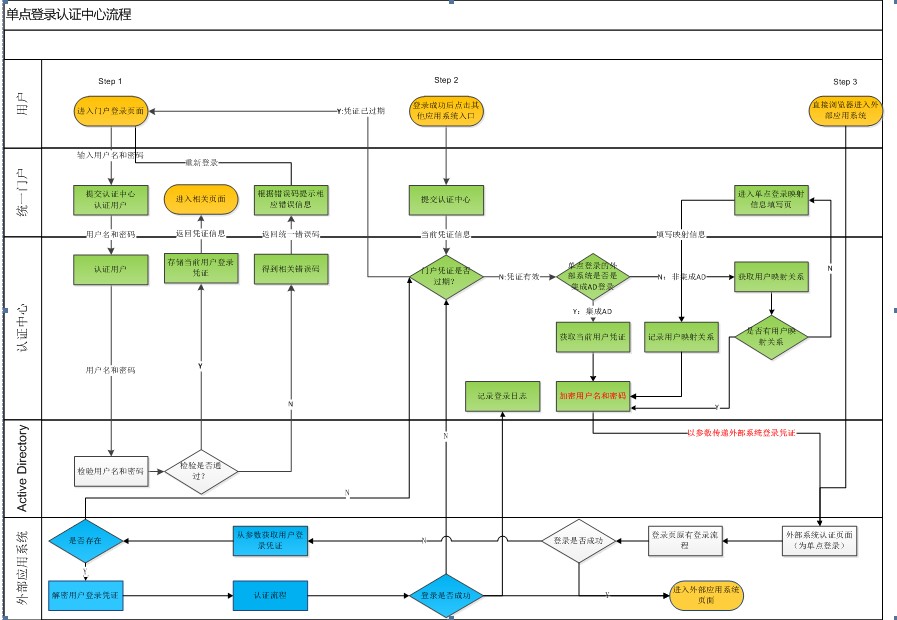
首先,我们看看设计图吧.

注:1)红色部分为加密传送的内容;
2)绿色部分为门户系统实现的流程;
3)灰色部分为外部应用系统原有已经实现的流程;
4)蓝色部分为外部应用系统需要增加或修改的流程;
针对上面的图:流程看如下解释.
- 场景一.用户从门户单点登录进入外部应用系统(参看流程图Step1、Step2)
Step1
1) 用户在浏览器输入门户的地址进入门户系统;
2) 用户输入门户系统的用户名和密码;
3) 认证中心向AD发起登录认证;
4) AD认证失败返回门户系统的登录页面,系统记录日志并提示错误信息;AD认证成功,门户系统登录成功转到步骤6);
5) 用户重新输入门户系统的用户名和密码,返回步骤3)重新登录;
6) 门户系统登录成功跳转到登录来源页,如果没有登录来源页跳转到门户系统首页;
Step2
1) 用户在门户系统的页面,点击外部应用系统的链接,进行单点登录流程;
2) 门户系统先判断门户登录凭证是否失效;
3) 门户系统登录凭证失效返回Step1的 门户系统登录流程;
4) 门户系统登录凭证没有失效,判断单点登录的系统是否是集成AD;
5) 集成AD登录的系统直接获取当前用户名和密码;
6) 没有集成AD登录的系统,通过用户映射关系获取外部应用系统的用户名和密码;
7) 如果不存在对应的外部应用系统的用户映射关系(没有做初始化外部应用系统的用户映射关系情况),弹出单点登录映射信息填写页,用户填写外部应用系统的用户名和密码;
8) 如果存在对应的外部应用系统的用户映射关系,获取外部应用系统的用户名和密码;
9) 对用户填写的外部应用系统的用户名和密码,门户需要记录;
10) 把外部应用系统的用户名和密码加密(对称加密)(分别按门户系统与外部接入系统约定方式进行加密解密);
11) 把加密后的用户名和密码以参数形式传递给外部应有系统(外部应用系统需要实现接受用户名和密码的接口);
12) 外部应用系统先运行原有的登录认证流程,发现在原有认证流程无法使系统登录的时候,从参数读取用户凭证,也不存在调用门户系统登录请求接口;
13) 能获取用户凭证,对用户凭证进行解密(分别按门户系统与外部接入系统约定方式进行加密解密);
14) 使用用户凭证进行外部应用系统的登录认证;
15) 认证成功转到外部应用系统页面,并调用门户记录日志
16) 认证失败调用门户系统登录请求接口
17) 调用门户登录请求会重新执行步骤2);
- 场景二.用户在浏览器直接进入外部应用系统(参看流程图Step3)
Step3
1) 用户在浏览器直接输入外部应用系统的地址;
2) 外部应用系统实现的流程和Step2的步骤12)一致,先实现外部应有系统的登录认证流程,若没有不能登录系统,读取参数,都读取不到用户凭证向门户系统发出登录请求(参看接口3.6.2),若能读取对用户凭证解密,进行外部应用系统的认证登录;
3) 认证成功转到外部应用系统页面,并调用门户记录日志
4) 认证失败调用门户系统登录请求接口
这方案的优点是可以实现双向登录,而且针对所有web站点都可以实现单点登录..缺点是实现比较复杂,而且需要更改其他系统.
至于代部分码我将会在接下来的博客中介绍.敬请各位关注.
C#后台调用跨域MVC服务,带Cookie验证
背景
随着富客户端框架的盛行,以及众多优秀的前端js框架,很多情况我们会遇到跨域的问题,而js的ajax请求是不允许直接跨域访问的,当然你会说可以用JSONP等,但是由于代码洁癖,不想在前端和后台添加callback,而且很多情况你是无法控制的,需要牵连考虑太多的情况。
所以我直接绕过了,每个前端应用,自带一个通用后端服务代理,该服务解决跨域问题,自动代理帮前台获取跨域的数据。
如何算跨域
虽然是个老问题,但是还是要提醒注意下两点:同IP,不同端口,数据访问是跨域的,但是Cookie访问是可以的(这个让我很难理解)
解决,源码
CookieContainer cookieContainer = new CookieContainer(); [HttpPost] public string CommonPost(string url) { log.Info(CookieHelper.GetCookie("ITDC_UserName") + "进入方法CommonPost Url=" + url); Uri address = new Uri(System.Configuration.ConfigurationManager.AppSettings["RESTfulAPI"].ToString() + url); HttpWebRequest request = WebRequest.Create(address) as HttpWebRequest; request.Method = "POST"; request.ContentType = "application/x-www-form-urlencoded"; //远程服务,需要加入cookie验证 cookieContainer.Add(address, GetCookie("ITDC_UserName")); cookieContainer.Add(address, GetCookie("ITDC_UserRole")); request.CookieContainer = cookieContainer; StringBuilder data = new StringBuilder(); for (int i = 0; i < Request.QueryString.Count; i++) { if (Request.QueryString.Keys[i].ToString() == "url") continue; data.Append("&" + Request.QueryString.Keys[i].ToString() + "=" + Request.QueryString[i].ToString()); } // Create a byte array of the data we want to send byte[] byteData = UTF8Encoding.UTF8.GetBytes(data.ToString().TrimStart('&')); // Set the content length in the request headers request.ContentLength = byteData.Length; // Write data using (Stream postStream = request.GetRequestStream()) { postStream.Write(byteData, 0, byteData.Length); } string result = ""; using (HttpWebResponse response = request.GetResponse() as HttpWebResponse) { StreamReader reader = new StreamReader(response.GetResponseStream()); result = reader.ReadToEnd(); } log.Info(CookieHelper.GetCookie("ITDC_UserName") + " 执行完成 CommonPost Url=" + url); return (result); }
前台调用
Ext.Ajax.request({url: APIUrl + '/Nebula/CommonPost?url=/Nebula/PostComment/&KlId=1&Msg=ok&Author=admin&Title=文章标题', method: "POST", success: function (response) { Ext.Viewport.unmask(); var obj = Ext.decode(response.responseText); Ext.Msg.alert("提示", obj.Msg, Ext.emptyFn); }, failure: function (response) { Ext.Viewport.unmask(); Ext.Msg.alert("提示", "操作失败,请检查网络!", Ext.emptyFn); } });
文章部分内容可能摘自网络,如果侵犯您的权益,请及时联系我,谢谢.
作者:JackChain

