分步骤介绍如何设计一个带选择和提示功能的检索框
好多网站的搜索输入框设计的很漂亮,接下来笔者将逐步介绍如何设置自己的搜索输入框.
设计效果图:

该效果主要采用CSS样式与Javascript进行实现.不得不说CSS样式功能很强大,而且效果很炫,笔者推荐一本书叫《CSS禅意花园》,你可以从中感悟CSS的唯美之处.
我们分步来介绍如何实现.
第一步:如何实现带提示信息的输入框
我们知道输入框在html中使用<input type=”text” >标签定义,针对输入框我们常用的事件为触焦,和脱焦.
我们从其它网站这块应用可以看出,当输入框获得焦点时提示信息就消失了,当输入框失去焦点时输入框中的提示信息就出现了.
所以我们只需要对不同的事件,添加不同的CSS样式,效果就可以完成了.
代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gbk">
<title>焦点事件特效-搜索框</title>
<style>
.init{
color:gray;
/*font-style:italic;*/
width:200px;
}
.highlight{
color:black;
/*font-style:normal;*/
width:200px;
}
</style>
<script>
function txt_onfocus(tag){
if(tag.value==tag.defaultValue){
tag.value='';
tag.className='highlight';
}
}
function txt_onblur(tag){
if(tag.value==''){
tag.value=tag.defaultValue;
tag.className='init';
}
}
</script>
</head>
<body>
<input type="text" onblur="txt_onblur(this)" onfocus="txt_onfocus(this)" value="关键词" class="init">
<input type="button" value="找找看">
</body>
</html>
效果图如下:

接下来我们在这个基础上进行更完美的设计.
第二步:设计带选项的检索框
先写好HTML页面如下,进行相关数据展示,然后再进行CSS样式进行布局
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gbk">
<title>焦点事件特效-搜索框</title>
</head>
<body>
<div class="searchdiv">
<div class="searchTool">
<form onsubmit="return searchFooterFunc();">
<span class="choose" hoverable="true">
<span class="chooseList">全部</span>
<b></b>
<div class="choosePop">
<ul>
<li><a href="#" value="0">全部</a></li>
<li><a href="#" value="1">作品</a></li>
<li><a href="#" value="2">经验</a></li>
<li><a href="#" value="3">作者</a></li>
</ul>
</div>
</span>
<input type="text" onblur="txt_onblur(this)" onfocus="txt_onfocus(this)" value="请输入关键词" class="searchTextInit">
<input type="button" value class="searchBtn">
</form>
</div>
</div>
</body>
</html>
效果图如下:

很丑吧,的确很丑,如果我们看到的那些网站去掉CSS样式,就一个词形容:惨不忍睹.
接下来我们用CSS进行布局,样式设计.CSS代码如下:
<style>
body, button, input, select, textarea {
font: 12px/1.6 Verdana, Helvetica, sans-serif;
}
.searchdiv{
height:38px;
padding:8px 0 0 0;
background:#ffba00;
border-top:1px solid #3e3e3e;
border-bottom:1px solid #3e3e3e;
text-align:center
}
/*.footerSearch .searchBar{margin:0 auto;}*/
.searchTool{
width:360px;
height:32px;
line-height:32px;
margin:0px auto 0 auto;
text-align:left;
background:#fff;
}
.choose{
float:left;
cursor:pointer;
height:32px;
width:52px;
display:inline-block;
position:relative;
line-height:32px;
font-size:12px;
text-align:center;
padding-right:10px;
}
/*下拉箭头样式*/
.choose b{
position:absolute;
right:8px;
top:14px;
width:0;
height:0;
border-width:4px 4px;
border-style:solid;
border-color:#868686 #fff #fff;
font-size:0;line-height:0;
}
.searchTextInit{
height:32px;
line-height:32px;
border:0;
border-left:1px solid #eca128;
padding:0 8px;
font-size:12px;
color:#333;
color:gray;
width:250px;
background:#fff;
float:left
}
.searchTextInput{
height:32px;
line-height:32px;
border:0;
border-left:1px solid #eca128;
padding:0 8px; /*上 右 下 左*/
font-size:12px;
color:black;
width:250px;
background:#fff;
float:left
}
.searchBtn{
float:left;
height:24px;
width:24px;
background:#fff
url(images/bs.png) no-repeat center 0px;
cursor:pointer;
border:0;
margin:4px 0 0 4px;
}
.searchBtn:hover{
background:#fff url(images/bs.png)
no-repeat center -24px;
}
.choose ul{
border-bottom:1px solid #eca128;
list-style:none;
width:64px;
padding:0px;
}
.choose:hover b{border-color:#868686 #fff #fff;}
.choose:hover .choosePop{
display:inline-block;
}
.choosePop{
display:none;
width:64px;
position:absolute;
left:-1px;
top:20px;
}
/*鼠标离开列表上效果*/
.choosePop ul li a:link,.choosePop ul li a:visited{
color:#666;
background:#fff;
}
/*鼠标移动到列表上效果*/
.choosePop ul li a:hover,.choosePop ul li a:active{
color:#2d2d2d;
background:#ffba00;
}
.choosePop ul li{
border-left:1px solid #eca128;
border-right:1px solid #eca128;
line-height:24px;
}
.choosePop ul li a{
display:block;
font-size:12px;
text-decoration:none;
}
</style>
这下我们看一下效果

第三步:整合并完善效果
然后将第一步的效果进行整合.即可得到效果图所示的漂亮的检索框了.
转载请注明出处:[http://www.cnblogs.com/dennisit/archive/2013/03/20/2970976.html]
分步介绍如何实现精美的带二级栏目的导航栏.
许多企业门户网站几乎都有导航栏,各种风格,看起来很炫,这里将接一下如何用CSS+DOM操作实现一个精美的导航栏,风格整合恒生电子+多玩招聘网站,嘿嘿,因为跟这2家公司算是有渊源的.这辈子第一个offer是恒生电子的! 算是初恋啊!而且这2哥们去年面试时选的地方都在西安佳德酒店!这是准备要搞基么(邪恶一下). 个人感觉做的效果比多玩招聘网站的漂亮,那个颜色看着真心不爽!!数据呢就取了一下恒生电子的官网首页相关的,哎!打广告连广告费都没有!!废话不说啦,直接上代码!进行数据在HTML中展示,这里采用无序列表<li>标签进行数据展示.
代码如下:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gbk" /> <title>导航-下拉菜单</title> </head> <body> <ul id="nav"> <li><a href="#">关于我们</a> <ul> <li><a href="#">公司简介</a></li> <li><a href="#">企业文化</a></li> <li><a href="#">合作伙伴</a></li> </ul> </li> <li><a href="#">解决方案</a> <ul> <li><a href="#">证劵期货</a></li> <li><a href="#">基金理财</a></li> <li><a href="#">财资管理</a></li> <li><a href="#">其它</a></li> </ul> </li> <li><a href="#">在线客服</a> <ul> <li><a href="#">证劵客服</a></li> <li><a href="#">基财客服</a></li> <li><a href="#">银行客服</a></li> <li><a href="#">科技客服</a></li> </ul> </li> <li><a href="#">诚聘英才</a> <ul> <li><a href="#">社会招聘</a></li> <li><a href="#">校园招聘</a></li> </ul> </li> <li><a href="#">联系我们</a> <ul> <li><a href="#">联系方式</a></li> <li><a href="#">各事业部</a></li> <li><a href="#">海外公司</a></li> </ul> </li> </ul> </body> </html>
此时的效果图如下:

接下来为HTML页面添加CSS样式布局+Javascript代码进行DOM节点操作.代码比较简单直接贴了,
<style> *{ margin:0; padding:0; } body{ font-size:12px; } a{ display:block; color:white; width:185px; text-align:center; text-decoration:none; } a:hover{ color:white; background:#C00; } /*主菜单样式*/ #nav{ line-height:40px; list-style-type:none; background-color:#404040; margin-left:100px; } /*一级菜单样式*/ #nav li{ float:left; width:185px; font-family:"微软雅黑","Times New Roman",Georgia,Serif; font-size:14px; border-right:1px solid gray; background:#404040; } /*二级菜单列表的样式*/ #nav li ul{ line-height:35px; position:absolute; left:-1000px; list-style-type:none; text-align:center; width:185px; /*很有趣的属性,该属性可以改变下拉列表显示方式,185为宽度表示单位宽 185*2时则下拉列表列为2显示*/ } /*二级菜单项的样式*/ #nav li ul li{ background:#CCC; border:0px solid white; } /*二级菜单项中的超链接*/ #nav li ul a{ width:185px; text-align:center; font-size:12px; color:#F6F6F6; } /*鼠标移动到一级菜单后应用的样式*/ #nav li.mouseover ul{ left:auto; } </style> <script> function createMenu(){ var items= document.getElementById("nav").getElementsByTagName("li"); for(var i=0; i<items.length; i++){ items[i].onmouseover = function(){ this.className="mouseover"; } items[i].onmouseout = function(){ this.className=""; } } } </script>
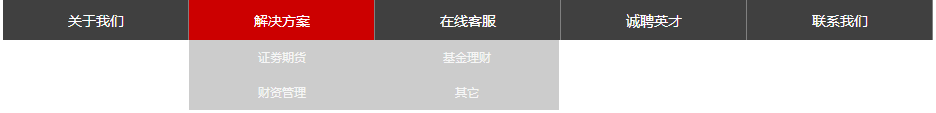
保存,然后通过浏览器解析,即可得到如下漂亮的效果图.

当然,这样的下拉列表是单个的,我们在有些情况下见到的下拉列表中可能并排显示.因为实例中我们定义的列表宽度为185px,所以我们可以通过修改二级栏目的CSS属性的宽度值实现下拉列表并排显示的效果.
需要修改的代码如下:
/*二级菜单列表的样式*/
#nav li ul{
line-height:35px;
position:absolute;
left:-1000px;
list-style-type:none;
text-align:center;
370px; /*很有趣的属性,该属性可以改变下拉列表显示方式,185为宽度表示单位宽 185*2时则下拉列表列为2显示*/
}
此时达到的效果将是下图所示:

至此,我们漂亮的导航栏就制作完成啦!谢谢捧场!
转载请注明出处:[http://www.cnblogs.com/dennisit/archive/2013/03/20/2971431.html]
如何设计页面固定广告的效果
处于盈利的需要,很多网页上都会放置文字或图片广告,固定位置的广告出现在页面固定的位置,在用户拖动滚动条浏览网页的过程中,广告会根据页面滚动的位置自动调整,保持出现在用户的视野内.
接下来介绍如何设计该种效果
固定广告的设计思路
1.广告的设计
因为希望广告放置于页面特定的位置中,所以应该通过CSS广告元素的布局方式为绝对布局方式(position:absolute),具体做法是将广告图片与关闭广告的文字放入一个div层中.在通过css指定层的样式.
2.事件的处理
单击广告内容,进行相应的页面跳转
/*单击触发的事件*/
function adOnClick(){
window.location.href="http://www.cnblogs.com/dennisit/";
}
单击广告关闭按钮,执行层获取,样式隐藏,使用divobj.innerHTML=””,进行广告销毁
/*关闭触发的事件*/
function adClosed(){
var ad = document.getElementById("ad");
//隐藏层,并清空层中的内容
ad.style.display="none";
ad.innerHTML="";
}
3.广告位置固定
使用Javascript进行事件监听操作,因为要监听的是窗体滚动事件,所以应对window对象添加onscroll事件.为了让广告保持在页面可视范围中的固定位置,
广告的纵坐标应该为:广告距离页面上端的相对距离+垂直滚动条滚动距离.
广告的横坐标应该为:广告距离页面左端的相对距离+水平滚动条滚动距离.
可以通过document.body的scrollTop属性获取垂直滚动条的滚动距离,通过document.body的scrollLeft属性获取水平滚动条的滚动距离.
为了视觉上的动态效果,使用window对象的setTimeout方法定时进行移动.每次移动坐标距离的1/5.
//记录widow.setTimeout定时操作的句柄
var timeHandler;
window.onscroll = function() {
//如果上一次的移动效果还未完成则终止
if (timeHandler) window.clearTimeout(timeHandler);
var ad = document.getElementById('ad');
/*
#ad中的相应属性值 left:10px; top:90px;
*/
var oldX = ad.offsetLeft; //获取广告的当前位置
var oldY = ad.offsetTop; //获取广告的当前位置
var targetX = 10 + document.body.scrollLeft; //计算出希望移动到的新位置
var targetY = 90 + document.body.scrollTop; //计算出希望移动到的新位置
//开始移动效果
move(oldX,oldY,targetX,targetY);
}
function move(oldX,oldY,targetX,targetY) {
var isMove = false; //是否需要移动
var ad = document.getElementById('ad');
//Y方向的判断
//判断是否已经接近了目标位置
if (oldY + (targetY - oldY) / 5 >= targetY) {
//如果已经接近了目标职位,将图片移动到目标位置
ad.style.top = targetY;
//释放句柄引用
timeHandler = null;
} else {
//如果远离目标位置,每次移动相距距离的1/5
oldY += (targetY - oldY) / 5;
ad.style.top = oldY;
isMove = true; //需要移动
}
//X方向判断
//判断是否已经接近了目标位置
if (oldX + (targetX - oldX) / 5 >= targetX) {
//如果已经接近了目标职位,将图片移动到目标位置
ad.style.left = targetX;
//释放句柄引用
timeHandler = null;
} else {
//如果远离目标位置,每次移动相距距离的1/5
oldX += (targetX - oldX) / 5;
ad.style.left = oldX;
isMove = true; //需要移动
}
//0.05秒后进行下一次移动
if(isMove){
timeHandler = window.setTimeout('move(' + oldX + ', ' + oldY + ',' + targetX + ', ' + targetY + ')', 50);
}
}
4.特殊处理
当用户拖动滚动条时,如果上一次的移动距离效果还没有完成,则需要终止上一次的移动,从当前的位置开始新的移动效果.否则会出现连续拖动滚动条后广告图片抖动的不良效果.
效果图:

完整代码:
<html> <head> <meta http-equiv="Content-Type" content="text/html;charset=GBK"> <title>固定位置的广告</title> <style> /*用来模拟大页面,使页面出现垂直和水平滚动条*/ #container{ width:2000px; height:800px; background-color:#E6EEF9; } #ad{ position:absolute; left:10px; top:90px; width:116px; height:190px; background-color:#eee; font-size:12px; } .adtitle{ width:116px; height:25px; line-height:25px; text-align:center; color:white; background-color:#C80901; padding:0px; } .adcontent{ width:116px; height:142px; cursor:pointer; padding:0px; margin:0px; } .adclose{ padding:0px; text-align:center; width:116px; height:25px; line-height:25px; background-color:#3E3E3E; cursor:pointer; } </style> <script> //记录widow.setTimeout定时操作的句柄 var timeHandler; window.onscroll = function() { //如果上一次的移动效果还未完成则终止 if (timeHandler) window.clearTimeout(timeHandler); var ad = document.getElementById('ad'); /* #ad中的相应属性值 left:10px; top:90px; */ var oldX = ad.offsetLeft; //获取广告的当前位置 var oldY = ad.offsetTop; //获取广告的当前位置 var targetX = 10 + document.body.scrollLeft; //计算出希望移动到的新位置 var targetY = 90 + document.body.scrollTop; //计算出希望移动到的新位置 //开始移动效果 move(oldX,oldY,targetX,targetY); } function move(oldX,oldY,targetX,targetY) { var isMove = false; //是否需要移动 var ad = document.getElementById('ad'); //Y方向的判断 //判断是否已经接近了目标位置 if (oldY + (targetY - oldY) / 5 >= targetY) { //如果已经接近了目标职位,将图片移动到目标位置 ad.style.top = targetY; //释放句柄引用 timeHandler = null; } else { //如果远离目标位置,每次移动相距距离的1/5 oldY += (targetY - oldY) / 5; ad.style.top = oldY; isMove = true; //需要移动 } //X方向判断 //判断是否已经接近了目标位置 if (oldX + (targetX - oldX) / 5 >= targetX) { //如果已经接近了目标职位,将图片移动到目标位置 ad.style.left = targetX; //释放句柄引用 timeHandler = null; } else { //如果远离目标位置,每次移动相距距离的1/5 oldX += (targetX - oldX) / 5; ad.style.left = oldX; isMove = true; //需要移动 } //0.05秒后进行下一次移动 if(isMove){ timeHandler = window.setTimeout('move(' + oldX + ', ' + oldY + ',' + targetX + ', ' + targetY + ')', 50); } } /*单击触发的事件*/ function adOnClick(){ window.location.href="http://www.cnblogs.com/dennisit/"; } /*关闭触发的事件*/ function adClosed(){ var ad = document.getElementById("ad"); //隐藏层,并清空层中的内容 ad.style.display="none"; ad.innerHTML=""; } </script> </head> <body> <div id="ad"> <div class="adtitle">广告标题</div> <div class="adcontent"> <img src="images/info.png" onClick="adOnClick()"/> </div> <div class="adclose" onClick="adClosed()">关闭</div> </div> <div id="container"> </div> </body> </html>
效果完成,欢迎前端大牛批评指教.
转载请注明出处:[http://www.cnblogs.com/dennisit/archive/2013/03/20/2971969.html]
