正在发展中的 CSS3 是对 CSS 规范的一个很大的改善和增强,它使得 Web 开发人员可以很容易的在网站中加入时尚的效果。以前很多需要编写复杂的 JavaScript 代码才能实现的效果,如今只需要简单的写几句 CSS3 代码就能实现。今天这篇文章就向大家分享14个让人惊叹的 CSS3 特性应用演示,让大家感受一下 CSS3 的魅力。
您可能还喜欢
Monster
使用 CSS3 绘制的奇怪生物,移动你的鼠标看看会有什么效果?小心被吃了啊!
Tilt Shift
CSS3 实现的文本立体效果和旋转效果,点击文字进入编辑状态,可以输入文字。
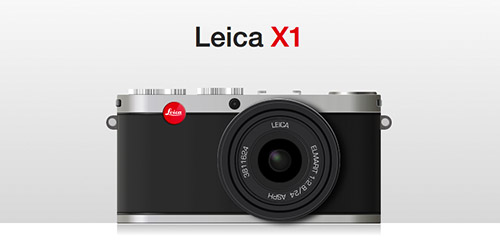
Leica
这是一张相机图片?No!这是纯 CSS3 绘制的莱卡相机,未使用任何图片。
Responsive Illustration
使用 CSS3 Media Query 特性实现的响应式设计(Responsive Design)的示例。
Portals
纯 CSS3 实现的时光隧道效果,让人不敢相信使用 CSS 代码就能写出这样的效果。
Bowie
惟妙惟肖的眨眼效果,非常的生动!
Focus
内容焦点效果,鼠标悬浮的地方内容自动聚焦。
Rain
这个演示模拟的是雨滴下落的效果,鼠标悬浮后移开,字符就会下落。
Carve Me
文本内阴影效果,可以模拟出雕刻的效果,使用 CSS3 text-shadow 特性实现。
Bokeh
使用 CSS3 渐变特新实现的类似摄影中的散景(Bokeh)效果。
Flashlight
使用 CSS3 特性模拟的非常特别的光照效果。
Icons
会动的图标,鼠标悬浮即可看到效果。
Solar System
使用 CSS3 特性模拟的太阳系(Solar System)。
3D Domo
使用 CSS3 绘制的立体人物,他的名字叫 DOMO。
您可能还喜欢
- 35个让人惊讶的 CSS3 动画效果演示
- 24个很酷的 CSS3 文本效果示例及教程
- 14款非常棒的 CSS 网格系统生成工具
- 35款精致的 CSS3 和 HTML5 网页模板
- 使用CSS3可以实现的五种很酷很炫的效果
文本链接:Web技术前沿:那些让人惊叹的CSS3特性应用演示
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源