this is a project called "magic blog" magicblog is a django based blog engine written by taoyu
开发环境:Win XP、Python26、Django1.1
|
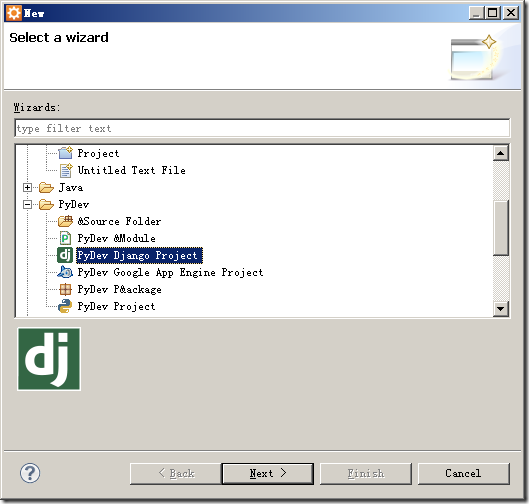
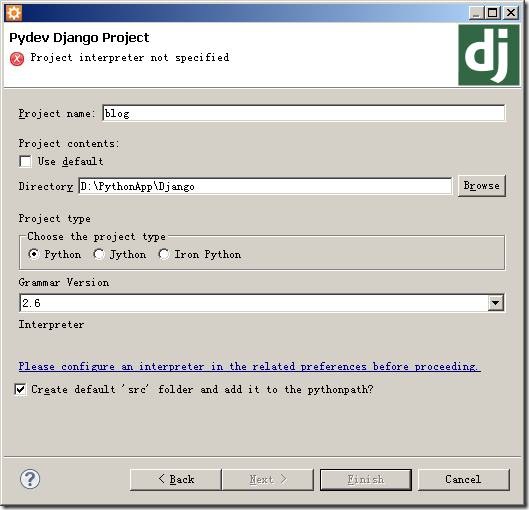
开发环境:Win XP、Python26、Django1.1 前期需要准备的环境:安装好Python、Django(需要将Scripts目录添加至系统变量中) 1、建立一个Django Project
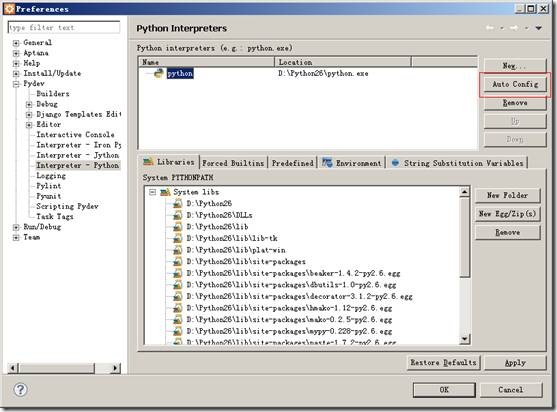
2、配置IDE的环境
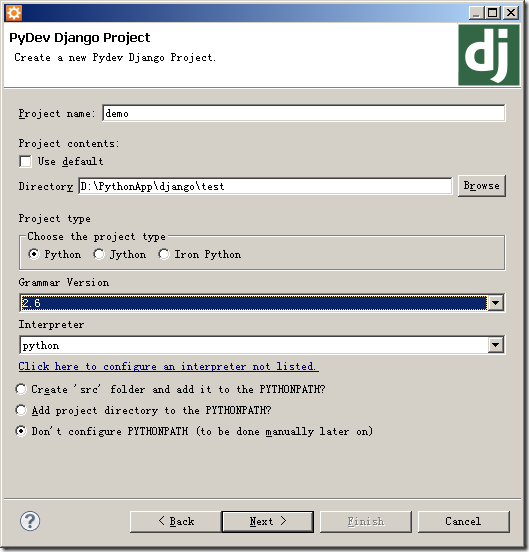
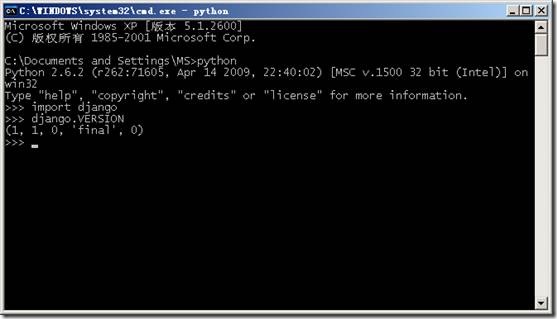
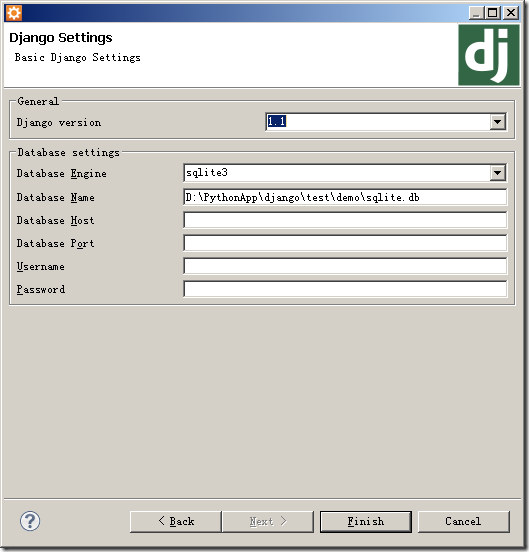
3、选择django的版本号,先查看当前系统中的django版本号(IDE默认选择1.2 or later)
这里默认使用sqlite,先使用默认的进行措置(有兴趣的可以改为mysql试试)
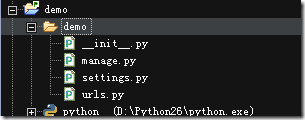
默认生成的4个文件:
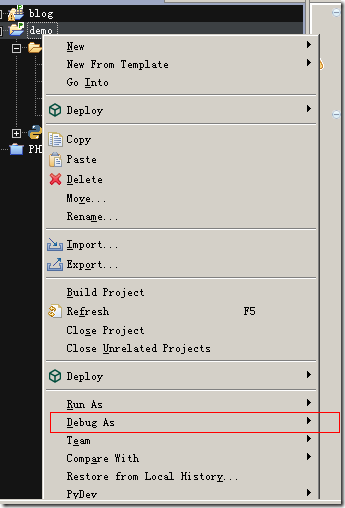
先跑起来看一下效果:
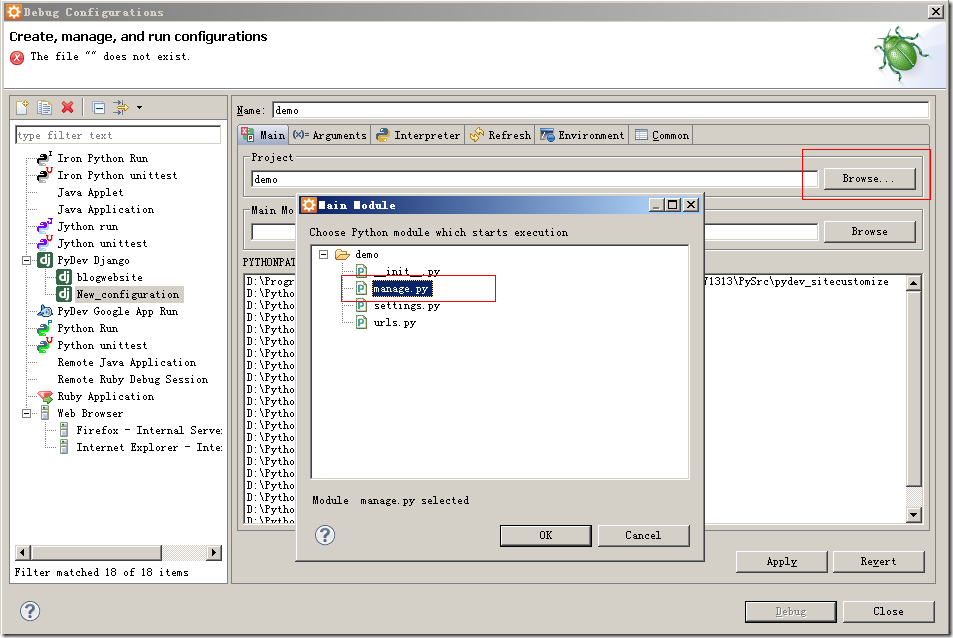
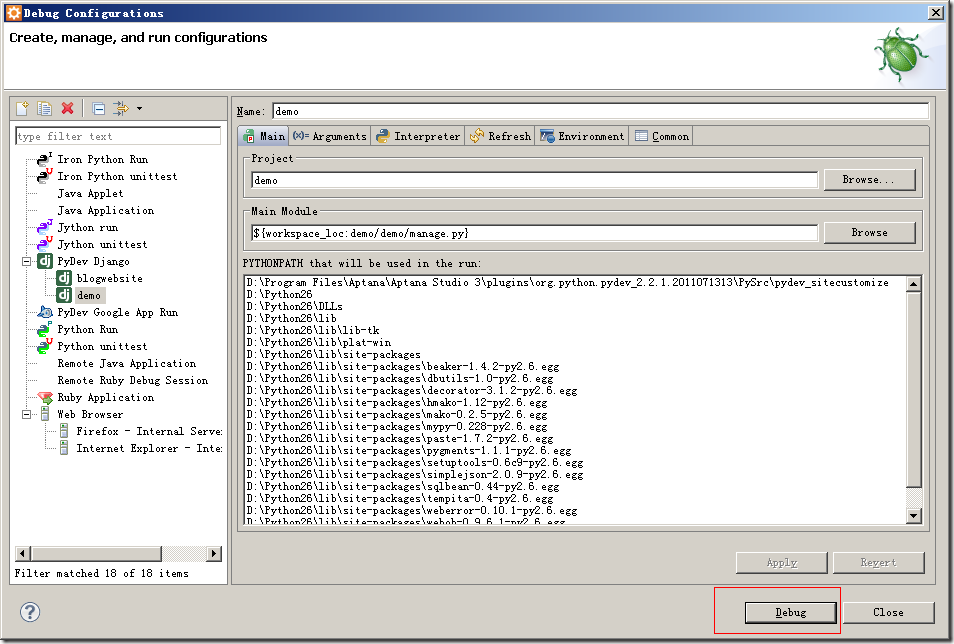
注意选择Debug Configurations,选择要运行的项目和主模块(选择项目根目录下的manage.py即可)
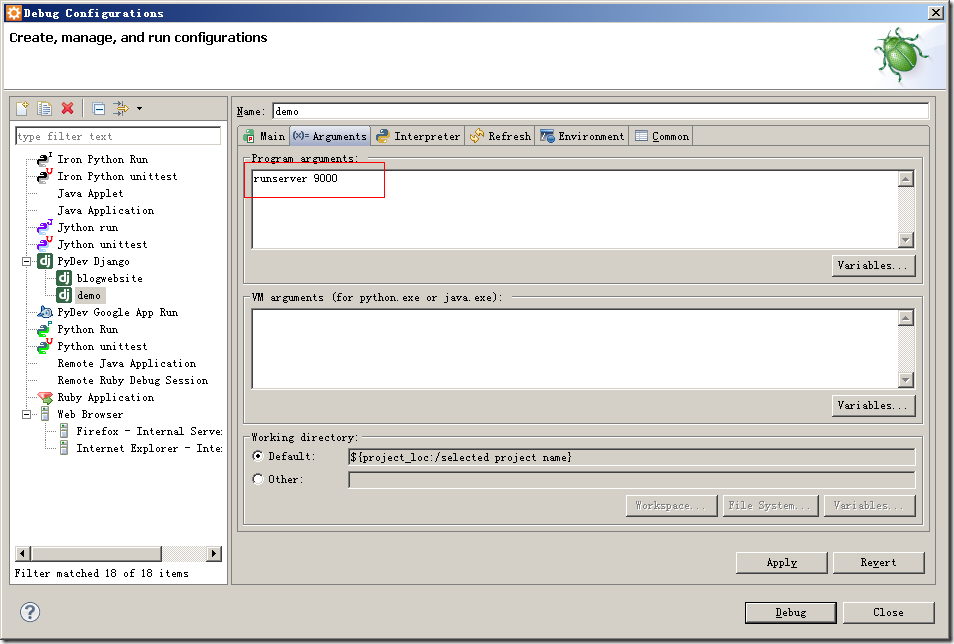
默认监听的是8000,这里修改为9000
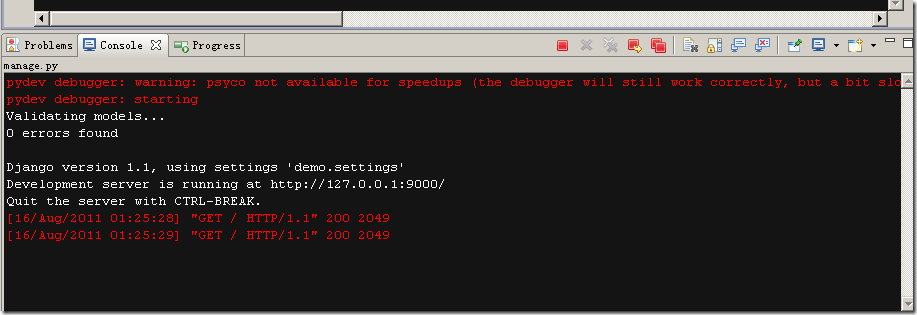
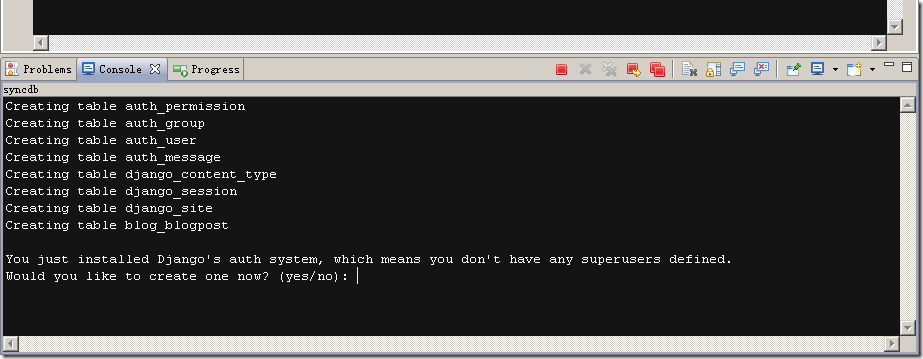
控制台上的信息:
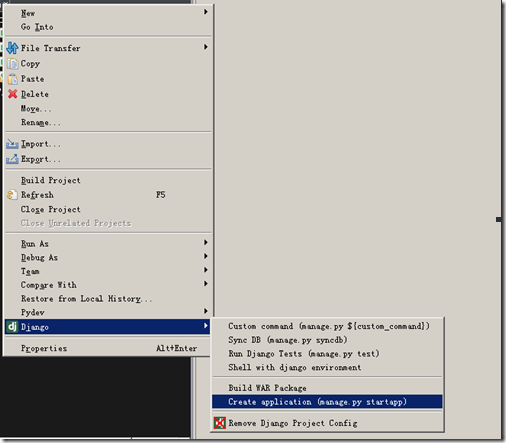
4、修改配置文件settings.py 找到TIME_ZONE,修改为TIME_ZONE = 'Asia/Shanghai' 找到LANGUAGE_CODE修改为LANGUAGE_CODE = 'zh-CN' 5、建立一个blog app应用(也能够在项目的windows中的目录使用命令,效果是一样)
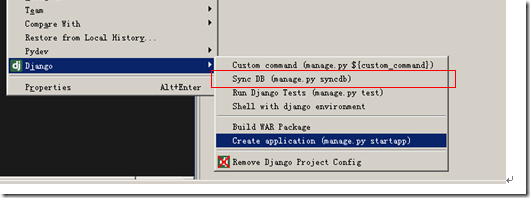
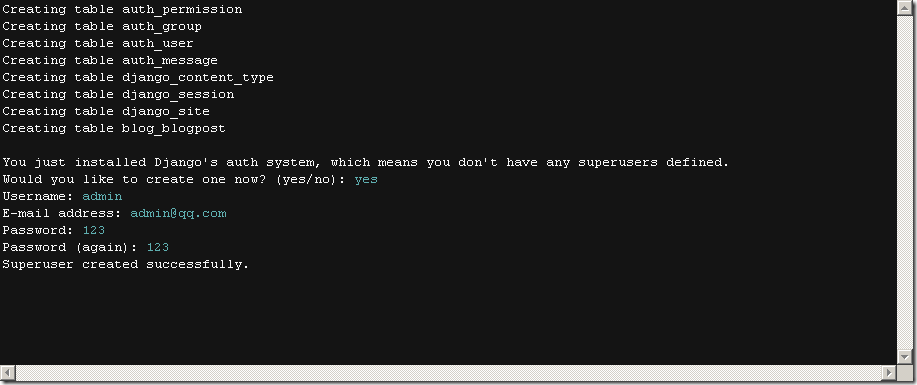
6、修改settings.py,添加对blog的引用 找到INSTALLED_APPS,在尾部添加一行“demo.blog”(项目为demo、应用为blog) INSTALLED_APPS = ( 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.sites', 'demo.blog', ) 7、打开blog/models.py,添加一个文章类: from django.db import models # Create your models here. class BlogPost(models.Model): title = models.CharField(max_length=150) body = models.TextField() timestamp = models.DateTimeField() 8、右击项目,执行sync DB,在控制台上可看到如下信息
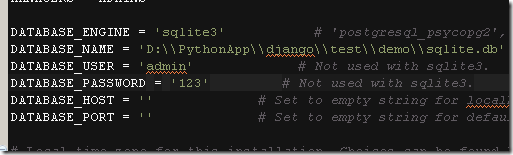
9、修改settings.py,添加admin app 找到INSTALLED_APPS,在django.contrib.auth下一行添加'django.contrib.admin', INSTALLED_APPS = ( 'django.contrib.auth', 'django.contrib.admin', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.sites', 'demo.blog', ) 修改数据库的连接(工程根目录下的settings.py):
再执行一个sync DB
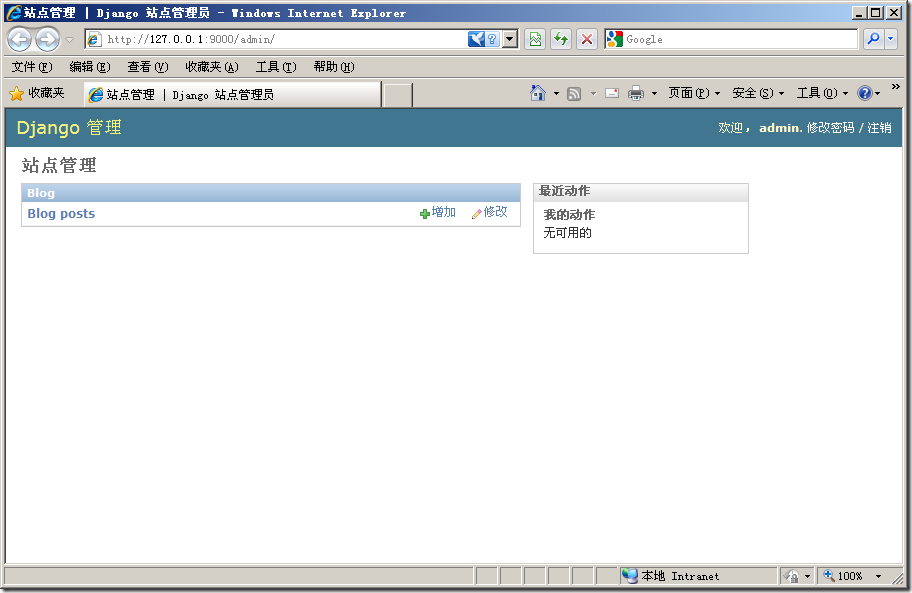
10、修改项目根目录下的urls.py,去掉urlpatterns中最后一项对admin的注释 (r'^admin/', include(admin.site.urls)), ---将最前面的“#”去掉即可,需要引入包“from django.contrib import admin” 在admin后面按下alt+/就能够自动导入包了 在blog/models.py中,添加一行 admin.site.register(BlogPost) 查看一下项目运行的效果:
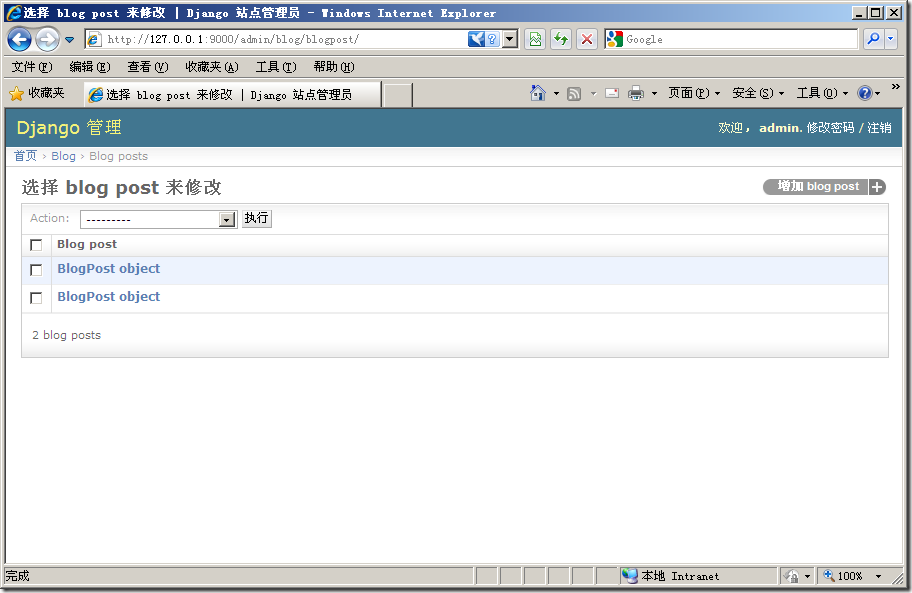
添加两条数据后的效果显示,有一些难看,待会进行修改
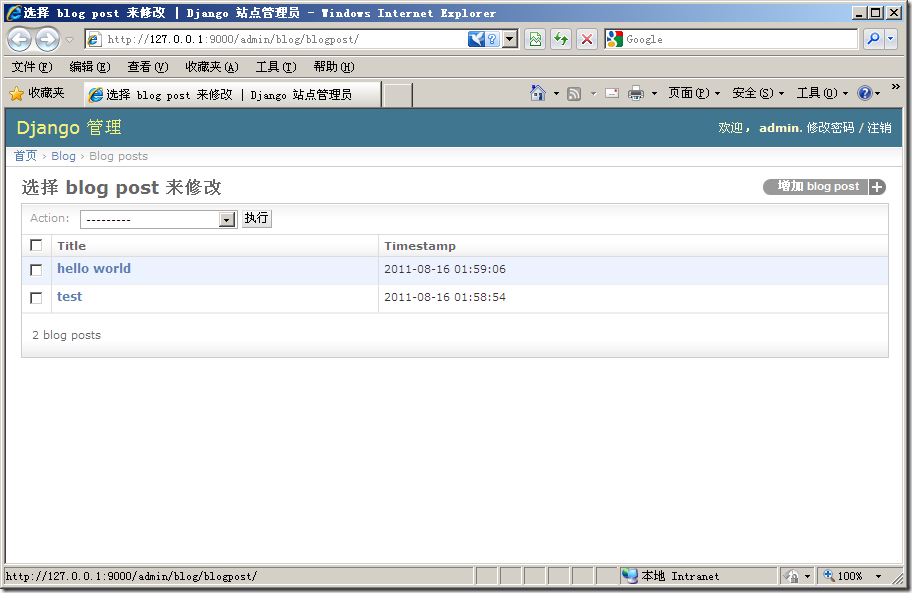
在blog/models.py添加一个ModelAdmin类 from django.db import models from django.contrib import admin # Create your models here. class BlogPost(models.Model): title = models.CharField(max_length=150) body = models.TextField() timestamp = models.DateTimeField() class BlogPostAdmin(admin.ModelAdmin): list_display = ('title', 'timestamp') admin.site.register(BlogPost, BlogPostAdmin) 刷新页面,就酿成下面这样子了
11、使用模板,显示添加的数据 在blog目录下建立一个名为templates的目录,在此目录下建立一个名为archive.html(demo/blog/templates/archive.html),输入如下内容: {% for post in posts %} {{ post.title }} {{ post.timestamp }} {{ post.body }} {% endfor %} 12、打开blog的views.py,添加对视图的控制 # Create your views here. from django.template import loader, Context from django.http import HttpResponse from demo.blog.models import BlogPost def archive(request): posts = BlogPost.objects.all() t = loader.get_template("archive.html") c = Context({ 'posts': posts }) return HttpResponse(t.render(c))13、在主urls.py中添加对blog的url匹配,在最后一行添加(r'^blog/', include('demo.blog.urls')), urlpatterns = patterns('', # Example: # (r'^demo/', include('demo.foo.urls')), # Uncomment the admin/doc line below and add 'django.contrib.admindocs' # to INSTALLED_APPS to enable admin documentation: # (r'^admin/doc/', include('django.contrib.admindocs.urls')), # Uncomment the next line to enable the admin: (r'^admin/', include(admin.site.urls)), (r'^blog/', include('demo.blog.urls')), ) 14、在blog中新建立一个urls.py文件,添加如下内容 from django.conf.urls.defaults import * from demo.blog.views import archive urlpatterns = patterns('', url(r'^$', archive), ) 现在的运行效果:
这个页面有两个问题: 1、没有按揭晓的时间降序排列文章 2、界面太简单,需要修饰一下 改进: 在blog/templates目录下建立一个名为base.html的页面 blogsite.example.com {%block content%} {%endblock%} 修改archive.html页面 {% extends "base.html" %} {% block content %} {% for post in posts %} {{ post.title }} {{ post.timestamp }} {{ post.body }} {% endfor %} {% endblock %}现在的界面漂亮一些了
修改 {{ post.timestamp }} 为 {{ post.timestamp|date:"l, F jS" }} 在blog/views.py中,将文章按时间降序排列(加一个”-”,不加则为升序,还可以添加按题目排序等) # Create your views here. from django.template import loader, Context from django.http import HttpResponse from demo.blog.models import BlogPost def archive(request): posts = BlogPost.objects.all().order_by("-timestamp") t = loader.get_template("archive.html") c = Context({ 'posts': posts }) return HttpResponse(t.render(c)) 最终的运行效果
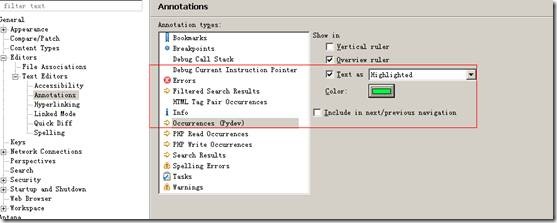
小提示,在使用Aptana3进行开发,选中的内容布景色默认是黄色,在底色为黑色的IDE中,很难看清选中的是什么内容,可以按下图中的修改一下
|
http://down.51cto.com/detail_list.php?keywords=django&x=28&y=21&c_re=
http://2goo.info/blog/cateogry-Django/
https://developers.google.com/appengine/articles/django
https://github.com/taoyu/magicblog