Before writing the article, I have thought it a while that if it is necessary to share the way of building DotNetNuke Module in Normal Asp.net Application. This case may be rare or no body has ever plan to do it.
It is marvellous to me that I run into this situation. The project was required to be developed in normal asp.net web form. Just in half way, it was required to be developed on the DotNetNuke framework. I felt disappointed at that time. But now I am survived from that situation. The list below are summarized from that situation.
- Create the folder structure that will be identical in the DNN deployment
- Inherit from the DNN base classes
- Multi-Lingual consideration
- Walk around the parameters in DNN environment
Create the folder structure that will be identical in the DNN deployment
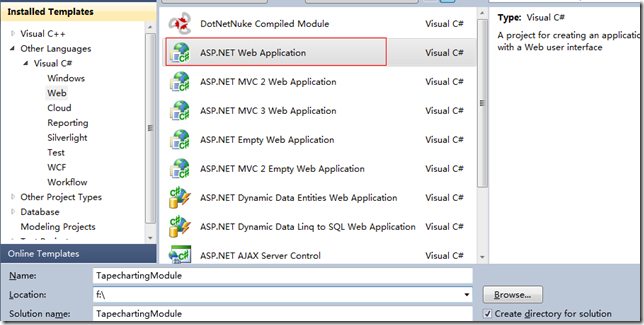
Of course, we start from creating a normal Asp.net application project instead of the DNN module which is at the top. It is recommended that the project name would be identical to the module name in DNN.
After the project is created, you could remove the unused files/folders created by the project template. However, it would be no harm if you keep them in the project.
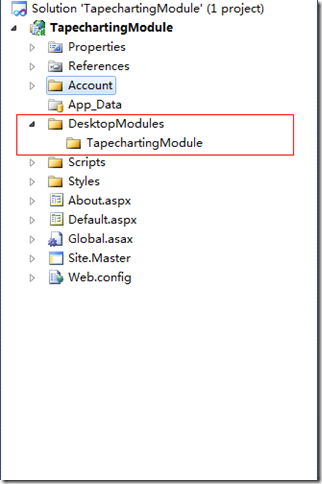
Then we create the folders that is identical to the DNN deployment.
Then you place the asp.net user control and other files in the folder. After the user control has been created, you can put them to the Default.aspx to run instead of the DNN environment.
This approach is quite useful when your module is quite complex that is broken to several user controls to carry out the business.
Default.aspx
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="TapechartingModule._Default" %> <%@ Register TagPrefix="ctrl" TagName = "tapechartControl" Src="~/DesktopModules/TapechartingModule/TapechartControl.ascx" %> <asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent"> </asp:Content> <asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent"> <ctrl:tapechartControl ID="_tapechartControl" runat="server" /> </asp:Content>
So you can run the project directly for TapechartControl.ascx to debug and test the business. And you will find it is much easier than doing it in DNN environment.
Inherit from the DNN base classes
Conceptually speaking, the module can be shared with other normal asp.net application project. But our aim here is to put it in DNN site.
Only several base classes from the DNN will be added. Here they are listed below.
- PortModuleBase
- IActionable
- ModuleSettingsBase
Actually, if you just want to represent the data on the panel, you even don’t need to inherit ModuleSettingsBase to create the settings panel.
Here is the sample code for TapechartControl. Please add reference to DotNetNuke.dll in your project as well.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using DotNetNuke.Entities.Modules; using DotNetNuke.Entities.Modules.Actions; namespace TapechartingModule { public partial class TapechartControl : PortalModuleBase, IActionable { protected void Page_Load(object sender, EventArgs e) { } public DotNetNuke.Entities.Modules.Actions.ModuleActionCollection ModuleActions { get { ModuleActionCollection Actions = new ModuleActionCollection(); return Actions; } } } }
Other code in the control would be normal asp.net C# code. So they are ignored here.
In writing….