Web中的Tip组件实现
2011-12-28 08:51 by andycja, 943 visits, 收藏, 编辑
Tip是页面设计中最常见不过的组件,但要从无到有实现一个优秀的tip组件并不是一件容易的事情。本文介绍了本人编写的tip组件,并提供源码供下载。您可以直接使用,但希望您能保留代码中的作者注释。:)
本tip组件具有以下特性:
1、兼容各主流浏览器。
2、自适应高度。
3、有上方向和下方向两种tip。
4、只用一张背景图。
5、在现代浏览器中具有阴影和圆角效果。
6、可扩展性:可以通过扩展类来调整tip上小箭头的位置和内容的宽度。
相信读者结合源码和组件展示效果能很快领会以上所列各点的含义,这里就不赘诉了。:)
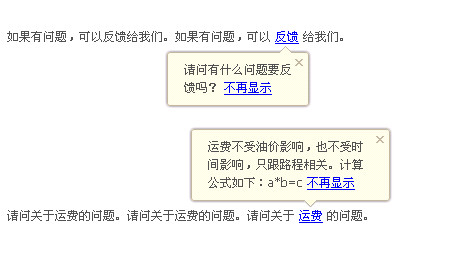
本组件展示效果如下图所示:

最后粘出源码如下:
<!--
作者:andycja
http://www.cnblogs.com/andycja/
-->
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Tip</title>
<style type="text/css">
body{font:12px/1.5 tahoma,arial,\5b8b\4f53;color:#505050;}
/*tip*/
.ys_tip .arrow_up,.ys_tip .arrow_down,.ys_tip .btn_close{background:url("ys_tip.gif") no-repeat scroll transparent;}
.ys_tip{position:absolute;z-index:99;}
.ys_tip .arrow_up{font-size:4px;display:block;width:12px;height:7px;position:relative;top:1px;z-index:99;}/*font-size:4px; for ie6*/
.ys_tip .arrow_down{font-size:4px;display:block;width:12px;height:7px;position:relative;bottom:1px;background-position:-16px 0;}
.ys_tip .content{zoom:1;position:relative;padding:8px 16px;border:1px solid #BEB49C;background-color:#fefbe4;
-webkit-border-radius:3px;-moz-border-radius:3px;-webkit-box-shadow:0px 0px 2px #555;-moz-box-shadow:0px 0px 2px #555;}/*fzoom:1; for ie6*/
.ys_tip .btn_close{position:absolute;right:3px;top:4px;width:12px;height:12px;background-position:-48px 0;}
.ys_tip .btn_close:hover{background-position:-32px 0;}
.ys_tip .not_show{text-decoration:underline;}
/*feedback tip*/
.feedback{position:relative;}
.ys_tip_feedback{left:-108px;top:16px;width:142px;}
.ys_tip_feedback .arrow_up{margin-left:113px;}
/*delivery_fee tip*/
.delivery_fee{zoom:1;position:relative;}
.ys_tip_delivery_fee{left:-108px;bottom:15px;width:199px;}
.ys_tip_delivery_fee .arrow_down{margin-left:113px;}
</style>
</head>
<body>
<div style="height:179px;margin-top:50px;">
如果有问题,可以反馈给我们。如果有问题,可以
<span class="feedback">
<a href="javascript:void 0;">反馈</a>
<div class="ys_tip ys_tip_feedback">
<span class="arrow_up"></span>
<div class="content clearfix">
<a class="btn_close" href="javascript:void 0;" id="closeFeedbackTip"></a>
请问有什么问题要反馈吗? <a href="javascript:void 0;" class="not_show">不再显示</a>
</div>
</div>
</span>
给我们。
</div>
<div>
请问关于运费的问题。请问关于运费的问题。请问关于
<span class="delivery_fee">
<a href="javascript:void 0;">运费</a>
<div class="ys_tip ys_tip_delivery_fee">
<div class="content clearfix">
<a class="btn_close" href="javascript:void 0;"></a>
运费不受油价影响,也不受时间影响,只跟路程相关。计算公式如下:a*b=c <a href="javascript:void 0;" class="not_show" id="notShowFeedbackTip">不再显示</a>
</div>
<span class="arrow_down"></span>
</div>
</span>
的问题。
</div>
</body>
</html>
作者:andycja
http://www.cnblogs.com/andycja/
-->
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Tip</title>
<style type="text/css">
body{font:12px/1.5 tahoma,arial,\5b8b\4f53;color:#505050;}
/*tip*/
.ys_tip .arrow_up,.ys_tip .arrow_down,.ys_tip .btn_close{background:url("ys_tip.gif") no-repeat scroll transparent;}
.ys_tip{position:absolute;z-index:99;}
.ys_tip .arrow_up{font-size:4px;display:block;width:12px;height:7px;position:relative;top:1px;z-index:99;}/*font-size:4px; for ie6*/
.ys_tip .arrow_down{font-size:4px;display:block;width:12px;height:7px;position:relative;bottom:1px;background-position:-16px 0;}
.ys_tip .content{zoom:1;position:relative;padding:8px 16px;border:1px solid #BEB49C;background-color:#fefbe4;
-webkit-border-radius:3px;-moz-border-radius:3px;-webkit-box-shadow:0px 0px 2px #555;-moz-box-shadow:0px 0px 2px #555;}/*fzoom:1; for ie6*/
.ys_tip .btn_close{position:absolute;right:3px;top:4px;width:12px;height:12px;background-position:-48px 0;}
.ys_tip .btn_close:hover{background-position:-32px 0;}
.ys_tip .not_show{text-decoration:underline;}
/*feedback tip*/
.feedback{position:relative;}
.ys_tip_feedback{left:-108px;top:16px;width:142px;}
.ys_tip_feedback .arrow_up{margin-left:113px;}
/*delivery_fee tip*/
.delivery_fee{zoom:1;position:relative;}
.ys_tip_delivery_fee{left:-108px;bottom:15px;width:199px;}
.ys_tip_delivery_fee .arrow_down{margin-left:113px;}
</style>
</head>
<body>
<div style="height:179px;margin-top:50px;">
如果有问题,可以反馈给我们。如果有问题,可以
<span class="feedback">
<a href="javascript:void 0;">反馈</a>
<div class="ys_tip ys_tip_feedback">
<span class="arrow_up"></span>
<div class="content clearfix">
<a class="btn_close" href="javascript:void 0;" id="closeFeedbackTip"></a>
请问有什么问题要反馈吗? <a href="javascript:void 0;" class="not_show">不再显示</a>
</div>
</div>
</span>
给我们。
</div>
<div>
请问关于运费的问题。请问关于运费的问题。请问关于
<span class="delivery_fee">
<a href="javascript:void 0;">运费</a>
<div class="ys_tip ys_tip_delivery_fee">
<div class="content clearfix">
<a class="btn_close" href="javascript:void 0;"></a>
运费不受油价影响,也不受时间影响,只跟路程相关。计算公式如下:a*b=c <a href="javascript:void 0;" class="not_show" id="notShowFeedbackTip">不再显示</a>
</div>
<span class="arrow_down"></span>
</div>
</span>
的问题。
</div>
</body>
</html>
随笔分类 -web前端
[译]《jQuery 1.7将HTML5引入IE6-8,实施弃用策略》《WebGL, WebCL及多核:在浏览器中使用River Trail实现并行JavaScript的现状与未来》
2011-11-29 14:51 by andycja, 356 visits, 网摘, 收藏, 编辑[译] 高性能JavaScript 6至10章总结
2011-10-29 11:24 by andycja, 213 visits, 网摘, 收藏, 编辑摘要:web2.0时代的到来已经有若干个年头了,web应用的功能要越来越强大,用户体验要越来越好,从而,性能是我们所要重点关注的一个方面,如何做到? 阅读全文
[译] 高性能JavaScript 1至5章总结
2011-10-29 11:24 by andycja, 228 visits, 网摘, 收藏, 编辑摘要:web2.0时代的到来已经有若干个年头了,web应用的功能要越来越强大,用户体验要越来越好,从而,性能是我们所要重点关注的一个方面,如何做到? 阅读全文