原文链接:http://caibaojian.com/rem-vs-em.html
rem 单位如何转换为像素值
当使用 rem 单位,他们转化为像素大小取决于页根元素的字体大小,即 html 元素的字体大小。 根元素字体大小乘以你 rem 值。·
例如,根元素的字体大小 16px,10rem 将等同于 160px,即 10 x 16 = 160。

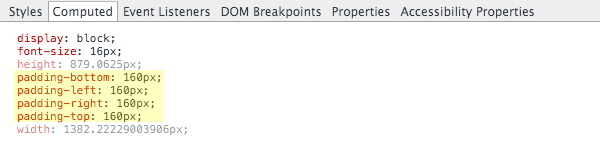
CSS padding设置为 10rem

计算结果为160px·
em 单位如何转换为像素值
当使用em单位时,像素值将是em值乘以使用em单位的元素的字体大小。
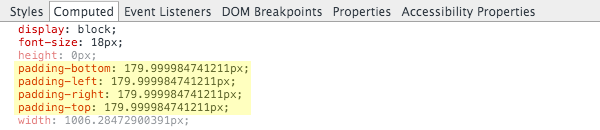
例如,如果一个 div 有 18px 字体大小,10em 将等同于 180px,即 10 × 18 = 180。

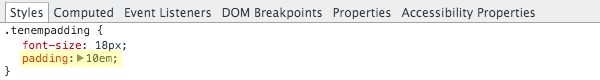
CSS padding设置为 10em

重点理解:
有一个比较普遍的误解,认为 em 单位是相对于父元素的字体大小。 事实上,根据W3标准 ,它们是相对于使用em单位的元素的字体大小。·
父元素的字体大小可以影响 em 值,但这种情况的发生,纯粹是因为继承