在vscode中打开项目文件夹

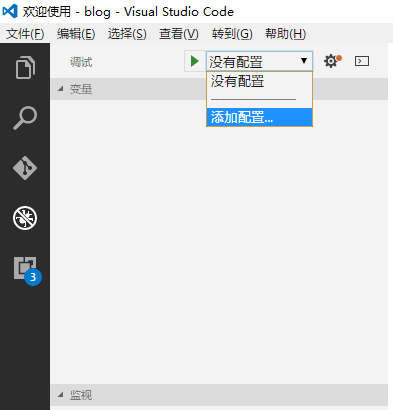
点击左侧的调试菜单,在打开的页面中点击下拉框并点击添加配置


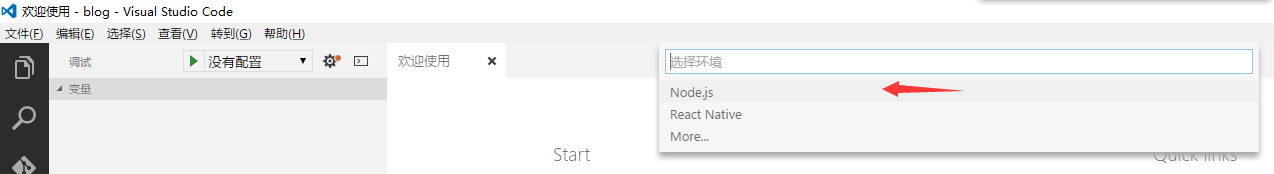
在弹出框中选择 node.js

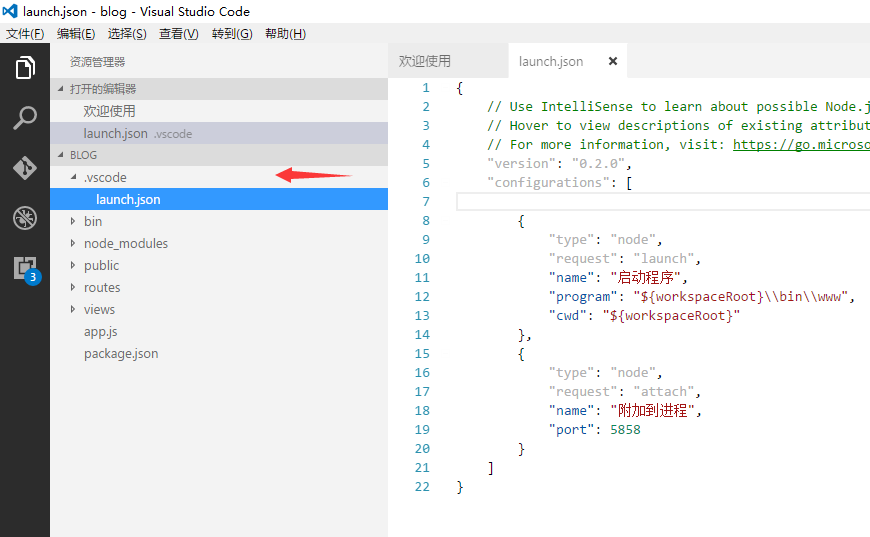
vscode 会自动在项目文件夹下添加.vscode文件夹,并创建launch.json文件,json文件中记录项目的启动配置。
{ // Use IntelliSense to learn about possible Node.js debug attributes. // Hover to view descriptions of existing attributes. // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "node", "request": "launch", "name": "启动程序", "program": "${workspaceRoot}\bin\www", "cwd": "${workspaceRoot}" }, { "type": "node", "request": "attach", "name": "附加到进程", "port": 5858 } ] }
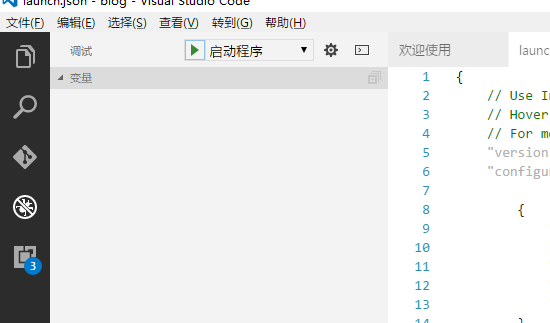
点击启动程序


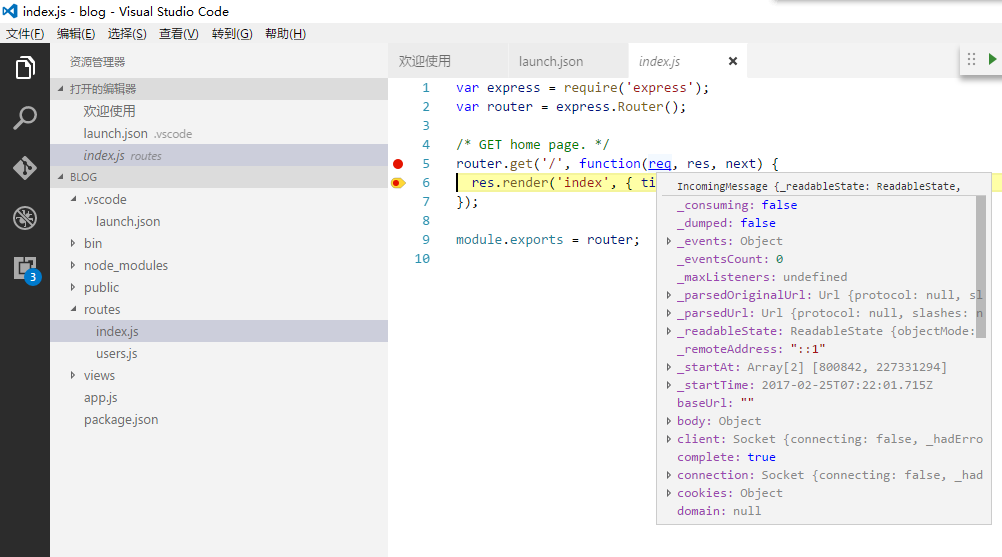
在js文件中打断点,再访问项目,发现vscode中已经命中断点,并可以查看变量的值。

END