<input type="hidden" id="history_chart_json" data-json="#{smartDeviceMonitorAction.jsonData}" value="#{smartDeviceMonitorAction.jsonData}" />
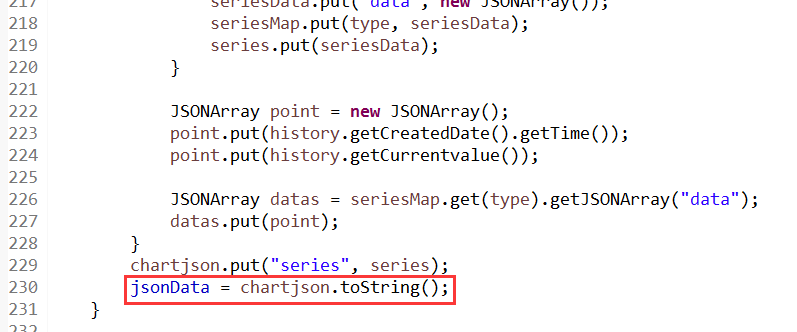
这个 smartDeviceMonitorAction.jsonData,是后台的一个 JsonObject 对象 toString 后的返回值

将这个值放在 value 中和放在 data-name 中的区别是:
1、js在获取 value 的值的时候,获取到的是 json 字符串,而获取 data-name 中的值的时候,获取到的是 json 对象
2、当这个 jsonData 的值为空时,value 的值是空字符串,而 data-name 的值是undefined
两种方式如下:
var lcx1 = $("#history_chart_json").val(); var lcx2 = $("#history_chart_json").data("json");
很明显,当后台给前台一个json字符串的时候,希望js拿到的直接就是json对象,所以以后再有这种页面存值的情况,就直接存data-name中就好了
var jsondata = $("#history_chart_json").data("json") || {};
<input type="hidden" id="history_chart_json" data-json="#{smartDeviceMonitorAction.jsonData}" />