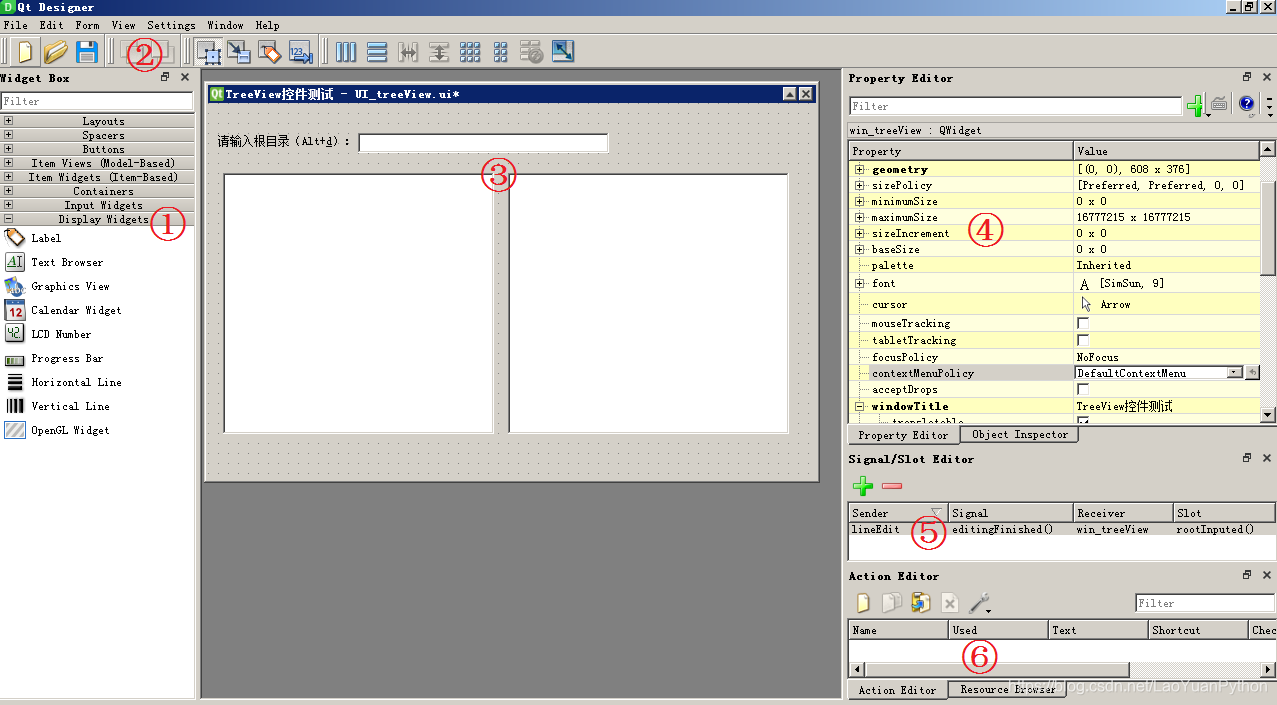
进入Qt Designer以后,打开或新建一个ui文件,Qt Designer窗口展示的页面如下图所示:

老猿将界面各部分使用红色数字进行标记,按照数字顺序各区域对应功能分别为:
1、界面元素控件区域:
这部分提供了Qt所有可视化控件,分为8大类,分别为布局控件(Layouts)、分隔控件(Spacers)、按钮控件(Buttons)、表项视图(item views)、表项组件(item widgets)、容器(Containers)、输入组件(input widgets)、显示组件(Display widgets),在新建窗口后,可以将各种功能的组件拖拽到窗口上实现可视化的界面设计。
2、菜单及工具栏:
本部分是各种操作菜单和对应的工具栏。其中:
File菜单用来新建、打开、打开最近、保存界面的UI文件。
Edit菜单可以编辑界面控件、控件属性、信号/槽连接、控件Tab顺序、标签和其他控件的伙伴关系等
Form菜单用来编辑当前窗口的布局、大小,预览窗口等。
View菜单就是看整体界面哪些区域展示出来,即本文中除UI设计工作区的区域哪些展现在界面上;
window菜单就是当前UI设计窗口的切换。
3、UI设计工作区
所有UI设计的工作区,工作区构建的UI作为设计成果保存。
4、组件属性定义区
这块完成组件各个属性的设置,属性是按组件的类、父类的方式展现的,由于属性太多单页没有展现完,上面截图没能体现这点,如果把这些属性的父节点折叠起来,就可以很清晰的看到这个关系,下图就是输入控件的根节点折叠后展示的情况:

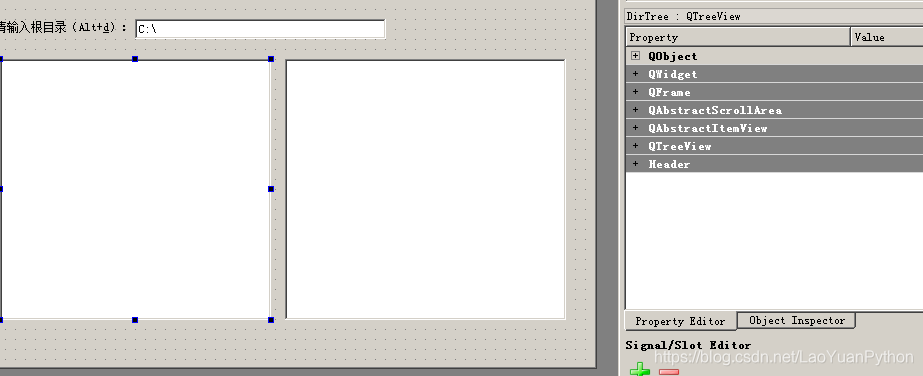
可以看到,除了控件自身的QLineEdit类外,还有父类QWidget、QObject,在这个截图中,这三个是按父类在前、子类在后的顺序展现的,据老猿观察大部分情况都是这样的,但某些特殊情况可能不是这样的。如下图:

上图中QTreeView控件及其之上的节点都是按父子继承关系展示的,但下面多了个Header。
通过这些展示信息,我们可以清楚知道哪些属性是从哪个类带来的。
5、信号/槽编辑区
信号和槽是Qt最有特色的内容,具体在后面介绍,在这里可以编辑信号和槽函数的连接关系,但直接按F4进入信号和槽函数连接的界面更方便。
6、动作编辑区
动作是Qt抽象的用户界面操作,在这里可以定义动作相关的内容,具体在后面介绍。
老猿Python,跟老猿学Python!
博客地址:https://blog.csdn.net/LaoYuanPython
老猿Python博客文章目录:https://blog.csdn.net/LaoYuanPython/article/details/98245036
请大家多多支持,点赞、评论和加关注!谢谢!