通过Servlet 实现增加功能
步骤1:先运行,看到效果,再学习
步骤2:模仿和排错
步骤3:准备增加的页面 addHero.html
步骤4:编写 HeroAddServlet
步骤5:配置web.xml
步骤6:测试
步骤 1 : 先运行,看到效果,再学习
老规矩,先下载下载区(点击进入)的可运行项目,配置运行起来,确认可用之后,再学习做了哪些步骤以达到这样的效果。
步骤 2 : 模仿和排错
在确保可运行项目能够正确无误地运行之后,再严格照着教程的步骤,对代码模仿一遍。
模仿过程难免代码有出入,导致无法得到期望的运行结果,此时此刻通过比较正确答案 ( 可运行项目 ) 和自己的代码,来定位问题所在。
采用这种方式,学习有效果,排错有效率,可以较为明显地提升学习速度,跨过学习路上的各个槛。
推荐使用diffmerge软件,进行文件夹比较。把你自己做的项目文件夹,和我的可运行项目文件夹进行比较。
这个软件很牛逼的,可以知道文件夹里哪两个文件不对,并且很明显地标记出来
这里提供了绿色安装和使用教程:diffmerge 下载和使用教程
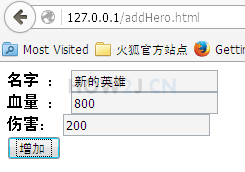
步骤 3 : 准备增加的页面 addHero.html
在web目录下增加addHero.html
|
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
|
表示用UTF-8显示中文,同时浏览器也会使用UTF-8编码提交中文
form:
action设置为addHero路径
method设置为post 也是为了提交中文

|
<!DOCTYPE html>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<form action="addHero" method="post">
名字 : <input type="text" name="name"> <br>
血量 : <input type="text" name="hp"> <br>
伤害: <input type="text" name="damage"> <br>
<input type="submit" value="增加 ">
</form>
|
步骤 4 : 编写 HeroAddServlet
HeroAddServlet 中根据浏览器传过来的参数,创建一个Hero对象。 接着通过HeroDAO把该对象保存到数据库中。
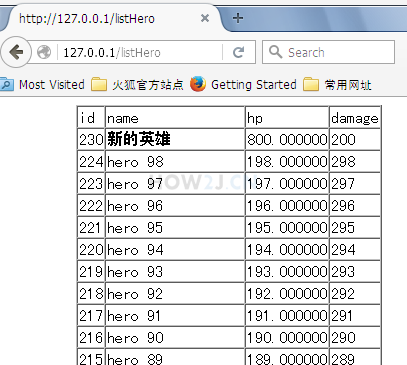
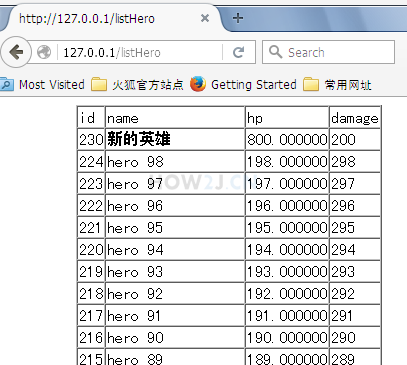
最后使用客户端跳转到listHero查看所有的Hero,就能看到新加入的Hero对象了
|
request.setCharacterEncoding("UTF-8");
|
表示使用UTF-8的方式获取浏览器传过来的中文

|
package servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import bean.Hero;
import dao.HeroDAO;
public class HeroAddServlet extends HttpServlet {
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
Hero hero = new Hero();
hero.setName(request.getParameter("name"));
hero.setHp(Float.parseFloat(request.getParameter("hp")));
hero.setDamage(Integer.parseInt(request.getParameter("damage")));
new HeroDAO().add(hero);
response.sendRedirect("/listHero");
}
}
|
步骤 5 : 配置web.xml
在web.xml中设置路径addHero对应HeroAddServlet
|
<?xml version="1.0" encoding="UTF-8"?>
<web-app>
<servlet>
<servlet-name>HelloServlet</servlet-name>
<servlet-class>HelloServlet</servlet-class>
<load-on-startup>10</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>HelloServlet</servlet-name>
<url-pattern>/hello</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>LoginServlet</servlet-name>
<servlet-class>LoginServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>LoginServlet</servlet-name>
<url-pattern>/login</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>RegisterServlet</servlet-name>
<servlet-class>RegisterServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>RegisterServlet</servlet-name>
<url-pattern>/register</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>HeroListServlet</servlet-name>
<servlet-class>servlet.HeroListServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>HeroListServlet</servlet-name>
<url-pattern>/listHero</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>HeroAddServlet</servlet-name>
<servlet-class>servlet.HeroAddServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>HeroAddServlet</servlet-name>
<url-pattern>/addHero</url-pattern>
</servlet-mapping>
</web-app>
|
步骤 6 : 测试
重启tomcat,访问增加页面
|
http://127.0.0.1/addHero.html
|
提交数据,接着客户端跳转到/listHero,就可以显示新增加的这条数据了

更多内容,点击了解: https://how2j.cn/k/servlet/servlet-add/564.html