官方文档:https://docs.microsoft.com/zh-cn/aspnet/core/security/cors?view=aspnetcore-3.1
1.跨域请求:指的是,一个服务用于存储数据(一般为WebApi)作为数据源,提供数据;另一个服务指的是程序员需要返回相应的数据时获取相应的信息时,则可以通过跨域的形式进行数据的获取!这样就可以做到前后端数据的分离!保证数据的安全性!
2.具体操作
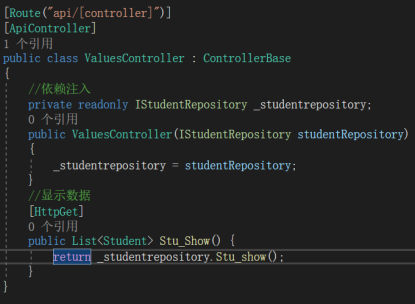
WeApi代码-》stu_show()方法为实IStudentRepository接口中显示方法,具体方法看core的增删改操作笔记

api数据

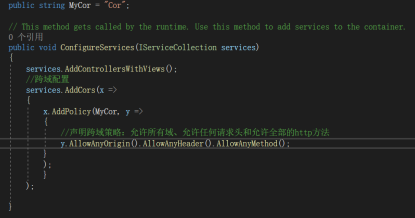
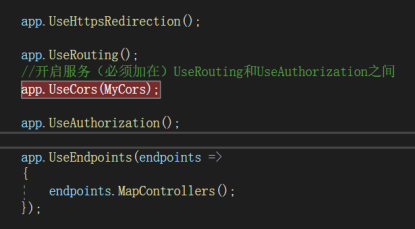
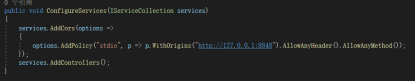
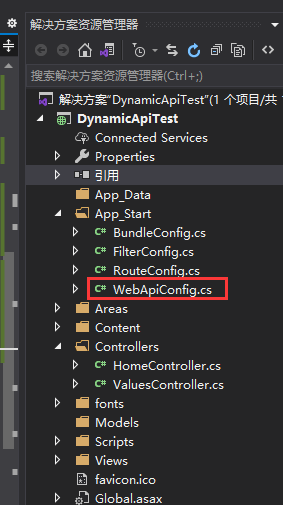
服务配置(Startup.cs)


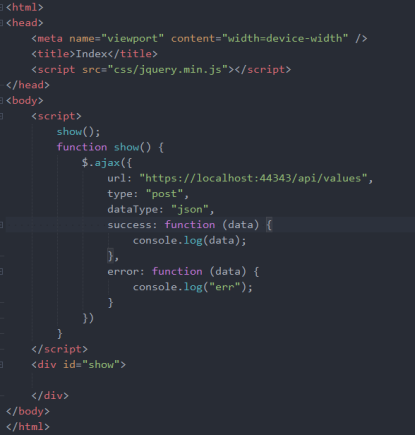
另一程序通过ajax跨域访问信息

3、补充
指定的 URL 不 能包含尾随斜杠 (/) 。 如果 URL 以结尾 / ,则比较返回, false 不返回任何标头。多个url时,以(,)相隔

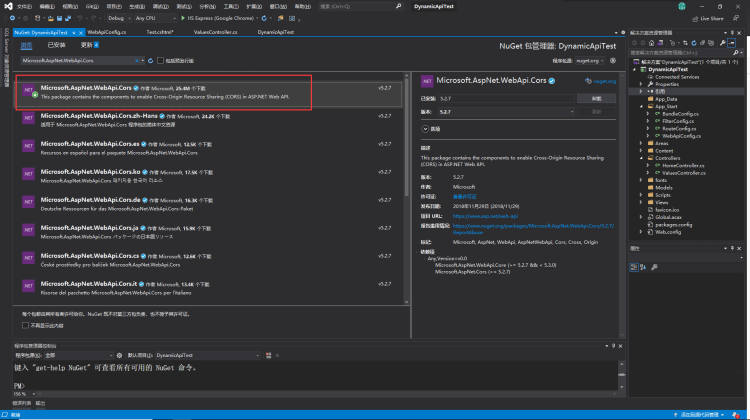
Framework框架跨域设置(API跨域)




origins:允许访问的域名,多个域名以逗号分隔。使用“*”全部允许。
headers:配置所支持的资源,使用“*”全部允许,使用null或“”不允许。
methods:配置支持的请求方法,使用“*”全部允许,使用null或“”不允许。
Framework框架跨域设置(Controller中的方法跨域)
默认情况下,浏览器端发送Ajax请求一般被禁止跨域访问,如A域名网站访问B域名网站的请求会被终止,在ASP.NET MVC项目中,我们可以配置相应的设置项,允许网站的接口跨域访问,主要需要设置Access-Control-Allow-Origin、Access-Control-Allow-Headers、Access-Control-Allow-Methods等几个项目即可。
如果允许整个站点对外的跨域访问,则可以在网站的web.config文件中对允许跨域访问的域名进行设置,如果不指定具体域名,可在<system.webServer></system.webServer>节点中添加下列设置代码:
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="" />
<add name="Access-Control-Allow-Headers" value="" />
<add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE" />
</customHeaders>
</httpProtocol>
设置好上述配置项后,前台即可跨域访问到网站数据。Access-Control-Allow-Origin设置为*表示允许所有域名,如要设置特定的域名,填写为具体域名即可。