添加按钮
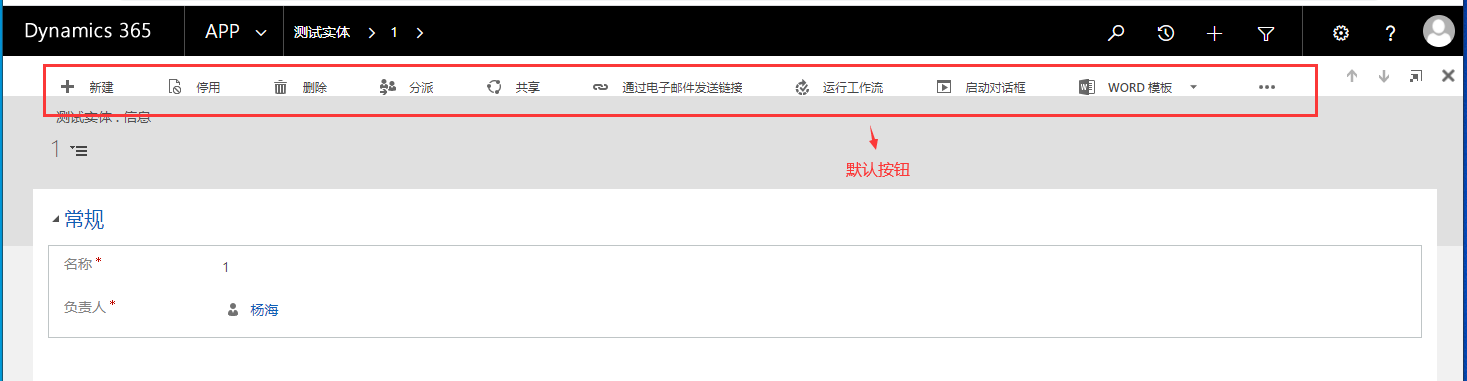
表单页面的按钮有保存、保存关闭、新建 、表单编辑器等默认按钮,但dynamic也可以使用XrmToolBox中的Ribbon Worbench工具进行自定义按钮的开发
下载地址:https://www.xrmtoolbox.com/

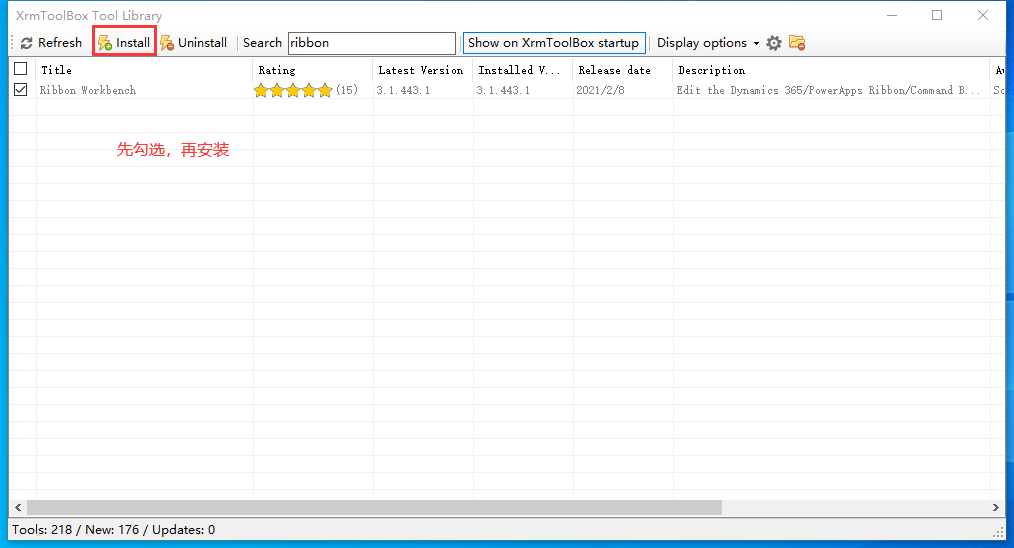
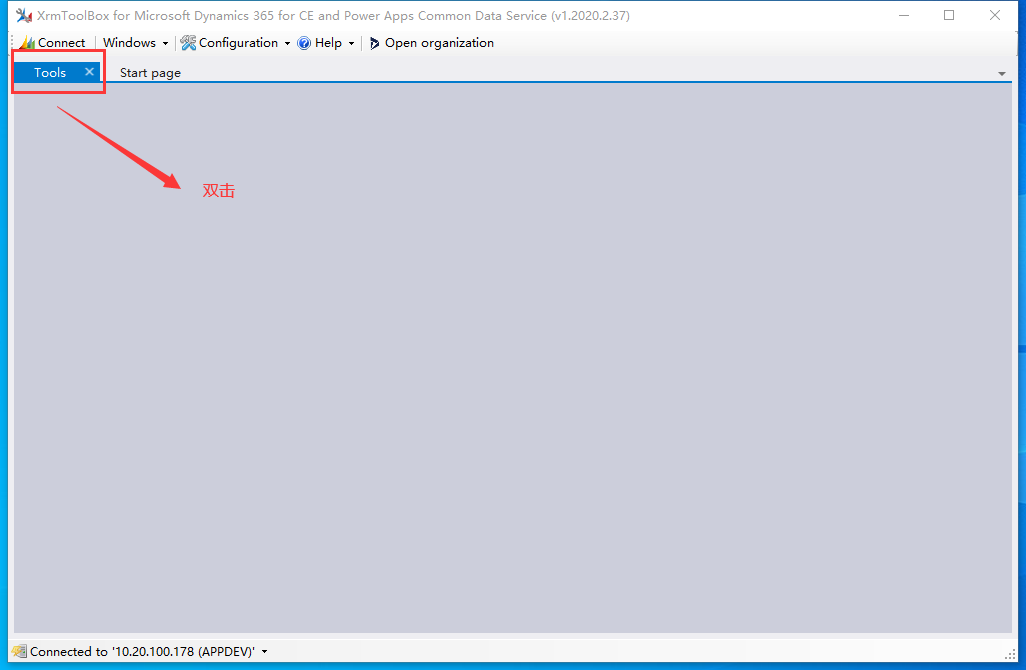
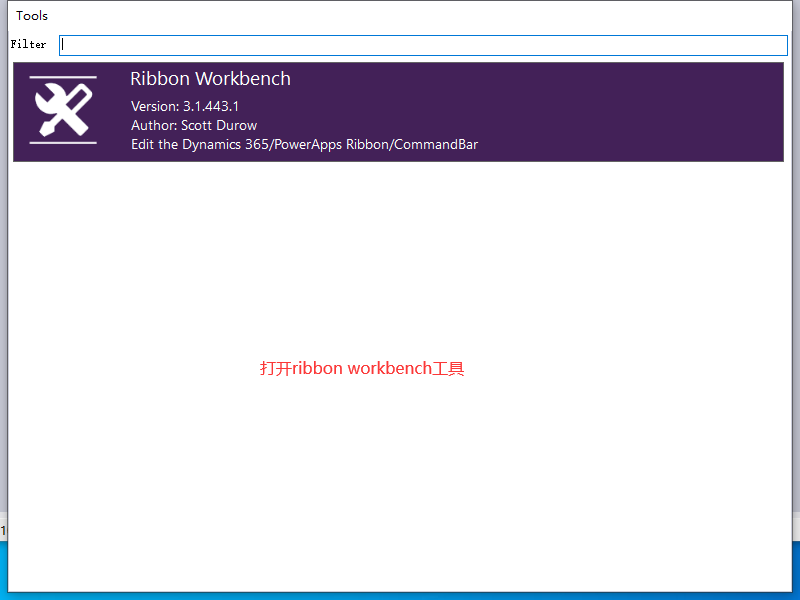
打开xrmtoolbox工具,在工具库中搜索Ribbon Workbench进行安装




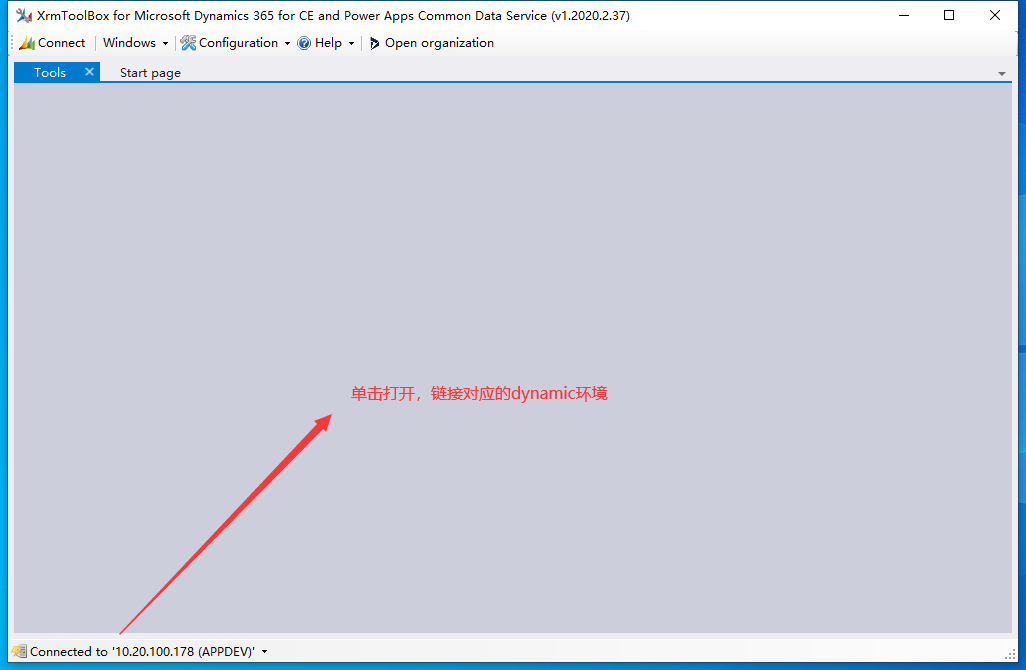
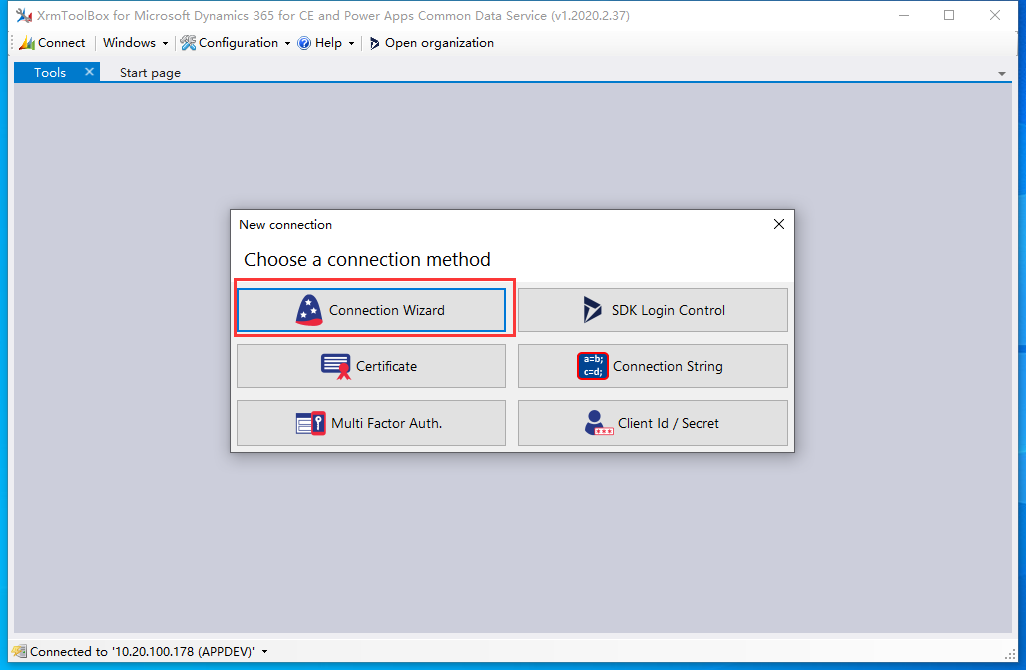
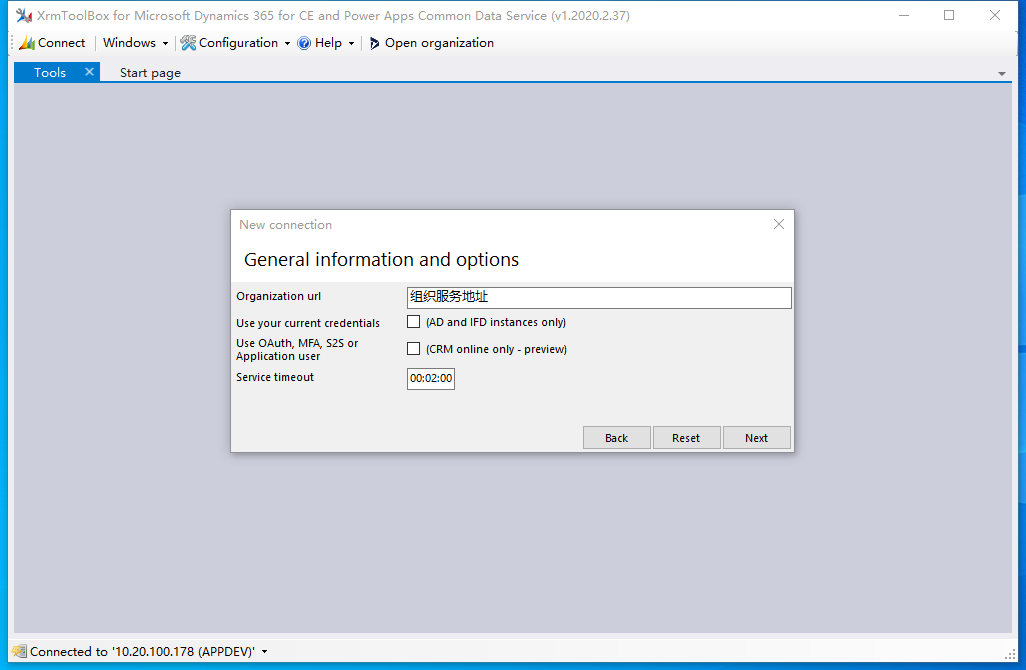
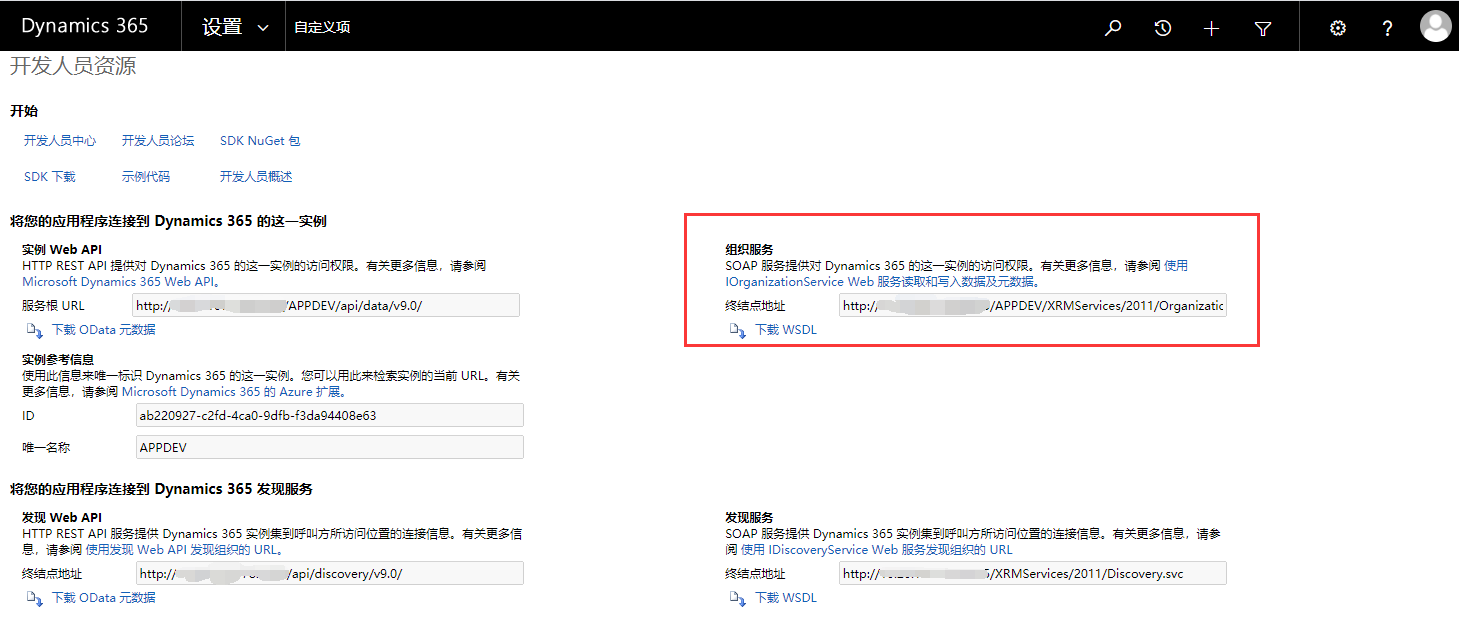
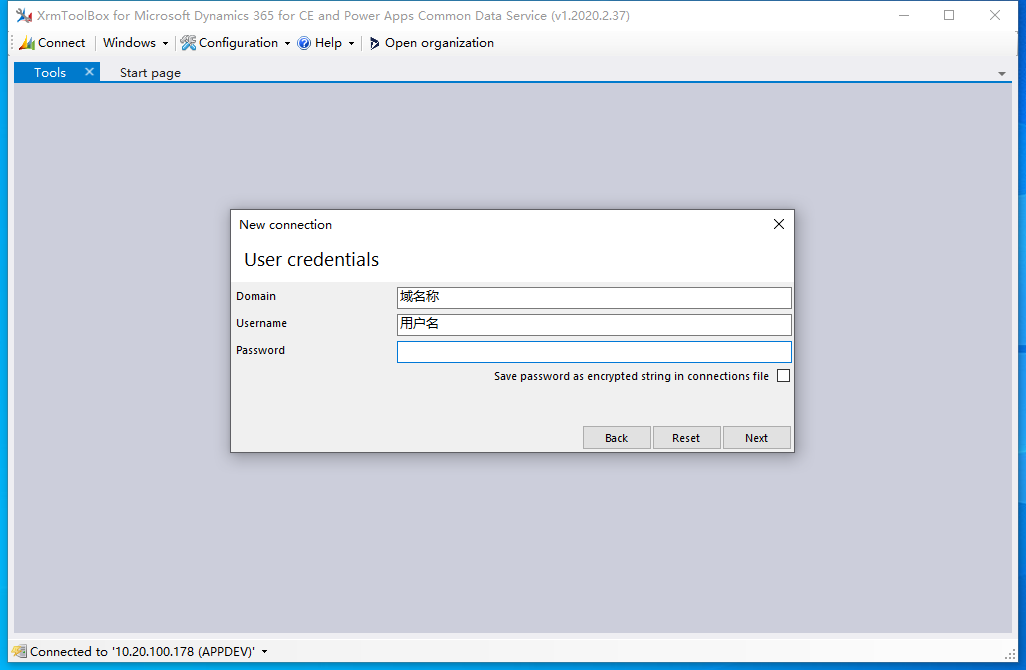
组织服务地址在









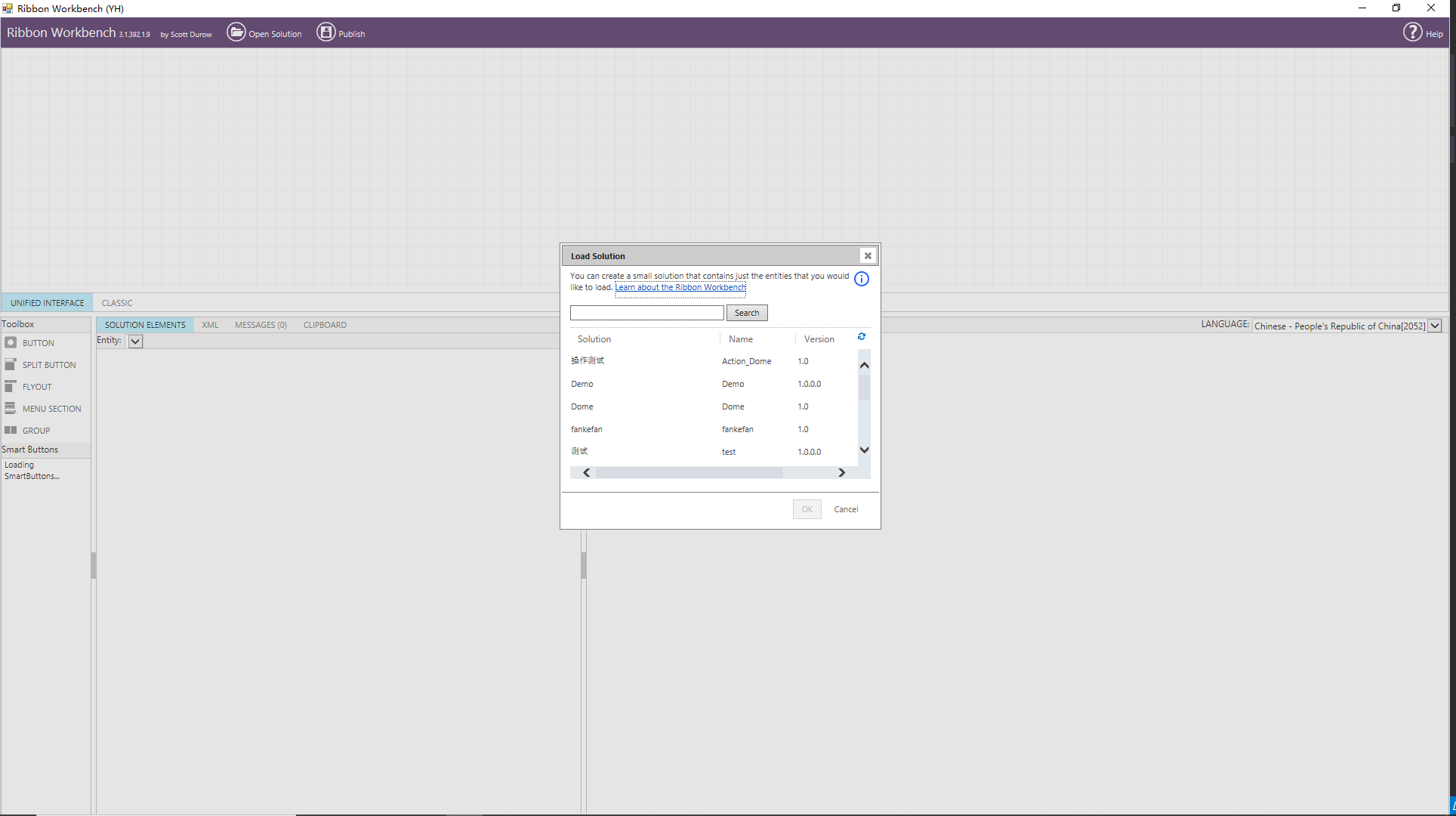
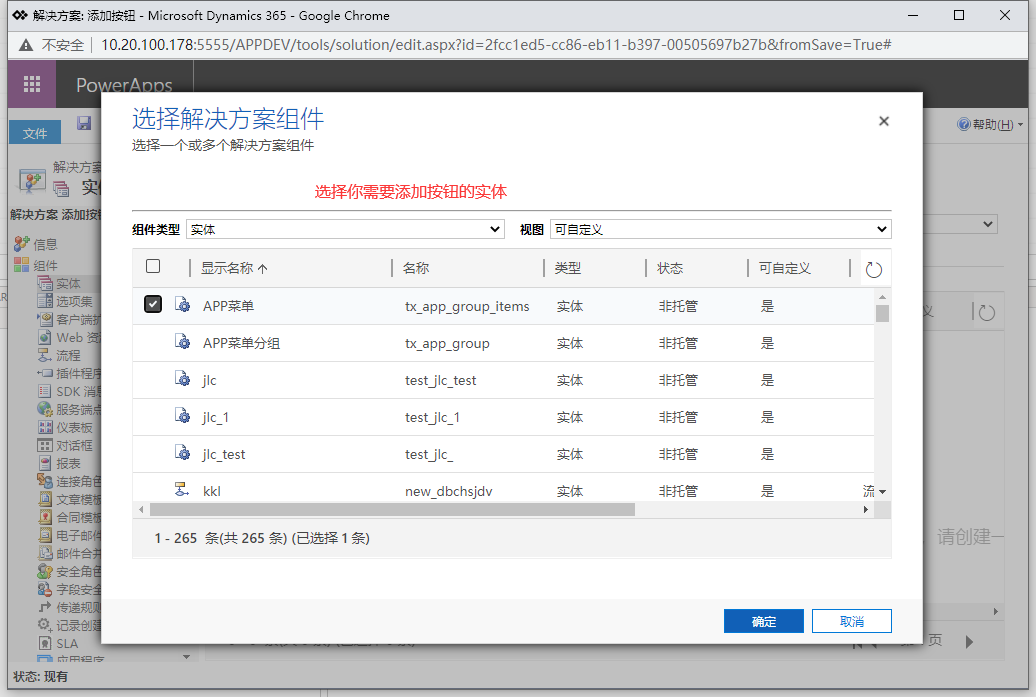
选择需要注册的按钮的解决方案
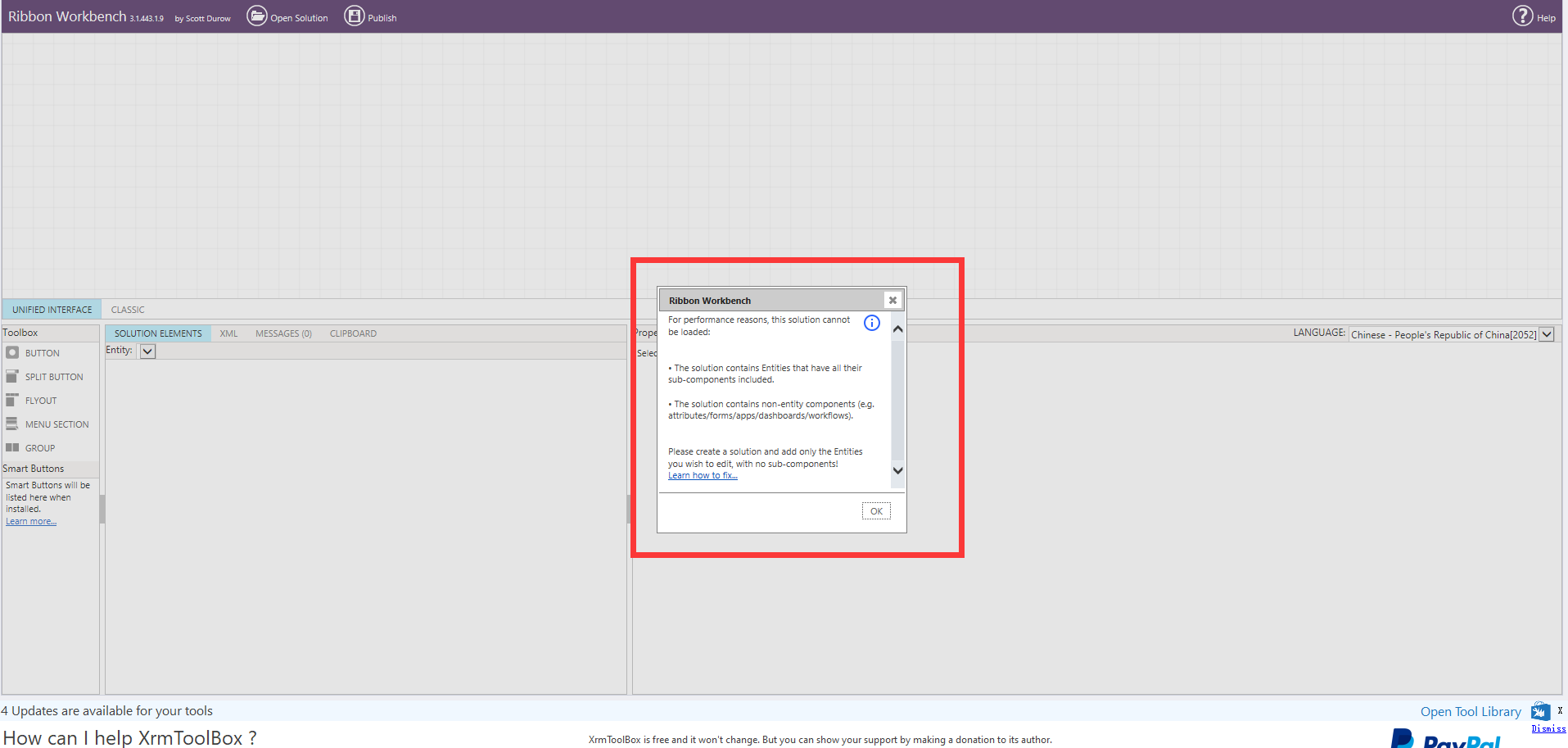
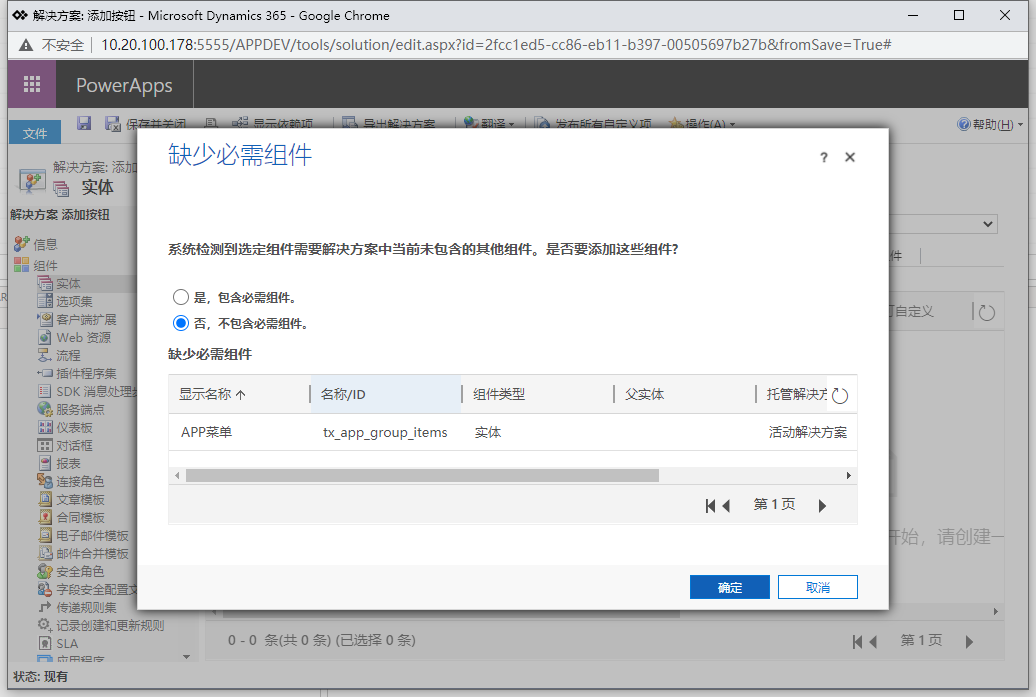
直接选择会报一个错误!

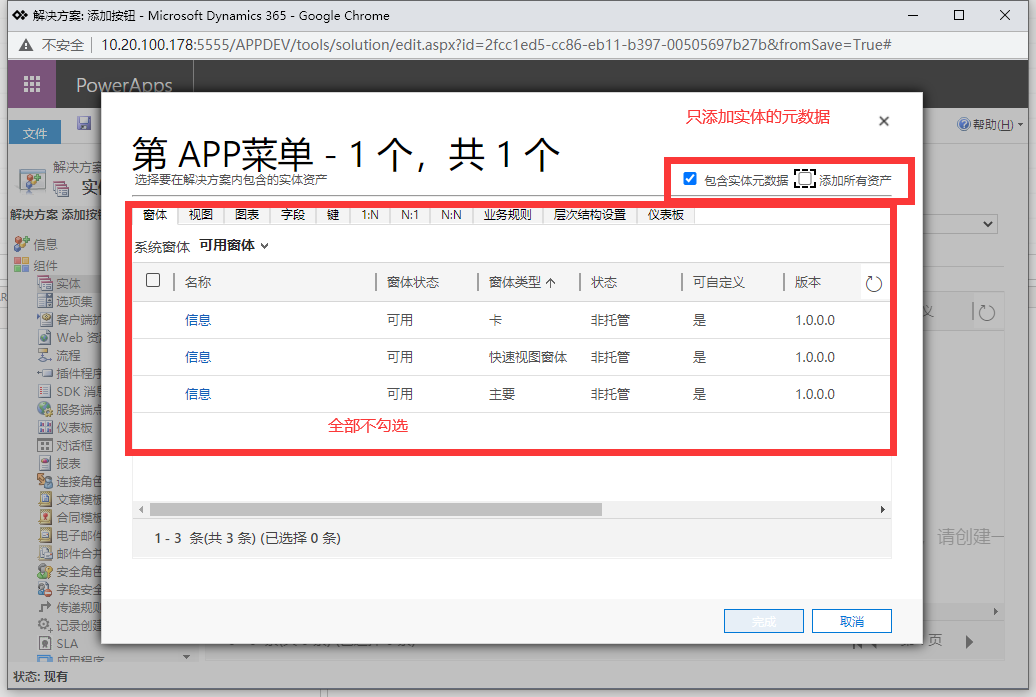
大概意思就是让你将需要添加按钮的实体的元数据添加到一个新的解决方案之中
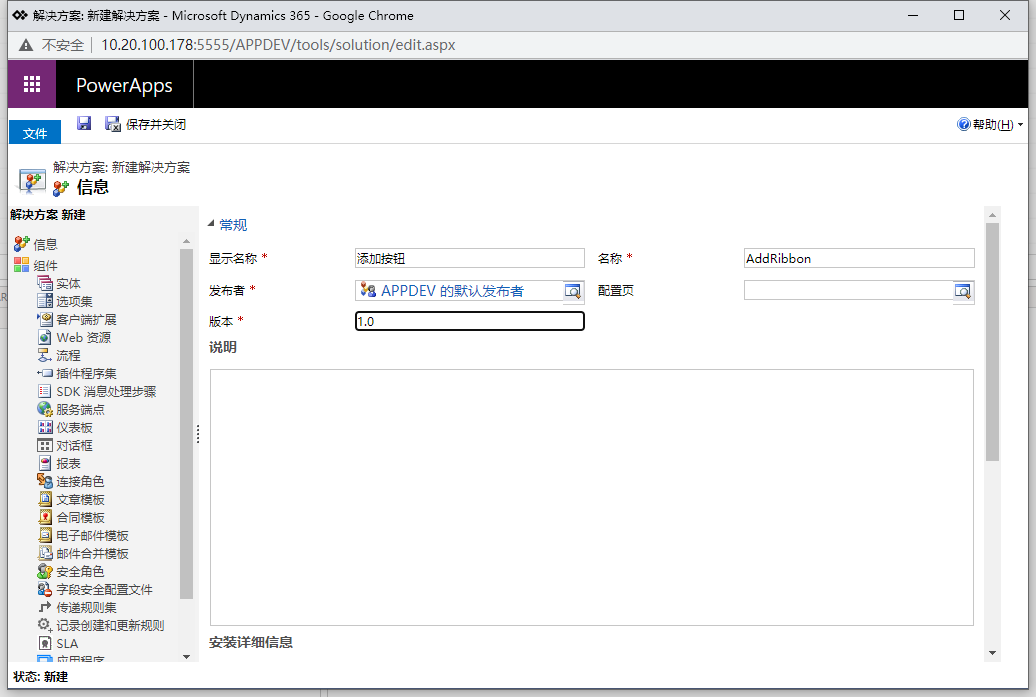
新建一个解决方案用于添加按钮





点击确定就可以了!

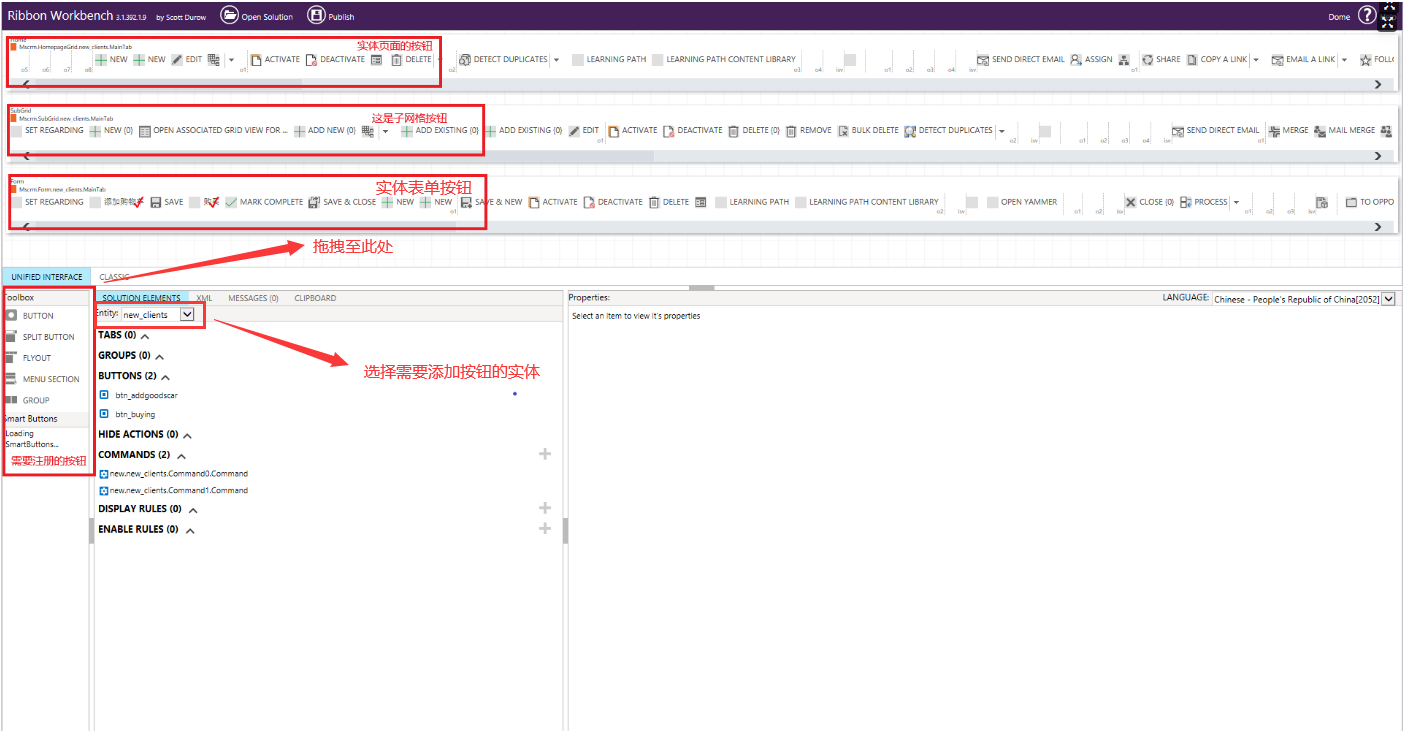
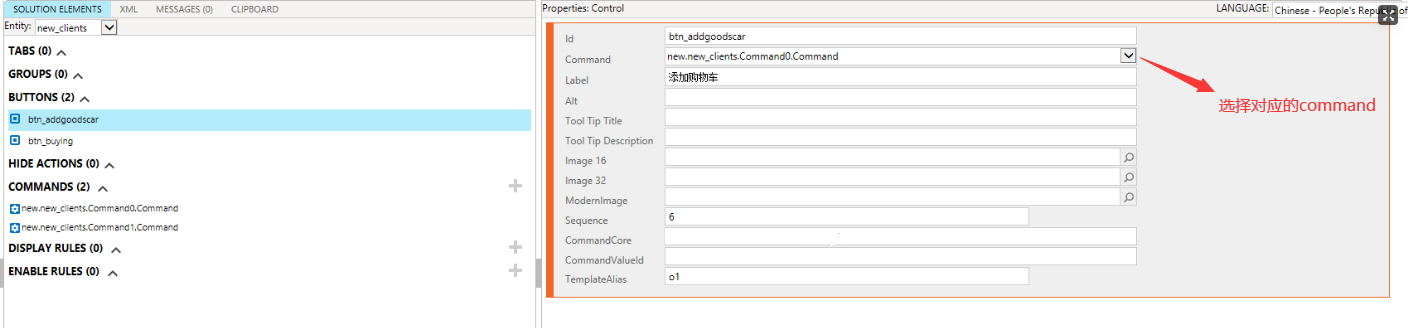
将需要注册的按钮拖到相应的注册位置

右键commands进行事件绑定,点击add action 选择javasctipt action

返回button在command中选中编辑好的command方法

写完点击publish进行发布,发布完成之后返回指定的实体表单界面刷新,就会出现在ribbon workbenck注册的按钮,点击按钮就会执行command中绑定的JavaScript中的function

点击按钮跳转页面并带有数据的代码
function update_record() {
//跳转到跟进记录的页面,带客户id和联系人id到记录表
//跳转之前需判断两个值是否为空
if (Xrm.Page.data.entity.getId() == "" || Xrm.Page.getAttribute("new_client_contacts").getValue() == null) {
alert("请保存当前信息和选择一个联系人");
}
else {
let info = {};
info["new_record_clientname"] = Xrm.Page.data.entity.getId().replace('{', '').replace('}', '');//当前信息的id
info["new_record_clientnamename"] = Xrm.Page.getAttribute("new_name").getValue();//当前信息的主字段名称,字段名称+name=名称
var a = Xrm.Page.getAttribute("new_client_contacts").getValue();//当前页面查找类型的集合
info["new_record_contacts"] = a[0].id.replace('{', '').replace('}', '').toUpperCase();//查找类型的id
info["new_record_contactsname"]=a[0].name;//查找类型的主字段名称
Xrm.Utility.openEntityForm("new_recording", null, info);跳转指定实体和带过去的参数。
}
}