一。调节长宽。
在css中可以对块级标签设置长和宽,但是对行内标签无效,其属性如下:
1.height:80px 高度。
2.width:80px 宽度。

二。字体属性。
设置一个标签中的字体。比如黑体什么的。还有文字大小等,是字体本身的属性。
1.font-family :字体格式。
font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。
2.font-size:字体大小。
3.font-weight:字体重度。
normal 默认值,标准粗细
bold 粗体
bolder 更粗
lighter 更细
100-900 自主调节
inherit 继承父元素字体的粗细值
4.color:字体颜色。
1.直接使用颜色。
2.使用#404040代码。
3.使用rgb(12,12,12)
4.使用rgbc(12,12,12,1.0) 最后一个值是调节字体颜色的透明度,不能调文本
三。文字属性。
调节文字整体的位置等属性。
1.text-indent 20px 调节字节首行缩进的值。
2.text-align:(center,left,right,justify(两端对齐))
3.text-decoration 用来为文字添加特殊效果。
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
其中,text-decoration可以用来去掉链接下的下划线。
四。背景属性。
设置颜色或者图片做为背景。
background-color:black 设置背景为黑。
background-image:url(地址),设置一个图片作为背景。默认重复。
background-repeat :no-repeat.设置图片不重复。
repeat-x x轴重复
repeat-y y轴重复。
background-postion :center 背景位置居中。
left right 向左向右
background-postion:10px 10px 第一个参数调节的是左右,第二个调节的是上下。
可并行设置:
background: orange url("111.png") no-repeat center center;
background-attachment: fixed 将背景设置为固定位置,滑动块时上下不会动。
六。边框:
边框就是一个标签的变宽,可以对其设置粗细,样式和颜色,可以一起设置。
border-width 宽度
border-style 样式
border-color 颜色
可以一起写:
#i1 {
border: 2px solid red;
}
边框样式:
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
也可以单独为某一个边框设置一个样式:
#i1 {
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}
border-radius
这个属性值可以实现圆角边框的效果。
设置成50%可以画圆。
display的属性
| 值 | 意义 |
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。 |
block设置为块级标签。
inline设置为行内标签
block+inline同时具有行内元素和块级元素的特点。
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
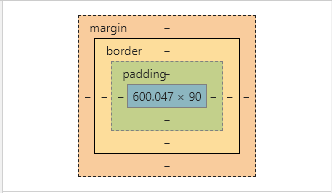
七。盒子。
对于一个块级标签,有盒子定义,就是有外边距,边,内边距和内容的定义。

margin的用法:
.margin-test {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
也可以简写。顺序时上右下左。
.margin-test {
margin: 5px 10px 15px 20px;
}
居中法:
.mycenter {
margin: 0 auto;
}
这个方法只能左右居中,不能上下居中。
padding的用法:
与margin相似:
.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
简写也是上右下左的顺序:
.padding-test {
padding: 5px 10px 15px 20px;
}
提供三个值时显示的是上 左右 下。
八。浮动
设置浮动的元素会变成一个块级框,无论他是何种元素。
浮动的两个特点:
1.浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
2.由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
浮动框的三种取值。float
left:向左浮动。
right:向右浮动。
none:不浮动。
clear清除浮动。
由于浮动会出现像元素在div中消失了一样的现象,所以其div会受其影响。clear可以不允许浮动在其周围。
如果在就换一行。
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
clear只对资深其作用,而不会影响其他元素。
清除浮动可能会使得父标签坍塌,有一种方法使得浮动的影响消失:
.clearfix:after {
content: "";
display: block;
clear: both;
}
就是永远在自身的内部设置一个空元素,该元素左右都不得浮动,所以会使得div一致保持。
九。溢出属性的处理
当一个div的内容溢出时,需要设置overflow对其处理。
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
1.overflow(水平和垂直均设置)
2。overflow-x(设置水平方向)
3。overflow-y(设置垂直方向)
十。定位。
在div中,有三个定位方式。
正常的 是static静态,就是没有任何定位方式。使用left和top是没有用的。
1。relative相对定位。
就是相对于该元素原来的位置定位。该定位并没有脱离正常文档流,而且有top,right,bottom,left等方法。其层次通过z-index定位。
2.absolut绝对定位。
不在原文档流中,重新生成新的块级框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
3.fiexd固定定位。
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
总结:
脱离文档流:
绝对定位。
固定定位。
不脱离文档流。
相对定位。
除了相对定位(因为还在正常流中),其他定位的元素都不能设置浮动
十一。z-index
z-index设置元素显示的先后。只有设置了定位的元素才能有z-index。浮动元素不能使用z-index。
十二。opacity
用来定义透明效果。取值范围是0-1,0是完全透明,1是不透明,
与字体不一样的是,他是真的透明,字体颜色只是对于颜色的透明。
补充:
使用list-style-type:none;可以使得ul标签的前面无点
设置边框阴影:box-shadow
向 div 元素添加
box-shadowbox-shadow: h-shadow v-shadow blur spread color inset;
div{box-shadow: 10px 10px 5px #888888;}
10px 10px 表示水平阴影的位置和垂直阴影的位置 5px是阴影的宽度
10px 10px 的值为正值时表示的盒子的下方和右方
如果是-10px -10px表示的就是盒子的上方和左侧右阴影
以上情况都是盒子的阴影是outset外部阴影为默认样式
div{box-shadow: inset 10px 10px 5px #888888;}
当在阴影属性中设置为inset时,10px 10px
表示的就是内部上方和左侧,-10px -10px为下方和右侧