初次尝试Ionic,边学习边记录下来,以免以后忘记了,入坑向( ̄ω ̄;)
1.Ionic环境安装
Ionic开发是依赖于Nodejs环境的,所以在开发之前我们需要安装好Nodejs。下载安装:http://nodejs.org/
这里选择下载推荐大多数用户使用的

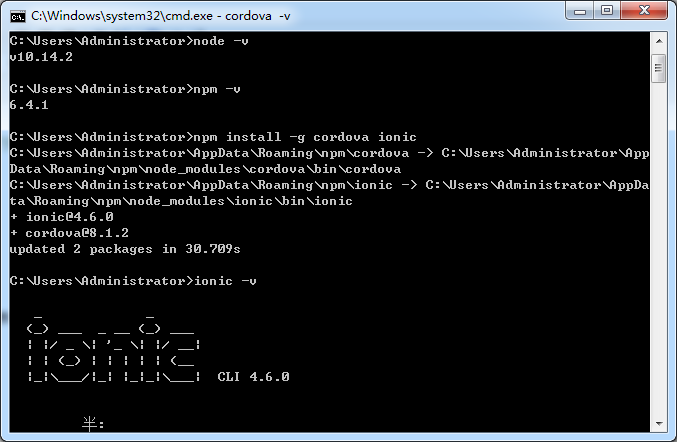
安装完成后打开CMD执行node -v和npm -v命令,返回版本号表示已安装成功。
然后执行npm install -g cordova ionic命令安装cordova和ionic
PS:安装过程中可能需要翻墙,最好挂上VPN安装。
安装完执行ionic -v,返回版本号表示已安装成功。

2.Ionic项目创建
Ionic安装完成后,我们就可以开始创建我们的Ionic项目啦!
Ionic官网提供了三个项目模板blank(空模板)、tabs(带选项卡的模板)和sideMenu(带侧边栏的模板),这里我推荐使用tabs创建我们的第一个Ionic项目。
1、首先进入到需要创建项目的目录,然后执行下面的命令创建项目(IonicDemo是项目名,tabs是模板)
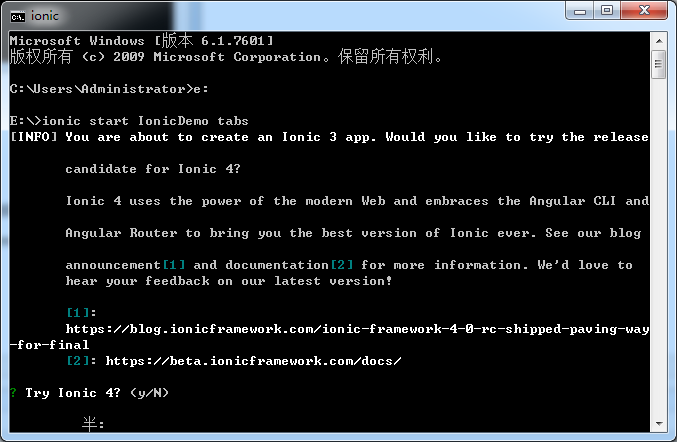
ionic start IonicDemo tabs
2、这里询问是否使用Ionic 4,我这里选否使用Ionic 3,然后等待下载

3、下载完后,询问是否将此项目添加到Ionic Appflow(大概类似于一个源代码管理可以连接到GItHub,不过需要注册Ionic账号),我这里选否

这样你的第一个Ionic项目就创建成功了。
3、运行Ionic项目
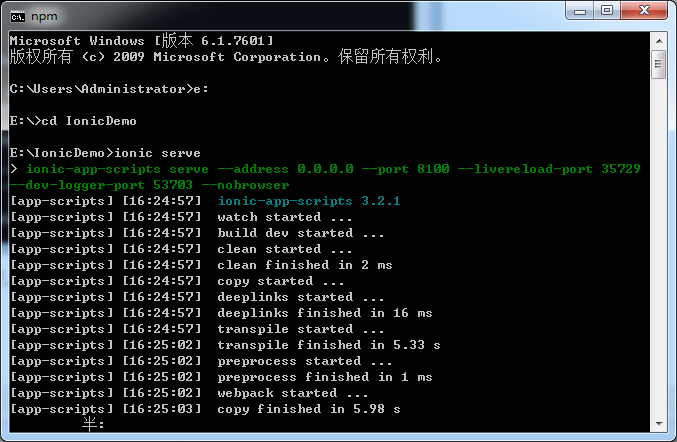
进入到你创建的Ionic项目目录,然后执行ionic serve就可以在浏览器运行启动你的项目了!

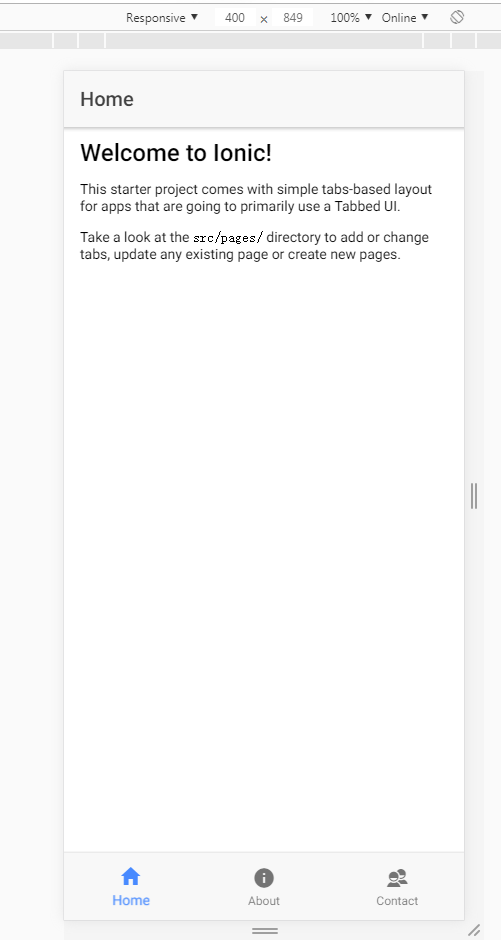
界面如图:

至此Ionic的环境搭建及创建就完成了。
接下来就是项目的使用和打包了
打包的话,如果你没有搭建Android环境请移步下一篇:Android环境搭建及Ionic打包(win7)
ionic3使用教程(我也在学习 ̄ω ̄=):https://www.jianshu.com/p/1baf40713c1c
文章参考出处:https://blog.csdn.net/i348018533/article/details/47258449