

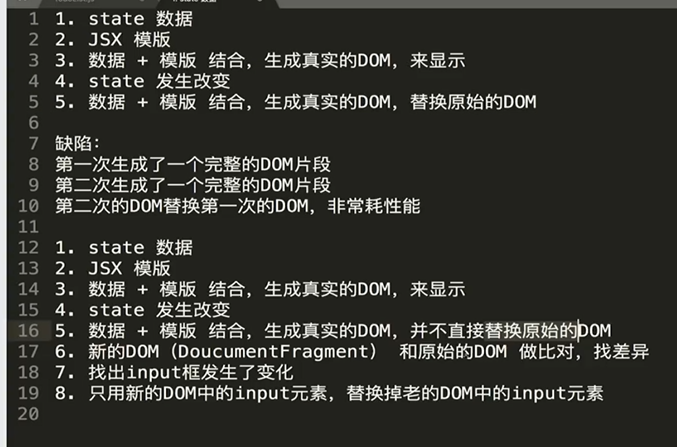
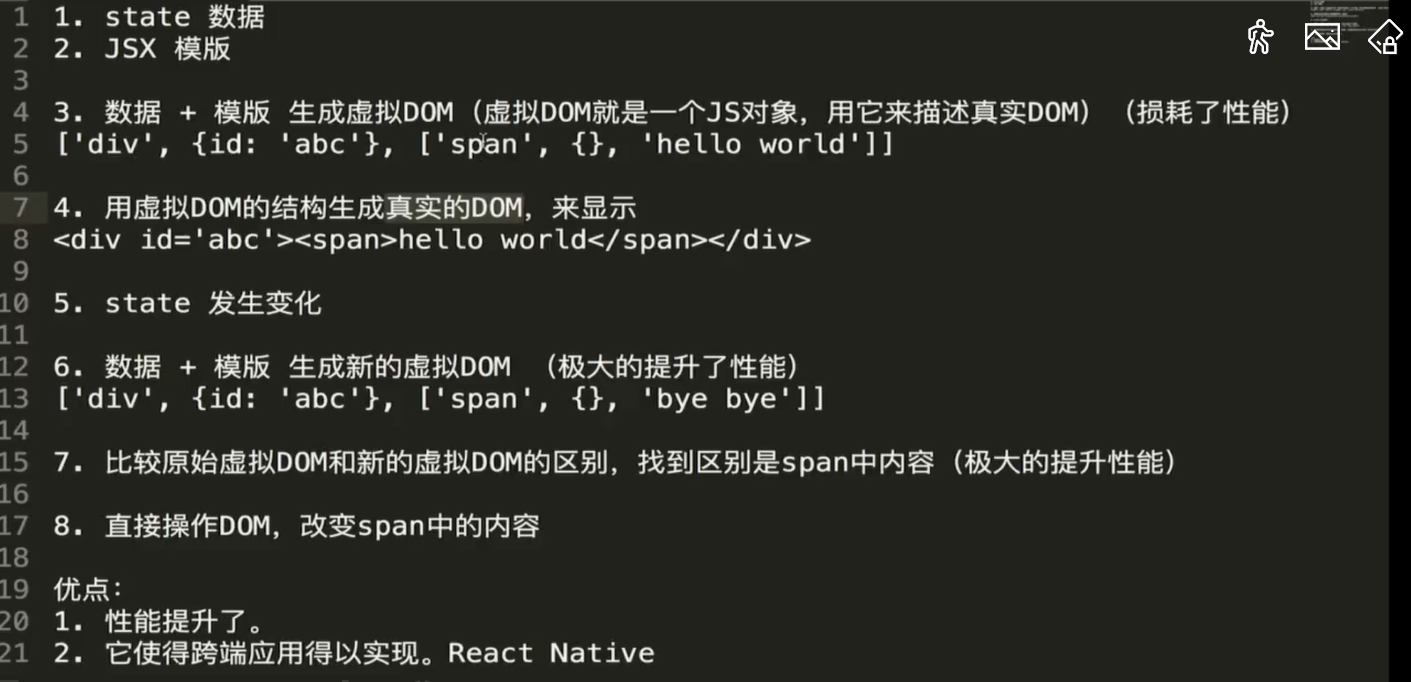
深入了解虚拟DOM
实际顺序
jsx->createElemnt ->虚拟DOM(JS 对象)->真实DOM

虚拟DOM中的Diff算法 :当react查找差异的时候,就会采用diff
虚拟DOM比对是
同层比对:然后上层不同,则下层全改。虽然会出现dom上的浪费,但是算法上会出现效率上的问题,虚拟dom是同层
遍历数组:需要每个组件设置key值,而稳定的KEY值需要稳定


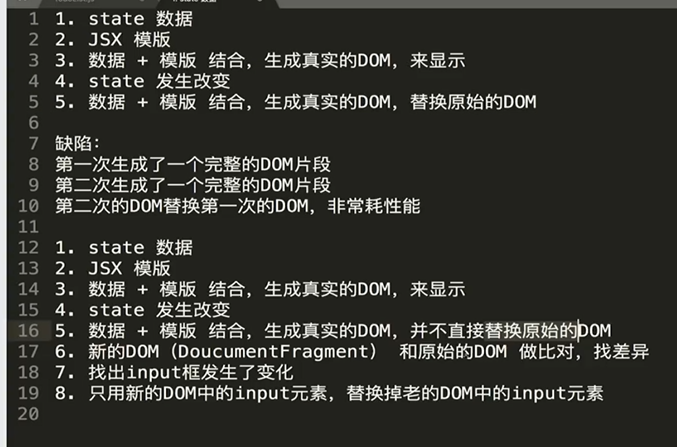
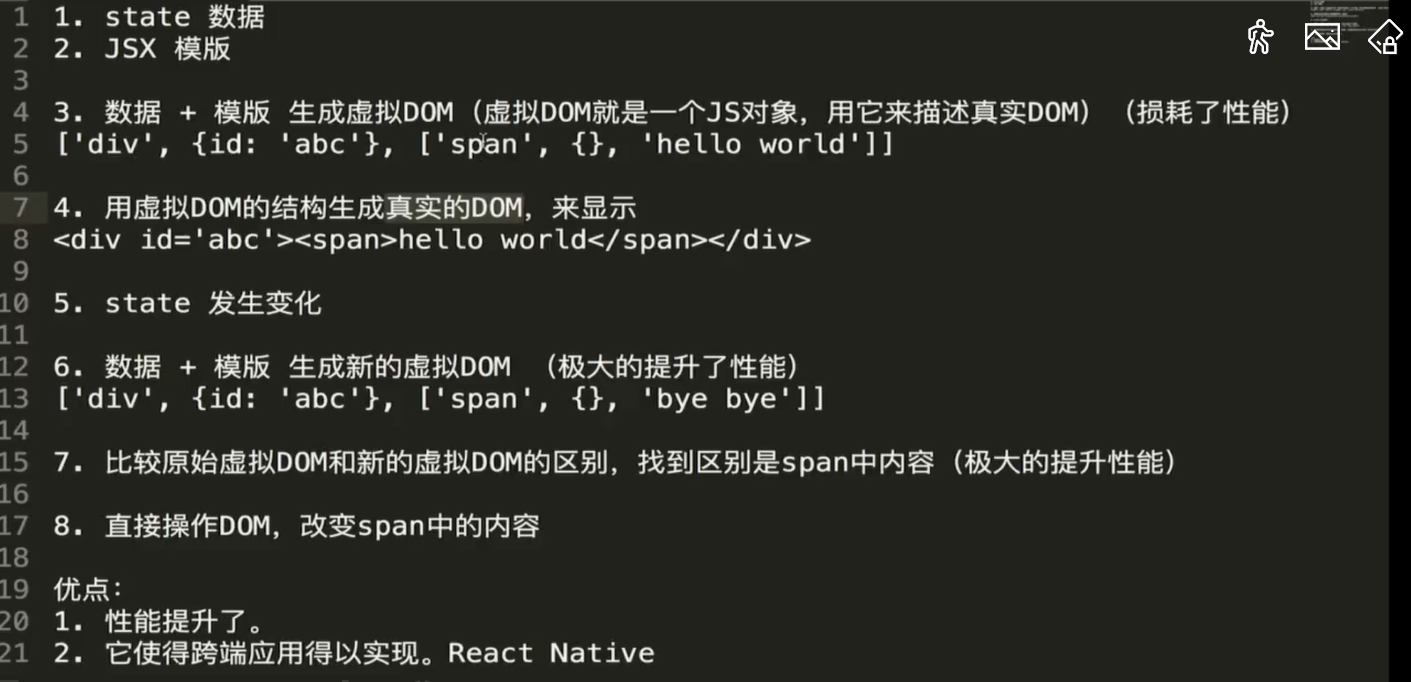
深入了解虚拟DOM
实际顺序
jsx->createElemnt ->虚拟DOM(JS 对象)->真实DOM

虚拟DOM中的Diff算法 :当react查找差异的时候,就会采用diff
虚拟DOM比对是
同层比对:然后上层不同,则下层全改。虽然会出现dom上的浪费,但是算法上会出现效率上的问题,虚拟dom是同层
遍历数组:需要每个组件设置key值,而稳定的KEY值需要稳定