<!--导入相应Extjs库-->
<script src="~/Scripts/Extjs4.2/ext-all.js"></script>
<link href="~/Scripts/Extjs4.2/resources/ext-theme-neptune/ext-theme-neptune-all.css" rel="stylesheet" />
<script src="~/Scripts/Extjs4.2/ext-theme-neptune.js"></script>
<script src="~/Scripts/jquery-3.3.1.min.js"></script>
<script>
Ext.onReady(function () {
//声明button查询按钮
var btnSubmit = Ext.create('Ext.Button', {
text: '查询',
//handler是用于设置按按键的时候使用的数据
handler: function () {
ExtData.load();
}
});
//声明Form组件
var form = Ext.create('Ext.form.Panel', {
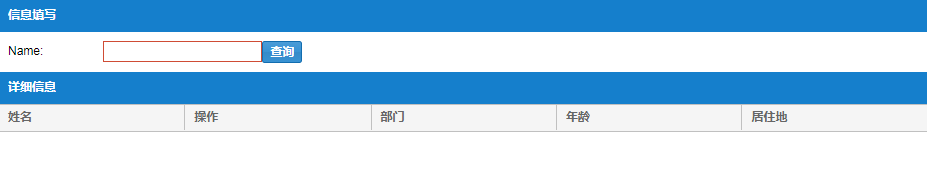
title: '信息填写',
//layout类型可以通过查找Ext.enums.Layout获取
layout: 'column',
height: 80,
//判断是否填充满整个宽度
forceFit: true,
//设置组件在Panel中的上下位置
bodyPadding: 10,
//设置要插入的组件
items: [{
xtype: 'textfield',
//部件名称
name: 'username',
//显示名称
fieldLabel: 'Name',
//判断是否允许空值
allowBlank: false
}, btnSubmit]
});
//store数据存储,通过store实现数据获取和数据转移
var ExtData = Ext.create('Ext.data.Store', {
storeId: 'employeeStore',
fields: ['Name', 'Age', 'Address'],//表示在图标上展示的信息
proxy: {
type: 'ajax',
actionMethods: 'post',
url: '/GridPanel/MessageBack',
reader: {
type: 'json',
root: 'data',//注意點
totalProperty: 'total'//注意點
}
},
autoLoad: true,
listeners: {
beforeload: function (store, operation, eOpts) {
//將查詢條件傳遞到後台
var postData = {
username: $("input[name='username']").val()
};
Ext.apply(store.proxy.extraParams, postData);
}
}
});
//定义一个表格组件
var grid = Ext.create('Ext.grid.Panel', {
//设置ID号
id: 'gridPanel1',
title: '详细信息',
//这个不太懂
store: Ext.data.StoreManager.lookup('employeeStore'),
//设置表格的每列的属性和名称
columns: [
{ text: '姓名', dataIndex: 'Name' },
{
header: "操作",
dataIndex: 'name3',
renderer: function () { return '<button type="button" onclick="Reback()">发送消息</button>'; }
},
{
header: "部门",
dataIndex: 'typeCheck',
renderer: function () { return '<select><option value="it">IT部门</option><option value="soft">硬件部门</option>' }
},
{ text: '年龄', dataIndex: 'Age' },
{ text: '居住地', dataIndex: 'Address' }
],
layout: 'fit',
//这个forcefit的设置就比较重要了,可以尝试比较true和false的区别
forceFit: true
});
//声明一个panel来放置form和grid
var borderPanel = Ext.create('Ext.panel.Panel', {
//自动获取屏幕大小
layout: 'border',//这里设置panel的样式
items: [
// xtype: 'panel' implied by default
{
region: 'center',
xtype: 'panel',
margins: '5 5 0 0',
items:[form,grid]
}],
renderTo: Ext.getBody()
});
//声明了一个HelloExt全局变量,具体定义查看Ext.app.Application
Ext.application({
name: 'HelloExt',
launch: function () {
Ext.create('Ext.container.Viewport', {
layout: 'fit',
items: [borderPanel]
});
}
});
})
</script>