1.常用的事件
……
2.每个元素身上的事件是天生自带的,不需要我们去定义,只需要我们给这个事件绑定一个方法,当事件触发时就会执行这个方法
3.时间绑定的方法
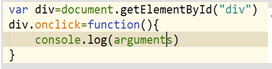
1.div.onclick=function(){} DOM0级事件绑定
2.div.addEventListener()或div.attachEvent() DOM2级事件绑定
二者的区别
onclick是这个元素私有的属性,天生自带的,而addEventListener()是公有的属性,从EventTarget(事件源)对象上继承来的
Ie低版本的attachEvent是公有的
Div.onclick存在事件冒泡机制没有捕获机制
Div.addEvenetListener()可有冒泡可有捕获
Div.attachEvent()只有冒泡机制
4.div.addEventListener和div.attachEvent的区别
1.前者有冒泡和捕获机制,后者只有冒泡机制
2.事件名前者不带on后者带on
3.前者this指向当前元素,后者指向window
4.前者是标准浏览器的写法,后者是ie8以下的写法
Arguments
每个函数都有一个arguments对象,他是这个函数所有参数构造的集合


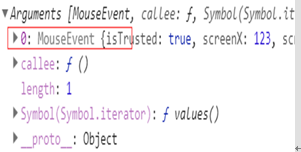
上面的控制台式arguments数组中有一个元素叫mouseevent
所以,每个事件的方法中浏览器都给他一个参数叫mouseevent。我们所有的鼠标的信息都临时存储在这个mouseevent对象上
Mouseevent有兼容性
标准浏览器可以直接读取,但是Ie不行
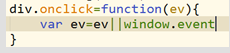
解决办法

Event对象的兼容性
clientX和clienntY是鼠标到浏览器窗口左上角的距离坐标
pageX和pageY是鼠标到网页左上角的距离坐标,但是ie低版本没有这个属性,在le下怎么算pageY的值 用clientY+sscrollTop
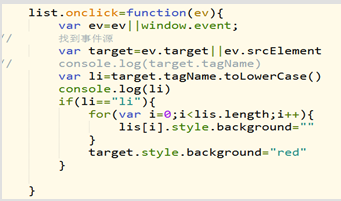
事件源 点击那个元素,那个元素就是事件源
标准浏览器的事件源是ev.target
Ie6-8没有这个属性但是Ie有ev.srcElement
阻止事件冒泡兼容性
1.event.cancelBubble=true
2.event.stopPagation?event.stopPropagation():event.cancelBubble=true
阻止事件默认行为兼容性
比如a的href
Href为空 会自动刷新页面
Href为#锚点跳转
Href为JavaScript:;阻止默认行为的发生
Event.preventDefault?Event.preventDefault():event.returnValue=false
事件委托
如果子元素身上绑定了大量相同事件,我们尽量采用事件委托,所有子元素把自己的事件委托给父级了
原理:采用事件冒泡机制完成
为什么使用事件委托呢
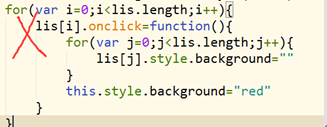
传统的for循环绑定事件,会增加大量的dom操作(事件),影响页面性能,采用事件委托就是把所有的事件基于一个元素上
事件委托和传统的事件绑定的优势
传统的事件绑定对新增元素不起作用,事件委托起作用
传统的事件绑定,有多少元素js就需要绑定多上事件,事件委托只需要一个事件
案例

传统写法

 事件委托建议采纳
事件委托建议采纳
5.并不是所有的事件都存在事件冒泡
onmouseenter onmouseleave就没有事件冒泡机制
所以我们跟随鼠标的时候尽量用这两个事件,不要用mouseover mouseout