做微信开发,大概都会碰到一个很蛋疼的问题:不支持本地调试。传统的做法如下:
蛋疼1:发布到线上,用手机测试,发现问题后修改,再发布,以此循环;这样做不但开发效率低下,而且有时候项目还在开发中,怎么能随随便便扔到线上呢?
蛋疼2:使用nat123、花生壳等代理软件,设置代理,做端口映射。操作倒不是很麻烦,但是要掏银子的,有时候速度还很慢。
头疼了好久,偶然发现一位大神写的博客,使用神器fiddler,轻松解决了这个问题。大神博客地址: http://www.520ued.com/article/wechat-js-sdk-debug
下面是我自己按照博文摸索出的方法总结:
1. 下载神器fiddler
在这个链接:http://www.cnblogs.com/yuzhongwusan/archive/2012/07/20/2601306.html 里对fiddler的使用做了详细的介绍。最初我只是用fiddler来抓包的,get这个技能的时候,还着实兴奋了一阵。fiddler抓包网上有详细的傻瓜式教程,不再详述。
下载地址:http://rj.baidu.com/soft/detail/10963.html?ald 这是百度软件中心下载,要同时下载相匹配的.NetFrameWork,按照提示安装即可。
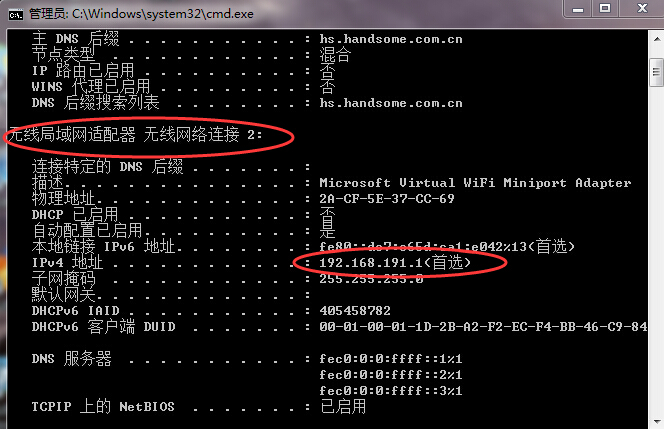
2. 保持手机和电脑在同一网段。
网段的概念有点专业,不怕被笑话,反正第一次见到的时候我去百度了。后来我的理解就是:电脑连接了网络,使用电脑开一个wifi,把手机连入这个wifi就可以了。
3. 设置fiddler参数
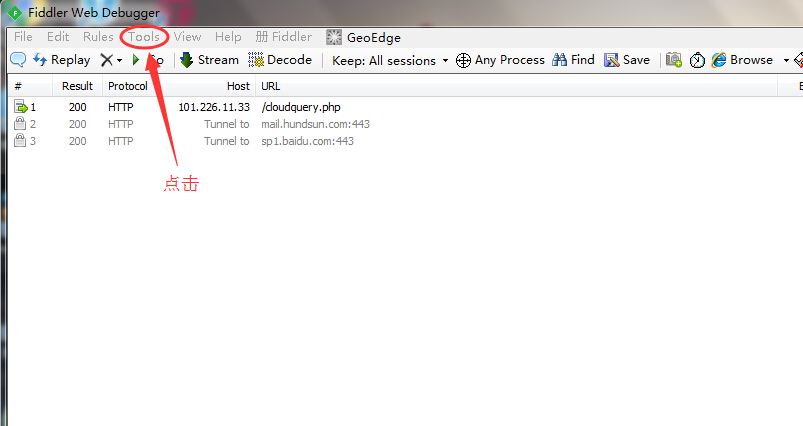
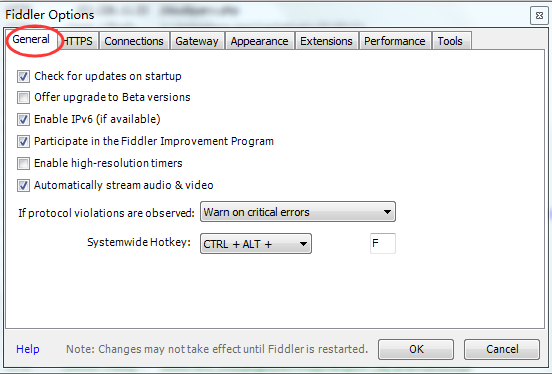
(1)依次点击Tools — fiddler option — Generel 这里我没做任何改动,默认设置如下。



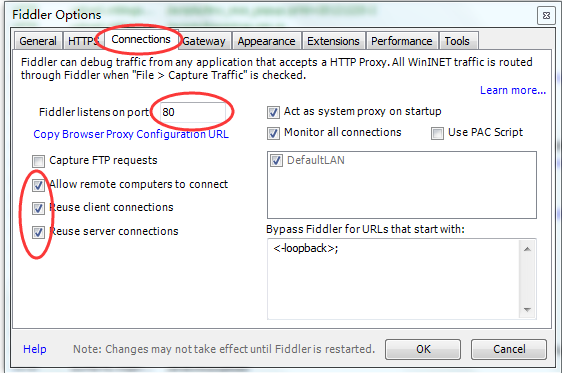
注:connections的设置非常重要。圆圈圏的三个勾都要勾上。这里的端口号我用的默认的80端口,可以随意设置。缓存很强,这个设置设好之后就不要随意更改了。
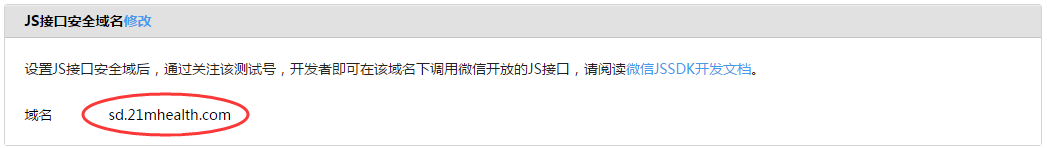
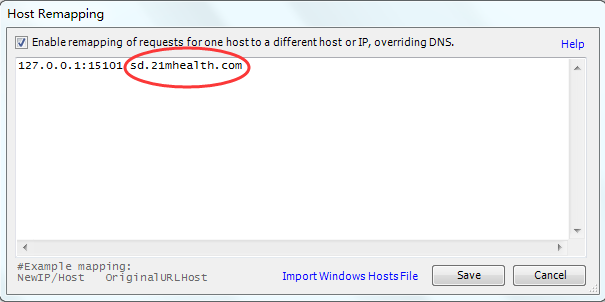
(2)设置host
设置fiddler的host,使之与微信公众号开发平台的安全域名相同。如图:


设置host步骤:Tools — HOSTS
127.0.0.1地址就写这个。后面的15101是我本地服务的端口,这里写自己服务的端口号。
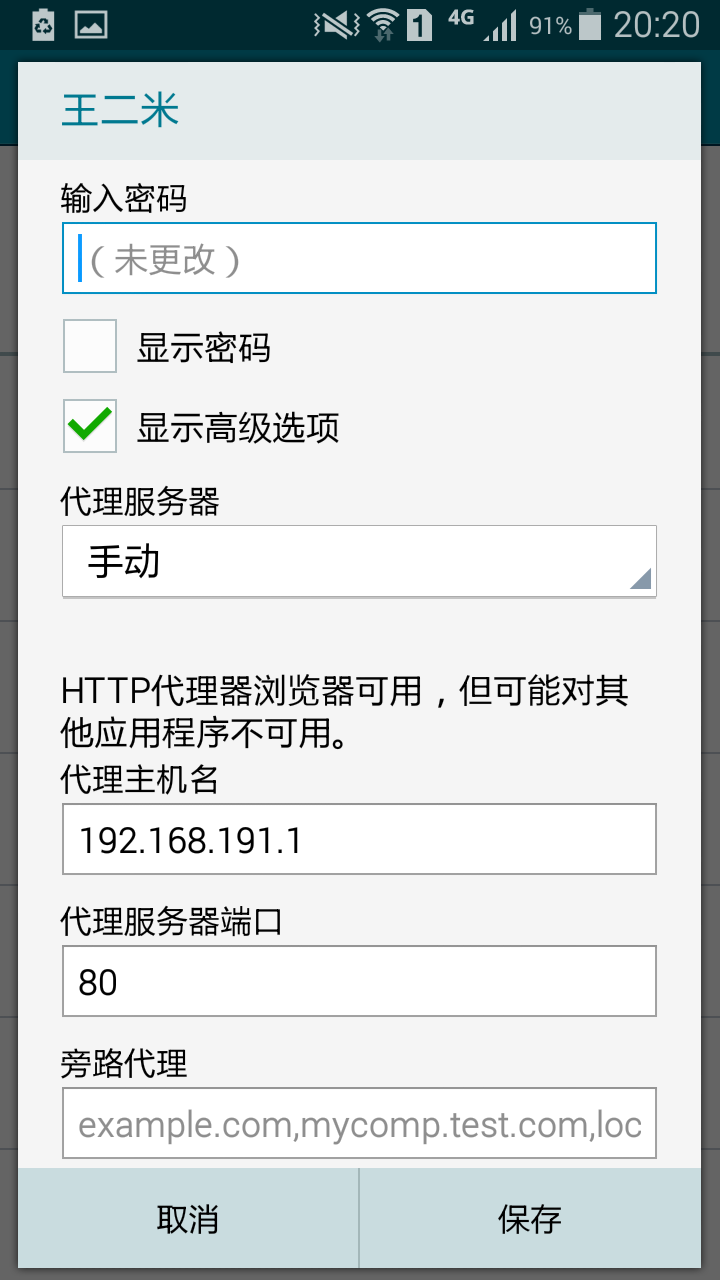
(3)设置手机代理
打开wifi列表,长按连接的wifi,点击修改网络设置,勾选显示高级选项,填写代理主机ip和fiddler中设置的端口号,如下图配置。



(4)大功告成。最后别忘了点击下fiddler下面的capturing,默认是不生效的。

最后,打开手机,本地设置断点,开启愉快的调试之旅吧!