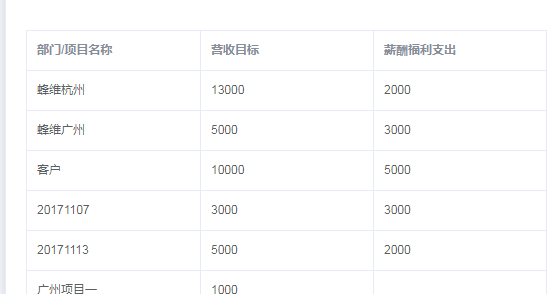
效果图:

页面:

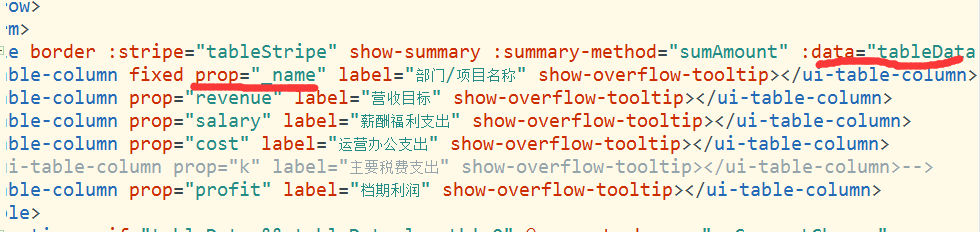
代码:
api.getBudget(param).then(r => {
this.loading = false
this.tableData = r.data.data.list
this.page.total = r.data.data.total
this.tableData.forEach((item) => {
item['_name'] = item.deptName || item.projectName//逻辑在此处,数据只存在一项,要么是项目,要么是部门
})
}).catch(r => {
this.loading = false
})