1.今天使用fetch调用接口时使用console.log(res.data)始终是undefined,使用anxios请求则可以成功请求到数据,非常奇怪,于是查了一圈,才搞明白是我自以为了,哎,浪费我一上午的时间一直在找究竟是哪里出错里,愚蠢的我,记录一下引以为戒。
fetch :


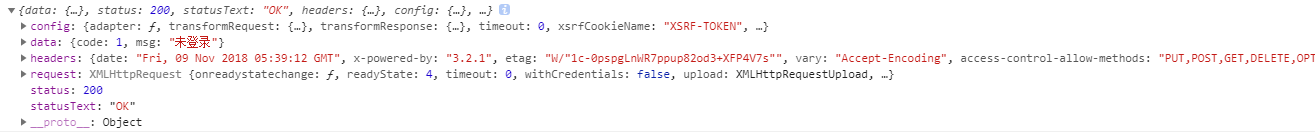
axios:


由上面的例子可以知道,fetch的response里不能得到数据,它是promise机制,需要自定义想要的什么类型的数据,然后.then()里才会有相应的数据返回;而axios则很简单,请求后可以直接得到所请求的数据。
fetch是一种原生实现的请求方式,而axios是对ajax的封装。
2. proxy解决跨域问题
到目前为止,使用过两种情况下的proxy配置
①.使用webpack的devserver来启动前端项目,在webpack.config.js里配置
 、
、
②.如果使用create-react-app来构建的项目,则只需要在package.json里配置相应需要代理的url即可,如下图
