1.v-if&v-else&v-show
v-if用来判断是否加载html的DOM,v-if和v-else一般是一起用的。
v-show相当于display,DOM已经加载出来了,这个是判断它要不要显现出来
<div id="app"> <div v-if="isLogin">您好,CHENXQ</div> <div v-else>请登录后操作</div> <div v-show="isShow">CHENCHENYEAH</div> </div> <script type="text/javascript"> var app=new Vue({ el:'#app', data:{ isLogin:true, isShow:false } }) </script>
2.v-for,这个主要是循环输出的问题,js里不是有for..in...循环么?这个跟那个类似,可以说是一样的,只是写法有些许的不同,这个可以让一个数组直接输出
<li v-for="item in items"> {{item}} </li> <script type="text/javascript"> var app=new Vue({ el:'#app', data:{ items:[12,34,56,2,8,90], } }); </script>
也可以对这个数组进行排序后输出,需要注意的是此时的排序的数组需要在computed重新声明,computed相当于属性的一个实时计算,如果实时计算里关联了对象,那么当对象的某个值改变的时候,同时会实时计算
<div id="app"> <ul> <li v-for="item in sortItems"> {{item}} </li> </ul> </div> <script type="text/javascript"> var app=new Vue({ el:'#app', data:{ items:[12,34,56,2,8,90], }, computed:{ sortItems:function(){ return this.items.sort(sortNumber); }, } }); function sortNumber(a,b){ return a-b; } </script>
以上是对纯数字数组的一个排序,数组对象的排序如下:
<div id="app"> <ul> <li v-for="item in sortItems"> {{item}} </li> </ul> <div v-for="(student,index) in sortStudents"> {{index+1}}: {{student.name}} :{{student.age}} </div> </div> <script type="text/javascript"> var app=new Vue({ el:'#app', data:{ items:[12,34,56,2,8,90], students:[ {name:'chenxq', age:21,subject:'English'}, {name:'cxq',age:18,subject:'science'}, {name:'Shaquila',age:24,subject:'math'}, {name:'fengmo',age:7,majorin:'tecent'} ] }, computed:{ sortItems:function(){ return this.items.sort(sortNumber); }, sortStudents:function(){ return sortByKey(this.students,'age'); } } }); function sortNumber(a,b){ return a-b; } //数组对象方法排序: function sortByKey(array,key){ return array.sort(function(a,b){ var x=a[key]; var y=b[key]; return((x<y)?-1:((x>y)?1:0)); }); } </script>
3.v-bind 处理html中的标签属性,可以直接绑定标签中的属性,也可以绑定style,以及绑定class样式,简写“:”
<div id="app"> <img v-bind:src="imgSrc" width="400px" height="200px"/> <a :href="webUrl" target="_blank">技术胖</a> <div :class="className" width="200px" height="200px"> 1.div绑定class </div> <div :class="{classA:isTrue}" width="200px" height="200px"> 2.div绑定class中的判断 </div> <div :class="[classA,classB]" width="200px" height="200px"> 3.div绑定class中的数组判断 </div> <div :class="isTrue?classA:classB" width="200px" height="200px"> 4.div绑定class中的三元运算符 </div> <hr> <div> <input type="checkbox" id="isTrue" v-model="isTrue"> <label for="isTrue">isTrue={{isTrue}}</label> </div> <hr> <div :style="{color:red,fontSize:font}"> 5.div绑定style. </div> <div :style="styleObject">6.绑定style对象</div> </div> <script type="text/javascript"> var app=new Vue({ el:'#app', data:{ imgSrc:'http://jspang.com/wp-content/uploads/2017/02/vue01-2.jpg', webUrl:'http://jspang.com', className:'classA', isTrue:false, classA:'classA', classB:'classB', red:'red', font:'20px', styleObject:{ color:'green', fontSize:'24px' } } }) </script>
4.v-model把数据绑定在特定的表单元素上,实现双向绑定
<div id="app"> <p>原始文本信息{{message}}my name is chenxq</p> <h3>文本框</h3> <p>v-model:<input type="text" v-model="message"></p> <p>v-model.lazy:<input type="text" v-model.lazy="message"></p> <p>v-model.number:<input type="text" v-model.number="message"></p> <p>v-model.trim:<input type="text" v-model.trim="message"></p> <hr> <h3>文本域</h3> <textarea name="" id="" cols="30" rows="10" v-model="message"></textarea> <hr> <h3>多选框绑定一个值</h3> <input type="checkbox" id="isTrue" v-model="isTrue"> <label for="isTrue">{{isTrue}}</label> <hr> <h3>多选框绑定一组值</h3> <p> <ol> <li><input type="checkbox" id="javascript" value="javscript" v-model="webnames"> <label for="isTrue">javascript</label> </li> <li><input type="checkbox" id="python" value="python" v-model="webnames"> <label for="isTrue">python</label> </li> <li> <input type="checkbox" id="java" value="java" v-model="webnames"> <label for="isTrue">java</label> </li> <li> <input type="checkbox" id="angular" value="angular" v-model="webnames"> <label for="isTrue">angular</label> </li> <li> <input type="checkbox" id="jquery" value="jquery" v-model="webnames"> <label for="isTrue">jquery</label> </li> </ol> </p> <p> {{webnames}} </p> <hr> <h3>单选框绑定</h3> <p> <input type="radio" id="one" value="male" v-model="sex"> <label for="one">male</label> <input type="radio" id="two" value="female" v-model="sex"> <label for="two">female</label> <p>您选择的性别是:{{sex}}</p> </p> </div> <script type="text/javascript"> var app=new Vue({ el:'#app', data:{ message:'v-model', isTrue:true, webnames: [], sex:'male' } }) </script>
5.v-on 绑定事件监听器,触发一些事件,简写“@”
<div id="app"> 本场比赛得分:{{score}} <p><button v-on:click="add">加分</button> <button @click="sub">减分</button><br /> <input type="text" v-on:keyup.enter="onEnter" v-model="score2"> </p> </div> <script type="text/javascript"> var app=new Vue({ el:'#app', data:{ score:0, score2:1 }, methods:{ add:function(){ this.score++; }, sub:function(){ this.score--; }, onEnter:function(){ this.score=this.score+parseInt(this.score2); } } }) </script>
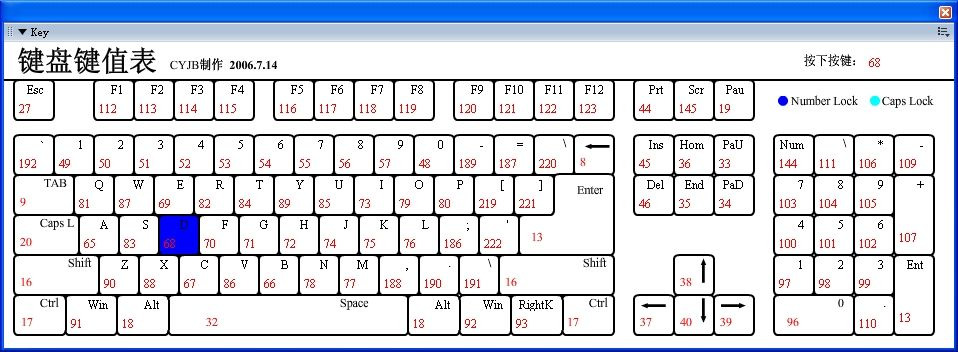
键盘事件可以用数字来表示,相关按键对应的数字:

6.v-pre&v-cloak&v-once
v-pre就是在模板中跳过vue的编译,直接输出原始值。就是在标签中加入v-pre就不会输出vue中的data值了。
v-cloak在vue渲染完指定的整个DOM后才进行显示。它必须和CSS样式一起使用。
v-once在第一次DOM时进行渲染,渲染完成后视为静态内容,跳出以后的渲染过程。
7.v-text&v-html
v-text,就是解决当我们网速很慢或者javascript出错时,{{xxx}}会暴露的问题。
如果在javascript中写有html标签,用v-text是输出不出来的,这时候我们就需要用v-html标签了。双大括号会将数据解释为纯文本,而非HTML。为了输出真正的HTML,需要使用v- html 指令.
需要注意的是:在生产环境中动态渲染HTML是非常危险的,因为容易导致XSS攻击。所以只能在可信的内容上使用v-html,永远不要在用户提交和可操作的网页上使用.