安装
npm install ant-design-vue --save
然后在main.js里面引入
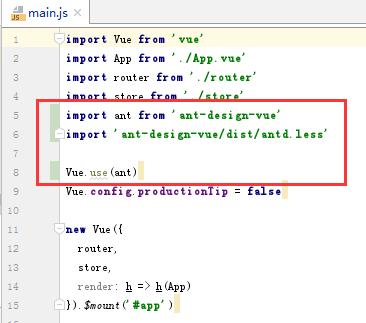
import ant from 'ant-design-vue' import 'ant-design-vue/dist/antd.less' Vue.use(ant)
如下所示

到此你就可以使用它的组件了。【注意:如果你不需要自定义主题颜色,把import的less文件改为css文件】
配置一下自定义主题
在项目根目录建立 vue.config.js 文件,这里你可以修改主题的颜色(默认为蓝色)
module.exports = { css: { loaderOptions: { less: { modifyVars: { 'primary-color': '#1DA57A', 'link-color': '#1DA57A', 'border-radius-base': '2px', }, javascriptEnabled: true } } } };
如图所示

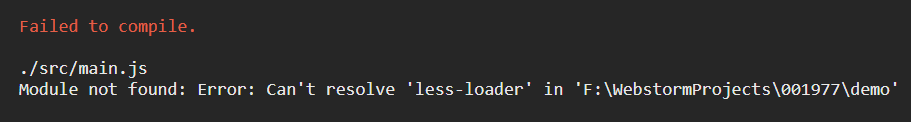
这一步需要安装个插件,不然报错 Module not found: Error: Can't resolve 'less-loader'

如下命令
npm install less less-loader --save
然后就可以使用了,比如在home.vue文件里加入一个按钮
<a-button type="primary">AAAAA</a-button>
启动项目后

可以看到,成功引入了这个UI框架,以及更改了主题颜色