实验十二 图形程序设计
实验时间 2018-11-14
第一部分:理论知识总结
1.Java的抽象口工具箱( Abstract WindowToolkit, AWT)包含在java.awt包中,它提供了许多用来设计GUI的组件类和容器类。
2.AWT库处理用户界面元素的方法:把图形元素的创建和行为委托给本地GUI工具箱进行处理。
3.Swing用户界面库是非基于对等体的GUI工具箱。Swing具有更丰富并且更方便的用户界面元素集合。Swing对底层平台的依赖很少,因此与平台相关的bug很少。Swing会带来交叉平台上的统一视觉体验。Swing类库被放在 javax.swing 包里。
4.大部分AWT组件都有其 Swing的等价组件。Swing组件的名字一般是在AWT组件名前面添加一个字母“J”,如:JButton,JFrame,JPanel等。
5.通常把由Component类的子类或间接子类创建的对象称为一个组件
6.Swing 组件层次关系

7..组件类的常用API
java.awt.Component 1.0
– boolean isVisible() 检查组件是否可见
– void setVisible(boolean b) 设置组件可见
– void setSize(int width,int height) 把组件缩放到指定宽度和高度
– void setBounds(int x,int y,int width,int height) 移动并缩放组件
– Dimension getSize() 得到组件的大小
– void setSize(Dimension d) 把组件缩放到指定的大小
– void setLocation(int x,int y)
8.容器是Java中能容纳和排列组件的组件。常用的容器是框架(Frame,JFrame)。
Container类提供了一个方法add(),用来在容器类 组件对象中添加其他组件。
容器本身也是一个组件,可以把一个容器添加到 另一个容器里,实现容器嵌套。
框架定位:常用Component类的setLocation和setBounds方法。常用属性:Title:框架标题;IconImage:框架图标。
确定框架大小:通过调用Toolkit类的方法来得到屏幕尺寸信息。
Jframe的结构:它由根面板、层级面板、玻璃面板和内容面板(content pane)四层面板构成。
Swing程序员最关心的是内容面板,也称为内容窗格。
在AWT中可调用add()方法把组件直接添加到AWT Frame中,在Swing中组件则添加到内容窗格里。
其中内容窗格是用来添加组件的,添加代码如下:Container contentPane = getContentPane(); Component c=…; contentPane.add(c);
用户也可以自行创建一个组件类,并在组件上进行绘制,此时需要重载paintComponent()。用户的自建组件也可添加到内容窗格里。
paintComponent(Graphics g)定义在JComponent类中,该方法在窗口需要重新绘图时(如扩大窗口或极小化窗口),被系统自动调用.
paintComponent()方法被调用时,系统就自动产生一个Graphics类型的参数,传递给paintComponent方法中的参数g。
1、实验目的与要求
(1) 掌握Java GUI中框架创建及属性设置中常用类的API;
(2) 掌握Java GUI中2D图形绘制常用类的API;
(3) 了解Java GUI中2D图形中字体与颜色的设置方法;
(4) 了解Java GUI中2D图像的载入方法。
2、实验内容和步骤
实验1: 导入第10章示例程序,测试程序并进行代码注释。
测试程序1:
l 运行下列程序,观察程序运行结果。
|
import javax.swing.*; public class SimpleFrameTest { public static void main(String[] args) { JFrame frame = new JFrame(); frame.setBounds(0, 0,300, 200); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); } } |
源程序
1 package First; 2 3 import javax.swing.*; 4 public class SimpleFrameTest1 5 { 6 public static void main(String[] args) 7 { 8 JFrame frame = new JFrame(); 9 frame.setBounds(0, 0,300, 200);//设置窗口的位置(0,0)以及大小(宽高); 10 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置默认的关闭操作; 11 frame.setVisible(true); //boolean设置窗口是否可见; 12 } 13 }
实验结果

l 在elipse IDE中调试运行教材407页程序10-1,结合程序运行结果理解程序;与上面程序对比,思考异同;
l 掌握空框架创建方法;
l 了解主线程与事件分派线程概念;
l 掌握GUI顶层窗口创建技术。
源程序
1 package t; 2 3 import java.awt.*; 4 import javax.swing.*; 5 6 /** 7 * @version 1.33 2015-05-12 8 * @author Cay Horstmann 9 */ 10 public class SimpleFrameTest 11 { 12 public static void main(String[] args) 13 { 14 EventQueue.invokeLater(() -> 15 { 16 SimpleFrame frame = new SimpleFrame(); 17 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置默认的关闭操作; 18 frame.setVisible(true);//设置窗口是否可见; 19 }); 20 } 21 } 22 23 class SimpleFrame extends JFrame//父类JFrame 24 { 25 private static final int DEFAULT_WIDTH = 300;//静态私有属性宽; 26 private static final int DEFAULT_HEIGHT = 200;//静态私有属性高; 27 28 public SimpleFrame()//构造器 29 { 30 setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT); 31 } 32 }
实验结果

测试程序2:
l 在elipse IDE中调试运行教材412页程序10-2,结合程序运行结果理解程序;
l 掌握确定框架常用属性的设置方法。
1 package sizedFrame; 2 3 import java.awt.*; 4 import javax.swing.*; 5 6 /** 7 * @version 1.34 2015-06-16 8 * @author Cay Horstmann 9 */ 10 public class SizedFrameTest 11 { 12 public static void main(String[] args) 13 { 14 EventQueue.invokeLater(() -> 15 { 16 JFrame frame = new SizedFrame();//生成类对象 17 frame.setTitle("SizedFrame"); 18 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 19 frame.setVisible(true); 20 }); 21 } 22 } 23 24 class SizedFrame extends JFrame 25 { 26 public SizedFrame() 27 { 28 // 获取屏幕尺寸 29 30 Toolkit kit = Toolkit.getDefaultToolkit(); 31 Dimension screenSize = kit.getScreenSize(); 32 int screenHeight = screenSize.height; 33 int screenWidth = screenSize.width; 34 35 // 设置框架宽度、高度并让平台选择屏幕位置 36 37 setSize(screenWidth / 2, screenHeight / 2); 38 setLocationByPlatform(true); 39 40 // 设置帧图标 41 42 Image img = new ImageIcon("icon.gif").getImage(); 43 setIconImage(img); 44 } 45 }
实验结果

测试程序3:
l 在elipse IDE中调试运行教材418页程序10-3,结合运行结果理解程序;
l 掌握在框架中添加组件;
l 掌握自定义组件的用法。
package notHelloWorld; import javax.swing.*; import java.awt.*; /** * @version 1.33 2015-05-12 * @author Cay Horstmann */ public class NotHelloWorld { public static void main(String[] args) { EventQueue.invokeLater(() -> { JFrame frame = new NotHelloWorldFrame(); frame.setTitle("NotHelloWorld");//为框架设置名字 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true);//设置框架的可见性 }); } } /** * A frame that contains a message panel */ class NotHelloWorldFrame extends JFrame { public NotHelloWorldFrame() { add(new NotHelloWorldComponent());//调用add方法 pack(); } } /** * A component that displays a message. */ class NotHelloWorldComponent extends JComponent { public static final int MESSAGE_X = 75; public static final int MESSAGE_Y = 100;//定义两个静态常量 private static final int DEFAULT_WIDTH = 300; private static final int DEFAULT_HEIGHT = 200;//设置所要画的图在窗口中的位置 public void paintComponent(Graphics g) { g.drawString("Not a Hello, World program", MESSAGE_X, MESSAGE_Y);//文字helloworld是画上去的并非是一个文字形式。 } public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); } }
实验结果

测试程序4:
l 在elipse IDE中调试运行教材424 -425页程序10-4,结合程序运行结果理解程序;
l 掌握2D图形的绘制方法。
源代码
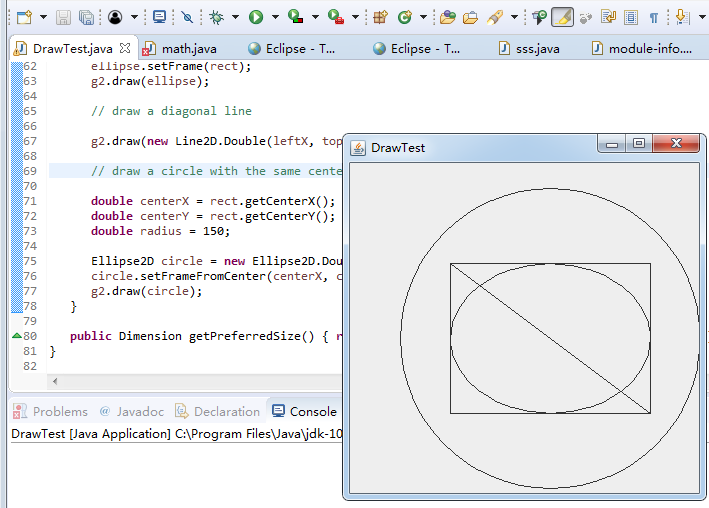
1 package draw; 2 3 import java.awt.*; 4 import java.awt.geom.*; 5 import javax.swing.*; 6 7 /** 8 * @version 1.33 2007-05-12 9 * @author Cay Horstmann 10 */ 11 public class DrawTest 12 { 13 public static void main(String[] args) 14 { 15 EventQueue.invokeLater(() -> 16 { 17 JFrame frame = new DrawFrame();//生成类对象 18 frame.setTitle("DrawTest");//为这个框架命名 19 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 20 frame.setVisible(true);//设置框架的可见性 21 }); 22 } 23 } 24 25 /** 26 * A frame that contains a panel with drawings 27 */ 28 class DrawFrame extends JFrame 29 { 30 public DrawFrame() 31 { 32 add(new DrawComponent()); 33 pack(); 34 } 35 } 36 37 /** 38 * A component that displays rectangles and ellipses. 39 */ 40 class DrawComponent extends JComponent 41 { 42 private static final int DEFAULT_WIDTH = 400; 43 private static final int DEFAULT_HEIGHT = 400; 44 45 public void paintComponent(Graphics g) 46 { 47 Graphics2D g2 = (Graphics2D) g; 48 49 // 画一个矩形 50 51 double leftX = 100; 52 double topY = 100; 53 double width = 200; 54 double height = 150; 55 56 Rectangle2D rect = new Rectangle2D.Double(leftX, topY, width, height); 57 g2.draw(rect); 58 59 // 在矩形内画椭圆 60 61 Ellipse2D ellipse = new Ellipse2D.Double(); 62 ellipse.setFrame(rect); 63 g2.draw(ellipse); 64 65 // 画一条对角线 66 67 g2.draw(new Line2D.Double(leftX, topY, leftX + width, topY + height)); 68 69 // 用同一个中心画一个圆 70 71 double centerX = rect.getCenterX(); 72 double centerY = rect.getCenterY(); 73 double radius = 150; 74 75 Ellipse2D circle = new Ellipse2D.Double(); 76 circle.setFrameFromCenter(centerX, centerY, centerX + radius, centerY + radius); 77 g2.draw(circle); 78 } 79 80 public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); } 81 }
实验结果

测试程序5:
l 在elipse IDE中调试运行教材432页-433程序10-5,结合程序运行结果理解程序;
l 了解2D图形中字体的设置的方法;
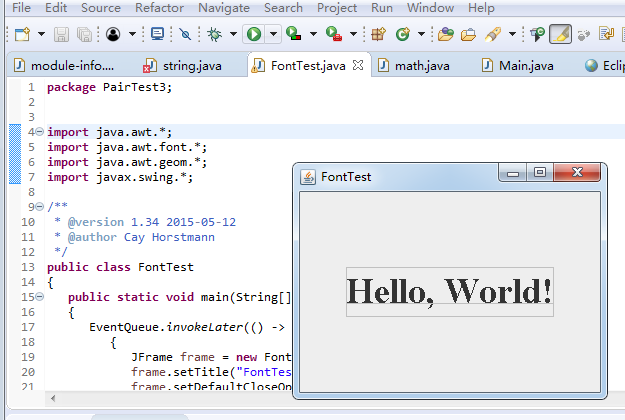
1 package font; 2 3 import java.awt.*; 4 import java.awt.font.*; 5 import java.awt.geom.*; 6 import javax.swing.*; 7 8 /** 9 * @version 1.34 2015-05-12 10 * @author Cay Horstmann 11 */ 12 public class FontTest 13 { 14 public static void main(String[] args) 15 { 16 EventQueue.invokeLater(() -> 17 { 18 JFrame frame = new FontFrame();//生成类对象 19 frame.setTitle("FontTest");//为框架设置一个名字 20 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 21 frame.setVisible(true);//设置框架的可见性 22 }); 23 } 24 } 25 26 /** 27 * A frame with a text message component 28 */ 29 class FontFrame extends JFrame//类的继承 30 { 31 public FontFrame() 32 { 33 add(new FontComponent());//调用add方法 34 pack(); 35 } 36 } 37 38 /** 39 * A component that shows a centered message in a box. 40 */ 41 class FontComponent extends JComponent 42 { 43 private static final int DEFAULT_WIDTH = 300; 44 private static final int DEFAULT_HEIGHT = 200;//定义两个常量 45 46 public void paintComponent(Graphics g) 47 { 48 Graphics2D g2 = (Graphics2D) g; 49 50 String message = "Hello, World!"; 51 52 Font f = new Font("Serif", Font.BOLD, 36); 53 g2.setFont(f); 54 55 // 测量消息的大小 56 57 FontRenderContext context = g2.getFontRenderContext(); 58 Rectangle2D bounds = f.getStringBounds(message, context); 59 60 // 设置(x,y)=文本左上角 61 62 double x = (getWidth() - bounds.getWidth()) / 2; 63 double y = (getHeight() - bounds.getHeight()) / 2; 64 65 // 增加到Y到达基线 66 67 double ascent = -bounds.getY(); 68 double baseY = y + ascent; 69 70 // 汲取信息 71 72 g2.drawString(message, (int) x, (int) baseY); 73 74 g2.setPaint(Color.LIGHT_GRAY); 75 76 // 绘制基线 77 78 g2.draw(new Line2D.Double(x, baseY, x + bounds.getWidth(), baseY)); 79 80 // 绘制封闭矩形 81 82 Rectangle2D rect = new Rectangle2D.Double(x, y, bounds.getWidth(), bounds.getHeight()); 83 g2.draw(rect); 84 } 85 86 public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); } 87 }
实验结果

测试程序6:
l 在elipse IDE中调试运行教材436页-437程序10-6,结合程序运行结果理解程序;
l 了解2D图形图像的显示方法。
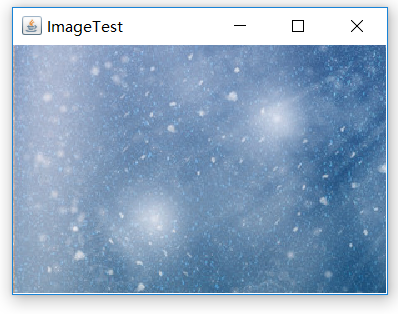
package image; import java.awt.*; import javax.swing.*; /** * @version 1.34 2015-05-12 * @author Cay Horstmann */ public class ImageTest { public static void main(String[] args) { EventQueue.invokeLater(() -> { JFrame frame = new ImageFrame();//生成类对象 frame.setTitle("ImageTest"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true);//设置框架是可见的 }); } } /** * A frame with an image component */ class ImageFrame extends JFrame//类的继承 { public ImageFrame() { add(new ImageComponent());//调用add方法 pack(); } } /** * A component that displays a tiled image */ class ImageComponent extends JComponent { private static final int DEFAULT_WIDTH = 300; private static final int DEFAULT_HEIGHT = 200;//设置两个私有属性,宽和高 private Image image; public ImageComponent() { image = new ImageIcon("blue-ball.gif").getImage();//只有在根目录下放置名为blue-ball,格式为GIF的图片时,关闭按钮才起到作用,并能关闭。 } public void paintComponent(Graphics g) { if (image == null) return; int imageWidth = image.getWidth(null); int imageHeight = image.getHeight(null); // 把图绘在左上角 g.drawImage(image, 0, 0, null); // 利用组件给其命名 for (int i = 0; i * imageWidth <= getWidth(); i++) for (int j = 0; j * imageHeight <= getHeight(); j++) if (i + j > 0) g.copyArea(0, 0, imageWidth, imageHeight, i * imageWidth, j * imageHeight); } public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); }//返回两个私有属性 }
实验结果

实验2:课后完成PTA平台题目集:2018秋季西北师范大学面向对象程序设计(Java)练习题集(ch6-ch9)
实验总结:
AWT(Abstract Window Toolkit)包括了很多类和接口,用于Java Application的GUI(Graphics User Interface)编程。使用AWT所涉及的类一般在java.awt包及其子包中,GUI的各种元素(如:窗口,按钮,文本框等)由Java类来实现。Component类和Container类是AWT中的两个核心类。Java的图形用户界面的最基本组成部分是Component类,Component类及其子类的对象用来描述以图形化的方式显示在屏幕上并能与用户进行交互的GUI元素,例如,一个按钮,一个标签等。一般的Component类对象不能独立地显示出来,必须将放在某一的Container类对象中才可以显示出来Container类是Component抽象的子类,Container子类对象可以容纳别的Component对象。
Graphics2D类仍然保留Graphics类的绘图方法,同时增加了许多新方法。新方法将几何图形(线段、圆等)作为一个对象来绘制。在java.awt.geom包中声明的一系列类,分别用于创建各种身体图形对象。Font属性:所有的文本都使用能表现文字的样式图形渲染。当前的字体决定了字体的形状。使用继java.awt.Graphics的getFont()方法和setFont()方法来操纵字体。尽管设置字体相对简单的工作,Java 2D还是为文本描绘提供了丰富的选项。
要使用Java 2D库绘制图形,就需要获得一个Graphics2D类对象,它是Graphics类的子类。可以在paintComponent方法中强转获得一个Graphics2D的类对象。
我的感受:本周主要学习了与图形用户界面设计有关的知识,通过本章的学习我了解了如何用一些组件去画字,图形。了解了创建框架时的一些常用API,图形用户界面的一些基础的设计操作,比如窗口显示不同图形,文字等等,觉得很有意思;但实际用这些知识自己去设计图形还是会有一定的难度。通过练习题集练习学过的内容,对学过的知识进行了再巩固,加深了理解。
