一、基础表单
表单主要功能是用来与用户做交流的一个网页控件,良好的表单设计能够让网页与用户更好的沟通。
表单中常见的元素主要包括:文本输入框、下拉选择框、单选按钮、复选按钮、文本域和按钮等。其中每个控件所起的作用都各不相同,
而且不同的浏览器对表单控件渲染的风格都各有不同。
可以查阅bootstrap.css文件第1630行~第1991行(样式表中,还对表单做了一些初始化,详细代码可以查阅bootstrap.css文件第110行~第178行。)
不过在样式表中,还对表单做了一些初始化,详细代码可以查阅bootstrap.css文件第110行~第178行。(源码请查阅bootstrap.css文件第1631行~第1652行)
主要将这些元素的margin、padding和border等进行了细化设置。
当然表单除了这几个元素之外,还有input、select、textarea等元素,在Bootstrap框架中,通过定制了一个类名`form-control`,
也就是说,如果这几个元素使用了类名“form-control”,将会实现一些设计上的定制效果。
1、宽度变成了100%
2、设置了一个浅灰色(#ccc)的边框
3、具有4px的圆角
4、设置阴影效果,并且元素得到焦点之时,阴影和边框效果会有所变化
5、设置了placeholder的颜色为#999
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>基础表单</title> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> </head> <body> <form role="form"> <div class="form-group"> <label for="exampleInputEmail1">邮箱:</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="请输入您的邮箱地址"> </div> <div class="form-group"> <label for="exampleInputPassword1">密码</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="请输入您的邮箱密码"> </div> <div class="checkbox"> <label> <input type="checkbox"> 记住密码 </label> </div> <button type="submit" class="btn btn-default">进入邮箱</button> </form> </body> </html>
二、水平表单
Bootstrap框架默认的表单是垂直显示风格,但很多时候我们需要的水平表单风格(标签居左,表单控件居右)

在Bootstrap框架中要实现水平表单效果,必须满足以下两个条件:
1、在<form>元素是使用类名“form-horizontal”。
2、配合Bootstrap框架的网格系统。
在<form>元素上使用类名“form-horizontal”主要有以下几个作用:
1、设置表单控件padding和margin值。
2、改变“form-group”的表现形式,类似于网格系统的“row”。
源码请查阅bootstrap.css文件第1963行~第1991行
三、内联表单
有时候我们需要将表单的控件都在一行内显示,类似这样的:

内联表单实现原理非常简单,欲将表单控件在一行显示,就需要将表单控件设置成内联块元素(display:inline-block)。
在Bootstrap框架中实现这样的表单效果是轻而易举的,你只需要在<form>元素中添加类名“form-inline”即可。
如果你要在input前面添加一个label标签时,会导致input换行显示。如果你必须添加这样的一个label标签,并且不想让input换行,你需要将label标签也放在容器“form-group”中,如:
<div class="form-group"> <label class="sr-only" for="exampleInputEmail2">Email address</label> </div> <div class="form-group"> <input type="email" class="form-control" id="exampleInputEmail2" placeholder="Enter email"> </div>
实例:
<form class="form-inline" role="form"> <div class="form-group"> <label class="sr-only" for="exampleInputEmail2">邮箱</label> <input type="email" class="form-control" id="exampleInputEmail2" placeholder="请输入你的邮箱地址"> </div> <div class="form-group"> <label class="sr-only" for="exampleInputPassword2">密码</label> <input type="password" class="form-control" id="exampleInputPassword2" placeholder="请输入你的邮箱密码"> </div> <div class="checkbox"> <label> <input type="checkbox">记住密码 </label> </div> <button type="submit" class="btnbtn-default">进入邮箱</button> </form>

回过头来看示例,你或许会问,为什么添加了label标签,而且没有放置在”form-group”这样的容器中,input也不会换行;
还有label标签怎么没显示出来。如果你仔细看,在label标签运用了一个类名“sr-only”,标签没显示就是这个样式将标签隐藏了。
源码请查阅bootstrap.css文件第342行~第350行
四、表单控件(输入框input)
每一个表单都是由表单控件组成。离开了控件,表单就失去了意义。接下来的我们简单的来了解Bootstrap框架中表单控件的相关知识。
单行输入框,常见的文本输入框,也就是input的type属性值为text。
在Bootstrap中使用input时也必须添加type类型,如果没有指定type类型,将无法得到正确的样式,
因为Bootstrap框架都是通过input[type=“?”](其中?号代表type类型,比如说text类型,对应的是input[type=“text”])的形式来定义样式的。
为了让控件在各种表单风格中样式不出错,需要添加类名“form-control”,如:
<form role="form"> <div class="form-group"> <input type="email" class="form-control" placeholder="Enter email"> </div> </form>
五、表单控件(下拉选择框select)
Bootstrap框架中的下拉选择框使用和原始的一致,多行选择设置multiple属性的值为multiple。Bootstrap框架会为这些元素提供统一的样式风格。如:
<form role="form"> <div class="form-group"> <select class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> </div> <div class="form-group"> <select multiple="multiple" class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> </div> </form>
六、表单控件(文本域textarea)
文本域和原始使用方法一样,设置rows可定义其高度,设置cols可以设置其宽度。
但如果textarea元素中添加了类名“form-control”类名,则无需设置cols属性。
因为Bootstrap框架中的“form-control”样式的表单控件宽度为100%或auto。
<form role="form"> <div class="form-group"> <textarea class="form-control" rows="3"></textarea> </div> </form>
七、表单控件(复选框checkbox和单选择按钮radio)
Bootstrap框架中checkbox和radio有点特殊,Bootstrap针对他们做了一些特殊化处理,主要是checkbox和radio与label标签配合使用会出现一些小问题(最头痛的是对齐问题)。
使用Bootstrap框架,开发人员无需考虑太多,只需要按照下面的方法使用即可。
<form role="form"> <h3>案例1</h3> <div class="checkbox"> <label> <input type="checkbox" value=""> 记住密码 </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios1" value="love" checked> 喜欢 </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios2" value="hate"> 不喜欢 </label> </div> </form>
1、不管是checkbox还是radio都使用label包起来了
2、checkbox连同label标签放置在一个名为“.checkbox”的容器内
3、radio连同label标签放置在一个名为“.radio”的容器内
在Bootstrap框架中,主要借助“.checkbox”和“.radio”样式,来处理复选框、单选按钮与标签的对齐方式。
源码请查看bootstrap.css文件第1742行~第1762行
八、表单控件(复选框和单选按钮水平排列)
有时候,为了布局的需要,将复选框和单选按钮需要水平排列。Bootstrap框架也做了这方面的考虑:
1、如果checkbox需要水平排列,只需要在label标签上添加类名“checkbox-inline”
2、如果radio需要水平排列,只需要在label标签上添加类名“radio-inline”
<form role="form"> <div class="form-group"> <label class="checkbox-inline"> <input type="checkbox" value="option1">游戏 </label> <label class="checkbox-inline"> <input type="checkbox" value="option2">摄影 </label> <label class="checkbox-inline"> <input type="checkbox" value="option3">旅游 </label> </div> <div class="form-group"> <label class="radio-inline"> <input type="radio" value="option1" name="sex">男性 </label> <label class="radio-inline"> <input type="radio" value="option2" name="sex">女性 </label> <label class="radio-inline"> <input type="radio" value="option3" name="sex">中性 </label> </div> </form>

九、表单控件(按钮)
按钮也是表单重要控件之一,制作按钮通常使用下面代码来实现:
☑ input[type=“submit”]
☑ input[type=“button”]
☑ input[type=“reset”]
☑ <button>
在Bootstrap框架中的按钮都是采用<button>来实现。
十、表单控件大小
可以通过设置控件的height,line-height,padding和font-size等属性来实现控件的高度设置。
不过Bootstrap框架还提供了两个不同的类名,用来控制表单控件的高度。这两个类名是:
1、input-sm:让控件比正常大小更小
2、input-lg:让控件比正常大小更大
这两个类适用于表单中的input,textarea和select控件
<form role="form"> <div class="form-group"> <label class="control-label">控件变大</label> <input class="form-control input-lg" type="text" placeholder="添加.input-lg,控件变大"> </div> <div class="form-group"> <label class="control-label">正常大小</label> <input class="form-control" type="text" placeholder="正常大小"> </div> <div class="form-group"> <label class="control-label">控件变小</label> <input class="form-control input-sm" type="text" placeholder="添加.input-sm,控件变小"> </div> </form>

不管是“input-sm”还是“input-lg”仅对控件高度做了处理。但往往很多时候,我们需要控件宽度也要做一定的变化处理。
这个时候就要借住Bootstrap框架的网格系统。所以你要控制表单宽度,可以像下面这样使用:
<form role="form" class="form-horizontal"> <div class="form-group"> <div class="col-xs-4"> <input class="form-control input-lg" type="text" placeholder=".col-xs-4"> </div> <div class="col-xs-4"> <input class="form-control input-lg" type="text" placeholder=".col-xs-4"> </div> <div class="col-xs-4"> <input class="form-control input-lg" type="text" placeholder=".col-xs-4"> </div> </div> <div class="form-group"> <div class="col-xs-6"><input class="form-control" type="text" placeholder=".col-xs-6"></div> <div class="col-xs-6"><input class="form-control" type="text" placeholder=".col-xs-6"></div> </div> <div class="form-group"> <div class="col-xs-5"> <input class="form-control input-sm" type="text" placeholder=".col-xs-5"> </div> <div class="col-xs-7"> <input class="form-control input-sm" type="text" placeholder=".col-xs-7"> </div> </div> </form>

如果表单使用了类名“form-horizontal”,其中“form-group”就相当于网格系统中的“row”。换句话说,如果没有这样做,要通过网格系统来控制表单控件宽度,就需要这样使用:
<div class="row"> <div class="col-xs-4"> <input class="form-control input-lg" type="text" placeholder=".col-xs-4"> </div> <div class="col-xs-4"> <input class="form-control input-lg" type="text" placeholder=".col-xs-4"> </div> <div class="col-xs-4"> <input class="form-control input-lg" type="text" placeholder=".col-xs-4"> </div> </div>
十一、表单控件状态(焦点状态)
表单状态的作用:
每一种状态都能给用户传递不同的信息,比如表单有焦点的状态可以告诉用户可以输入或选择东西,
禁用状态可以告诉用户不可以输入或选择东西,还有就是表单控件验证状态,可以告诉用户的操作是否正确等。
那么在Bootstrap框架中的表单控件也具备这些状态。
焦点状态是通过伪类“:focus”来实现。Bootstrap框架中表单控件的焦点状态删除了outline的默认样式,重新添加阴影效果。
源码请查阅bootstrap.css文件第1707行~第1712行
要让控件在焦点状态下有特殊的样式效果(鼠标单击输入框,使其获得焦点就可以看到加入蓝色边框效果),需要给控件添加类名“form-control”:
<form role="form" class="form-horizontal"> <div class="form-group"> <div class="col-xs-6"> <input class="form-control input-lg" type="text" placeholder="不是焦点状态下效果"> </div> <div class="col-xs-6"> <input class="form-control input-lg" type="text" placeholder="焦点点状态下效果"> </div> </div> </form>
在Bootstrap框架中,file、radio和checkbox控件在焦点状态下的效果也与普通的input控件不太一样,
主要是因为Bootstrap对他们做了一些特殊处理(源码查看boostrap.css文件第1676行~第1682行):
十二、表单控件状态(禁用状态)
Bootstrap框架的表单控件的禁用状态和普通的表单禁用状态实现方法是一样的,在相应的表单控件上添加属性“disabled”。
和其他表单的禁用状态不同的是,Bootstrap框架做了一些样式风格的处理:
源码请查看bootstrap.css文件第1723行~第1729行
使用方法为:只需要在需要禁用的表单控件上加上“disabled”即可:
<input class="form-control" type="text" placeholder="表单已禁用,不能输入" disabled>
在使用了“form-control”的表单控件中,样式设置了禁用表单背景色为灰色,而且手型变成了不准输入的形状。
如果控件中不使用类名“form-control”,禁用的控件只会有一个不准输入的手型出来。
在Bootstrap框架中,如果fieldset设置了disabled属性,整个域都将处于被禁用状态。
<form role="form"> <fieldset disabled> <div class="form-group"> <label for="disabledTextInput">禁用的输入框</label> <input type="text" id="disabledTextInput" class="form-control" placeholder="禁止输入"> </div> <div class="form-group"> <label for="disabledSelect">禁用的下拉框</label> <select id="disabledSelect" class="form-control"> <option>不可选择</option> </select> </div> <div class="checkbox"> <label> <input type="checkbox">无法选择 </label> </div> <button type="submit" class="btnbtn-primary">提交</button> </fieldset> </form>

据说对于整个禁用的域中,如果legend中有输入框的话,这个输入框是无法被禁用的。我们一起来验证一下:
<form role="form"> <fieldset disabled> <legend><input type="text" class="form-control" placeholder="显然我颜色变灰了,但是我没被禁用,不信?单击试一下" /></legend> … </fieldset> </form>
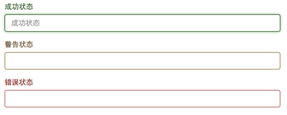
十三、表单控件状态(验证状态)
在制作表单时,不免要做表单验证。同样也需要提供验证状态样式,在Bootstrap框架中同样提供这几种效果。
1、.has-warning:警告状态(黄色)
2、.has-error:错误状态(红色)
3、.has-success:成功状态(绿色)
使用的时候只需要在form-group容器上对应添加状态类名。
<form role="form"> <div class="form-group has-success"> <label class="control-label" for="inputSuccess1">成功状态</label> <input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" > </div> <div class="form-group has-warning"> <label class="control-label" for="inputWarning1">警告状态</label> <input type="text" class="form-control" id="inputWarning1" placeholder="警告状态"> </div> <div class="form-group has-error"> <label class="control-label" for="inputError1">错误状态</label> <input type="text" class="form-control" id="inputError1" placeholder="错误状态"> </div> </form>
运行效果如下或查看右侧结果窗口:

从效果可以看出,三种状态下效果都是一样的,只是颜色不一样而以。
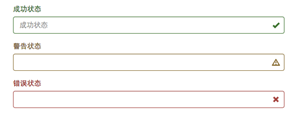
很多时候,在表单验证的时候,不同的状态会提供不同的 icon,比如成功是一个对号(√),错误是一个叉号(×)等。
在Bootstrap框中也提供了这样的效果。如果你想让表单在对应的状态下显示 icon 出来,只需要在对应的状态下添加类名“has-feedback”。
请注意,此类名要与“has-error”、“has-warning”和“has-success”在一起:
<form role="form"> <div class="form-group has-success has-feedback"> <label class="control-label" for="inputSuccess1">成功状态</label> <input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" > <span class="glyphicon glyphicon-ok form-control-feedback"></span> </div> <div class="form-group has-warning has-feedback"> <label class="control-label" for="inputWarning1">警告状态</label> <input type="text" class="form-control" id="inputWarning1" placeholder="警告状态"> <span class="glyphicon glyphicon-warning-sign form-control-feedback"></span> </div> <div class="form-group has-error has-feedback"> <label class="control-label" for="inputError1">错误状态</label> <input type="text" class="form-control" id="inputError1" placeholder="错误状态"> <span class="glyphicon glyphicon-remove form-control-feedback"></span> </div> </form>

从效果图中可以看出,图标都居右。在 Bootstrap 的小图标都是使用@font-face来制作。而且必须在表单中添加了一个 span 元素:
<span class="glyphiconglyphicon-warning-sign form-control-feedback"></span>
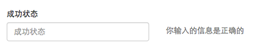
十四、表单提示信息
平常在制作表单验证时,要提供不同的提示信息。在Bootstrap框架中也提供了这样的效果。
使用了一个"help-block"样式,将提示信息以块状显示,并且显示在控件底部。
<form role="form"> <div class="form-group has-success has-feedback"> <label class="control-label" for="inputSuccess1">成功状态</label> <input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" > <span class="help-block">你输入的信息是正确的</span> <span class="glyphicon glyphicon-ok form-control-feedback"></span> </div> <div class="form-group has-warning has-feedback"> <label class="control-label" for="inputWarning1">警告状态</label> <input type="text" class="form-control" id="inputWarning1" placeholder="警告状态"> <span class="help-block">请输入正确信息</span> <span class="glyphicon glyphicon-warning-sign form-control-feedback"></span> </div> <div class="form-group has-error has-feedback"> <label class="control-label" for="inputError1">错误状态</label> <input type="text" class="form-control" id="inputError1" placeholder="错误状态"> <span class="glyphicon glyphicon-remove form-control-feedback"></span> </div> </form>

具体样式代码请查看bootstrap.css文件第1922行~第1927行
在Bootstrap V2.x版本中还提供了一个行内提示信息,其使用了类名“help-inline”。一般让提示信息显示在控件的后面,也就是同一水平显示。
如果你想在BootstrapV3.x版本也有这样的效果,你可以添加这段代码:
.help-inline{ display:inline-block; padding-left:5px; color: #737373; }
如果你不想为bootstrap.css增加自己的代码,而且设计又有这种样的需求,那么只能借助于Bootstrap的网格系统。
<form role="form"> <div class="form-group"> <label class="control-label" for="inputSuccess1">成功状态</label> <div class="row"> <div class="col-xs-6"> <input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" > </div> <span class="col-xs-6 help-block">你输入的信息是正确的</span> </div> </div> </form>