什么是作用域
就是一块"地盘", 一个代码段所在的区域,它是静态的(相对于上下文对象), 在编写代码时就确定了
作用域分类:全局作用域, 函数作用域, 没有块作用域(ES6有了)
作用域的作用是隔离变量,不同作用域下同名变量不会有冲突
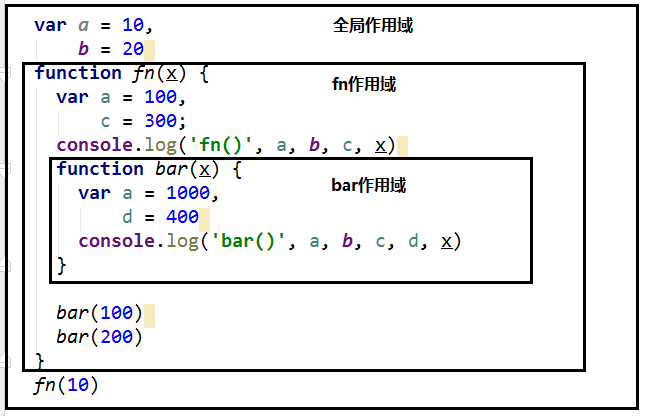
var a = 10, b = 20 function fn(x) { var a = 100, c = 300; console.log('fn()', a, b, c, x) // fn() 100 20 300 10 function bar(x) { var a = 1000, d = 400 console.log('bar()', a, b, c, d, x) } bar(100) // bar() 1000 20 300 400 100 bar(200) // bar() 1000 20 300 400 200 } fn(10)

作用域与执行上下文
全局作用域之外,每个函数都会创建自己的作用域,作用域在函数定义时就已经确定了。而不是在函数调用时
全局执行上下文环境是在全局作用域确定之后, js代码马上执行之前创建
函数执行上下文环境是在调用函数时, 函数体代码执行之前创建
作用域是静态的, 只要函数定义好了就一直存在, 且不会再变化;上下文环境是动态的, 调用函数时创建, 函数调用结束时上下文环境就会被释放
联系:上下文环境(对象)是从属于所在的作用域:全局上下文环境==>全局作用域,函数上下文环境==>对应的函数使用域
var a = 10, b = 20 function fn(x) { var a = 100, c = 300; console.log('fn()', a, b, c, x) function bar(x) { var a = 1000, d = 400 console.log('bar()', a, b, c, d, x) } bar(100) bar(200) } fn(10)

作用域链
多个上下级关系的作用域形成的链, 它的方向是从下向上的(从内到外)
查找变量时就是沿着作用域链来查找的
查找一个变量的查找规则
在当前作用域下的执行上下文中查找对应的属性, 如果有直接返回, 否则进入2
在上一级作用域的执行上下文中查找对应的属性, 如果有直接返回, 否则进入3
再次执行2的相同操作, 直到全局作用域, 如果还找不到就抛出找不到的异常
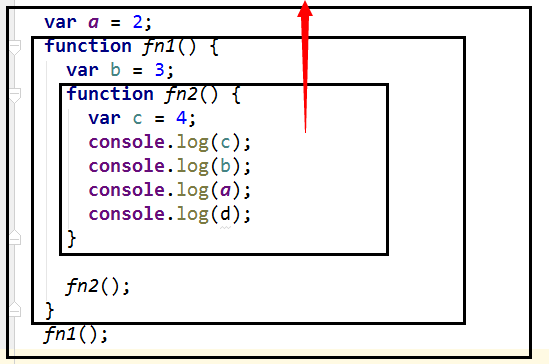
var a = 2; function fn1() { var b = 3; function fn2() { var c = 4; console.log(c); // 4 console.log(b); // 3 console.log(a); //2 console.log(d); // 报错:d is not defined } fn2(); } fn1();

作用域测试题
var x = 10; function fn() { console.log(x); // 10,因为fn的作用域不再show方法里,定义方法的时候作用域就确定了 } function show(f) { var x = 20; f(); } show(fn);
var fn = function () { console.log(fn) // 输入函数本身 } fn() var obj = { fn2: function () { console.log(obj.fn2) // 这样才是找obj对象下的fn2 console.log(this.fn2) // 这样才是找obj对象下的fn2 // 报错:fn2 is not defined,先在这个方法里面找fn2,如果没有在外部作用域(window)找 console.log(fn2) } } obj.fn2()
var fn = function () { console.log(fn) } fn() // function定义,总共有两个作用域:函数内部和全局上,函数内部没有,找到全局有,所以打印出fn函数的定义 var obj = { fn2: function () { console.log(fn2) // 想输出fn2属性的值 // console.log(this.fn2) // obj.fn2也行, 但比较死 } } obj.fn2() //报错,也是两个作用域函数内部和全局的,函数内部没有,全局也没有所以fn2是没有定义的,结果是报错的