react-router的理解
react的一个插件库,专门用来实现一个SPA应用(单页Web应用(single page web application,SPA)整个应用只有一个完整的页面,点击页面中的链接不会刷新页面, 本身也不会向服务器发请求,当点击路由链接时, 只会做页面的局部更新)
基于react的项目基本都会用到此库。react-router针对不同的使用场景衍生了不同的路由包,RN项目用react-router-native,web项目用react-router-dom。并且,不需要再重复引入react-router了。
路由的理解
一个路由就是一个映射关系(key:value)。key为路由路径, value可能是function/component(某个对象的组件)
后台路由
node服务器端路由, value是function, 用来处理客户端提交的请求并返回一个响应数据
注册路由 router.get(path, function(req, res))。当node接收到一个请求时, 根据请求路径找到匹配的路由, 调用路由中的函数来处理请求, 返回响应数据
前台路由
浏览器端路由, value是component, 当请求的是路由path时, 浏览器端前没有发送http请求, 但界面会更新显示对应的组件
注册路由: <Route path="/about" component={About}>。当浏览器的hash变为#about时, 当前路由组件就会变为About组件
前端路由的实现
history库:管理浏览器会话历史(history)的工具库。包装的是原生BOM中window.history和window.location.hash
history API:
History.createBrowserHistory(): 得到封装window.history的管理对象
History.createHashHistory(): 得到封装window.location.hash的管理对象
history.push(): 添加一个新的历史记录
history.replace(): 用一个新的历史记录替换当前的记录
history.goBack(): 回退到上一个历史记录
history.goForword(): 前进到下一个历史记录
history.listen(function(location){}): 监视历史记录的变化
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>history test</title> </head> <body> <p><input type="text"></p> <a href="/test1" onclick="return push('/test1')">test1</a><br><br> <button onClick="push('/test2')">push test2</button><br><br> <button onClick="back()">回退</button><br><br> <button onClick="forword()">前进</button><br><br> <button onClick="replace('/test3')">replace test3</button><br><br> <script type="text/javascript" src="https://cdn.bootcss.com/history/4.7.2/history.js"></script> <script type="text/javascript"> let history = History.createBrowserHistory() // 方式一 history = History.createHashHistory() // 方式二 // console.log(history) // 希望能回退使用这个方法 function push (to) { history.push(to) return false // 让a标签的默认行为失效 } function back() { history.goBack() } function forword() { history.goForward() } // 希望不可以回退使用这个方法 function replace (to) { history.replace(to) } history.listen((location) => { console.log('请求路由路径变化了', location) }) </script> </body> </html>
react-router相关API以及基本使用
需求:实现这样的一个简单的路由跳转效果

第一步:搭建一个应用,目录结构何文件如下

第二步:项目中下载react-router
对于web应用,我们只需要安装react-router-dom,不过在node_modules下你依然会看到react-router的身影,这是react-router-dom依赖的包,另外还有一个history包
npm install --save react-router-dom
第三步:index.js项目入口文件中使用路由管理整个应用
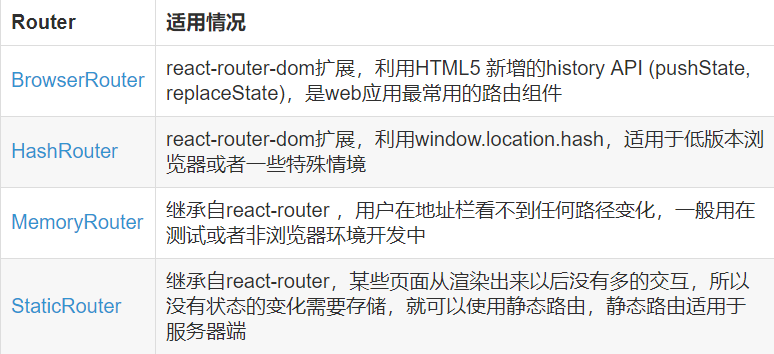
<Router>是实现路由最外层的容器,一般情况下我们不再需要直接使用它,而是使用在它基础之上封装的几个适用于不同环境的组件,react-router-dom的Router有四种:

一般我们很少会用到<MemoryRouter>和<StaticRouter>,在web应用中更多的是用react-router-dom扩展出来的<BrowserRouter>和<HashRouter>
import React from 'react'; import ReactDOM from 'react-dom'; import {BrowserRouter, HashRouter} from 'react-router-dom' import './index.css'; import App from './App'; ReactDOM.render(( <BrowserRouter> <App /> </BrowserRouter> ), document.getElementById('root')); // If you want your app to work offline and load faster, you can change // unregister() to register() below. Note this comes with some pitfalls. // Learn more about service workers: https://bit.ly/CRA-PWA
或者可以使用HashRouter模式
import React from 'react'; import ReactDOM from 'react-dom'; import {BrowserRouter, HashRouter} from 'react-router-dom' import './index.css'; import App from './App'; ReactDOM.render(( <HashRouter> <App /> </HashRouter> ), document.getElementById('root')); // If you want your app to work offline and load faster, you can change // unregister() to register() below. Note this comes with some pitfalls. // Learn more about service workers: https://bit.ly/CRA-PWA
<BrowserRouter>和<HashRouter>使用注意点,<HashRouter>生成的url路径看起来是这样的:
http://localhost:8080/#/user
我们知道hash值是不会传到服务器端的,所以使用hash记录状态不需要服务器端配合,但是<BrowserRouter>生成的路径是这样的:
http://localhost:8080/user
这时候在此目录下刷新浏览器会重新向服务器发起请求,服务器端没有配置这个路径,所以会出现can't GET /user这种错误,而解决方法就是,修改devServer的配置,webpack.config.js
devServer: { publicPath: publicPath, contentBase: path.resolve(__dirname, 'build'), inline: true, hot: true, historyApiFallback: true, //增加 },
第四步:创建测试路由的模块页面,并且在App.js中引入
import React, { Component } from 'react';
import './App.css';
import RouterTest from './views/router-test/router-test'
class App extends Component {
render() {
return (
<div className="App">
<RouterTest/>
</div>
);
}
}
export default App;
第五步:路由测试模块router-test.js中使用<NavLink/>来包裹路由连接,并且使用<Switch>来匹配路由组件(如果只有一个路由组件,就不用这个标签了),<Redirect/>设置一打开就定向到某个路由
import React, { Component } from 'react';
import {NavLink, Switch, Route, Redirect} from 'react-router-dom'
import './router-test.css';
import About from '../about/about'
import Home from '../home/home'
class RouterTest extends Component {
render() {
return (
<div className="router-test">
<div className='router-list'>
<NavLink className='router-list-group' to='/home'>HOME</NavLink>
<NavLink className='router-list-group' to='/about'>ABOUT</NavLink>
</div>
<div className='router-content'>
<Switch>
<Route path='/about' component={About} />
<Route path='/home' component={Home} />
<Redirect to='/home'/>
</Switch>
</div>
</div>
);
}
}
export default RouterTest;
<Route>说明:path,exact,strict:path是用于指定路径名的,exact和strict是匹配路径名时指定更为严格的匹配规则,其匹配原则用的是path-to-regexp。,如果<Route>不写path则总是能被匹配
<NavLink>和<Link>说明:前面的<Route>提供了路由配置,<NavLink>和<Link>就是可以访问这些路由的组件,也就是:
<NavLink>和 <Link>的区别:它俩都是react-router-dom提供的组件,<NavLink>是在<Link>上面扩展了当路由匹配时添加样式属性,而这更常用,所以建议直接使用<NavLink>.
Route path => path //to可以是对象也可以是字符串 NavLink(Link) to => location or location.pathname
总结:整个路由栈匹配就是在围绕path和location.pathname这两个东西,其中,<Route>组件负责path, <NavLink>(<Link>)组件负责location.pathname
about.js组件
import React, { Component } from 'react';
import './about.css';
class About extends Component {
render() {
return (
<div className="about">
about
</div>
);
}
}
export default About;
home.js组件
import React, { Component } from 'react';
import './home.css';
class Home extends Component {
render() {
return (
<div className="home">
home
</div>
);
}
}
export default Home;
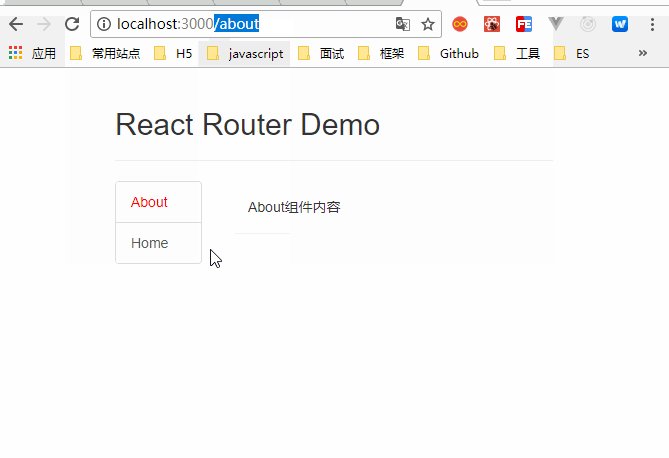
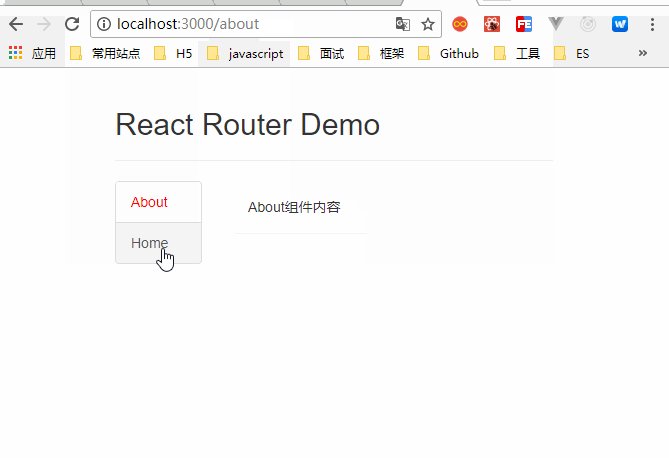
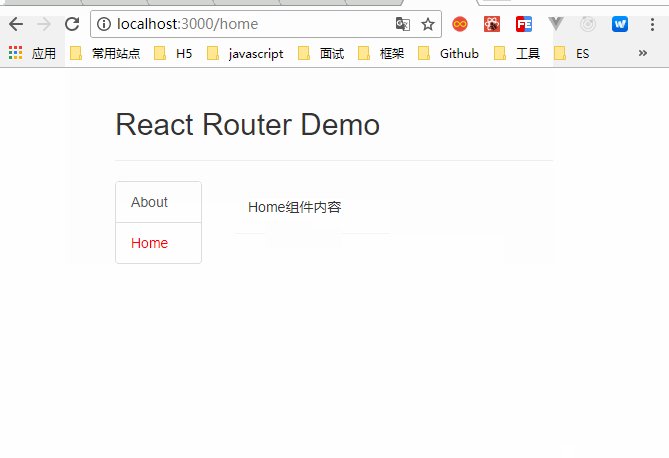
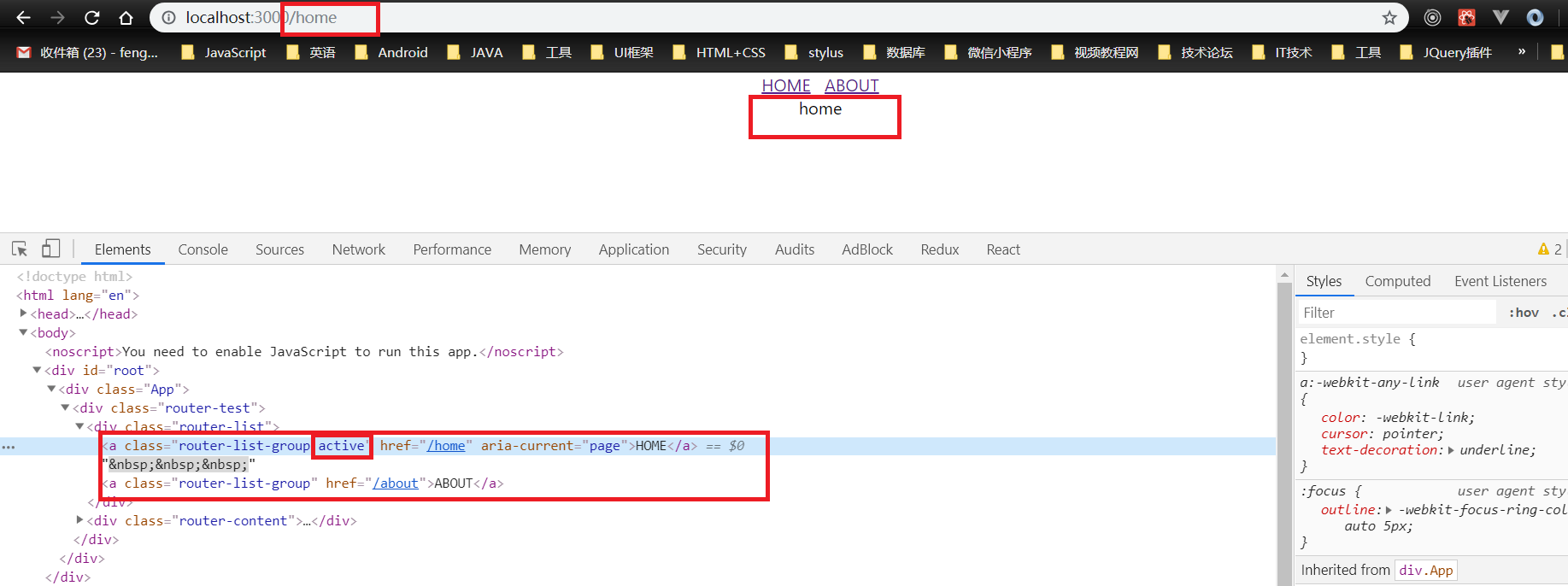
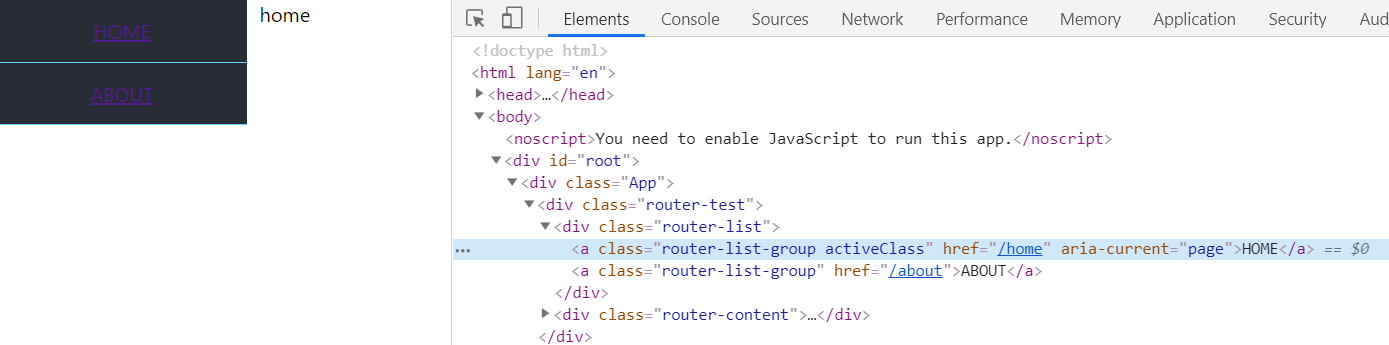
第六步:运行后,<NavLink/>标签会解析成a标签,当前激活的那个路由,会有一个class类:active

第七步(扩展):这个类可以自定义,然后可以在activeClass类中编写样式
<NavLink className='router-list-group' activeClassName='activeClass' to='/home'>HOME</NavLink> <NavLink className='router-list-group' activeClassName='activeClass' to='/about'>ABOUT</NavLink>
第八步(优化扩展):但是这样每个路由链接都要这样写一个自定义类很麻烦,这时候我们可以将NavLink组件包装一下,定义一个公共组件

编写my-nav-link.js组件
import React from 'react' import {NavLink} from 'react-router-dom' export default function MyNavLink(props) { /*包装一个现有的组件,{...props}表示接收任何属性*/ return <NavLink {...props} activeClassName='activeClass'/> }
然后应用这个公共的组件
import React, { Component } from 'react';
import {Switch, Route, Redirect} from 'react-router-dom'
import MyNavLink from '../../components/my-nav-link/my-nav-link'
import './router-test.css';
import About from '../about/about'
import Home from '../home/home'
class RouterTest extends Component {
render() {
return (
<div className="router-test">
<div className='router-list'>
<MyNavLink className='router-list-group' to='/home'>HOME</MyNavLink>
<MyNavLink className='router-list-group' to='/about'>ABOUT</MyNavLink>
</div>
<div className='router-content'>
<Switch>
<Route path='/about' component={About} />
<Route path='/home' component={Home} />
<Redirect to='/home'/>
</Switch>
</div>
</div>
);
}
}
export default RouterTest;
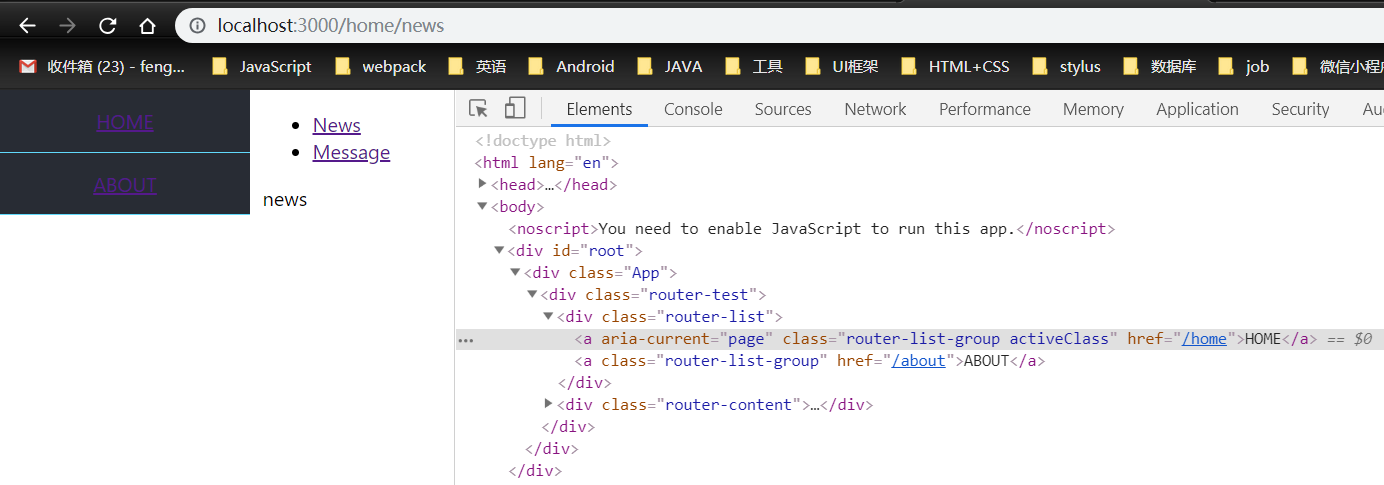
运行结果显示,当前激活的路由就会带上activeClass这个类

路由的嵌套
其实跟上面基本上是一样的
import React, { Component } from 'react';
import './home.css';
import {Switch, Route, Redirect} from 'react-router-dom'
import MyNavLink from '../../components/my-nav-link/my-nav-link'
import News from './news/news'
import Message from './messages/messages'
class Home extends Component {
render() {
return (
<div className="home">
<ul className="nav nav-tabs">
<li>
<MyNavLink to='/home/news'>News</MyNavLink>
</li>
<li>
<MyNavLink to="/home/message">Message</MyNavLink>
</li>
</ul>
<Switch>
<Route path='/home/news' component={News} />
<Route path='/home/message' component={Message} />
<Redirect to='/home/news'/>
</Switch>
</div>
);
}
}
export default Home;
下面是两个路由组件
import React, { Component } from 'react';
import './news.css';
class News extends Component {
render() {
return (
<div className="news">
news
</div>
);
}
}
export default News;
import React, { Component } from 'react';
import './messages.css';
class Messages extends Component {
render() {
return (
<div className="messages">
messages
</div>
);
}
}
export default Messages;

向路由组件传递数据
在路由组件home.js组件中再建两个子路由组件,并且引入,使用导航路由去链接,并且传入参数
import React, { Component } from 'react';
import './home.css';
import {Switch, Route, Redirect} from 'react-router-dom'
import MyNavLink from '../../components/my-nav-link/my-nav-link'
import News from './news/news'
import Message from './messages/messages'
class Home extends Component {
state = {
id: 2,
title: 'messagesssss'
}
render() {
// const path = this.props.match.path // 获取当前组件的路由地址
// console.log(path) // /home
return (
<div className="home">
<ul className="nav nav-tabs">
<li>
{/*路由链接*/}
<MyNavLink to={`/home/news/${this.state.id}`}>News</MyNavLink>
</li>
<li>
{/*非路由链接,点击的时候会发起请求*/}
<a href={`/home/message/${this.state.title}`}>Message</a>
</li>
</ul>
<Switch>
{/*id表示下级的路由组件里用来接收参数的名字*/}
<Route path={`/home/news/:id`} component={News} />
<Route path={`/home/message/:title`} component={Message} />
{/*同样在这个重定向里也要带上参数*/}
<Redirect to={`/home/news/${this.state.id}`} />
</Switch>
</div>
);
}
}
export default Home;
import React, { Component } from 'react';
import './news.css';
class News extends Component {
componentDidMount (){
const idStr = this.props.match.params.id
console.log(idStr)
const path = this.props.match.path
console.log(path)
}
render() {
return (
<div className="news">
news
</div>
);
}
}
export default News;
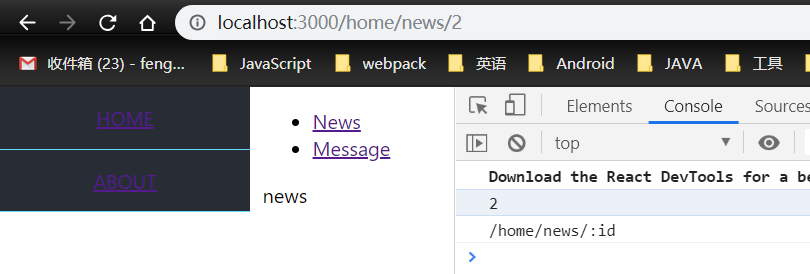
运行结果显示拿到了传过来的id

多种路由跳转方式
replace方式,push方式(默认方式),<Link>和<NavLink>
import React, { Component } from 'react';
import './home.css';
import {Switch, Route, Link, Redirect} from 'react-router-dom'
import MyNavLink from '../../components/my-nav-link/my-nav-link'
import News from './news/news'
import Message from './messages/messages'
class Home extends Component {
state = {
id: 2,
title: 'messagesssss'
}
showNews (id) {
this.props.history.push(`/home/news/${id}`)
}
showMessage (title) {
this.props.history.replace(`/home/message/${title}`)
}
back = () => {
this.props.history.goBack()
}
forward = () => {
this.props.history.goForward()
}
reqPage = () => {
window.location = 'http://www.baidu.com'
}
render() {
return (
<div className="home">
<Link to={`/home/news/${this.state.id}`}>News</Link>
<button onClick={() => {this.showNews(this.state.id)}}>NEWS push方式</button>
<button onClick={() => {this.showMessage(this.state.title)}}>MESSAGE replace方式</button>
<Switch>
{/*id表示下级的路由组件里用来接收参数的名字*/}
<Route path={`/home/news/:id`} component={News} />
<Route path={`/home/message/:title`} component={Message} />
{/*同样在这个重定向里也要带上参数*/}
<Redirect to={`/home/news/${this.state.id}`} />
</Switch>
<p>
<button onClick={this.back}>返回</button>
<button onClick={this.forward}>前进</button>
</p>
<p>
<button onClick={this.reqPage}>整个页面的跳转</button>
</p>
</div>
);
}
}
export default Home;
<Router>的实现源码分析
<Router>的实现源码来看看路由到底传了些什么东西。
class Router extends React.Component { //检测接收的参数 static propTypes = { history: PropTypes.object.isRequired, //必须传入 children: PropTypes.node } //设置传递给子组件的属性 getChildContext() { return { router: { ...this.context.router, history: this.props.history, //核心对象 route: { location: this.props.history.location, //history里的location对象 match: this.state.match //当路由路径和当前路径成功匹配,一些有关的路径信息会存放在这里,嵌套路由会用到它。 } } } } state = { match: this.computeMatch(this.props.history.location.pathname) } computeMatch(pathname) { return { path: '/', url: '/', params: {}, //页面间传递参数 isExact: pathname === '/' } } }
这里面最重要的就是需要我们传入的history对象,我前面提到过我们一般不会直接使用<Router>组件,因为这个组件要求我们手动传入history对象,但这个对象又非常重要,而且不同的开发环境需要不同的history,所以针对这种情况react-router才衍生了两个插件react-router-dom和react-router-native(我认为这是比较重要的原因,浏览器有一个history对象,所以web应用的路由都是在此对象基础上扩展的)。
接着让我们来看一下react-router-dom用到的来自history的两个方法:
createBrowserHistory 适用于现代浏览器(支持h5 history API)
createHashHistory 适用于需要兼容老版本浏览器的情况
这两个方法就分别对应了两个组件:<BrowserRouter>和<HashRouter>,它俩返回的history对象拥有的属性是一样的,但是各自的实现不同。
//createHashHistory.js var HashChangeEvent = 'hashchange'; //hash值改变时会触发该事件 var createHashHistory = function createHashHistory() { var globalHistory = window.history; //全局的history对象 var handleHashChange = function handleHashChange() {} //hash值变化时操作的方法 } //createBrowserHistory.js var PopStateEvent = 'popstate'; //监听url的变化事件 var HashChangeEvent = 'hashchange'; //依然监听了hash改变的事件,但是多加了一个判断是是否需要监听hash改变,如果不需要就不绑定该事件。 var createBrowserHistory = function createBrowserHistory() { var globalHistory = window.history; //全局的history对象 var handlePop = function handlePop(location) {} //出栈操作 } //createHashHistory.js,createBrowserHistory.js导出的history对象 const history = { length: globalHistory.length, //globalHistory就是window.history action: "POP", //操作历史状态都属于出栈操作 location: initialLocation, //最重要的!!前面的Router.js源码向子组件单独传递了这个对象,因为路由匹配会用到它。 createHref, //生成的url地址样式,如果是hash则加一个'#' push, //扩展history.pushState()方法 replace, //扩展history.replaceState()方法 go, //history.go()方法 goBack, //history.back()方法 goForward, //history.forward()方法 block, listen }
我们从控制台打印一下看看这个history:

所以,我们直接用<BrowserRouter>与使用<Router>搭配createBrowserHistory()方法是一样的效果。
import { Router, } from 'react-router-dom' import createBrowserHistory from 'history/createBrowserHistory'; const history = createBrowserHistory(); const App = () => ( <Router history={history}> <div>{/*其它*/}</div> </Router> )
import { BrowserRouter, } from 'react-router-dom' const App = () => ( <BrowserRouter> <div>{/*其它*/}</div> </BrowserRouter> )