
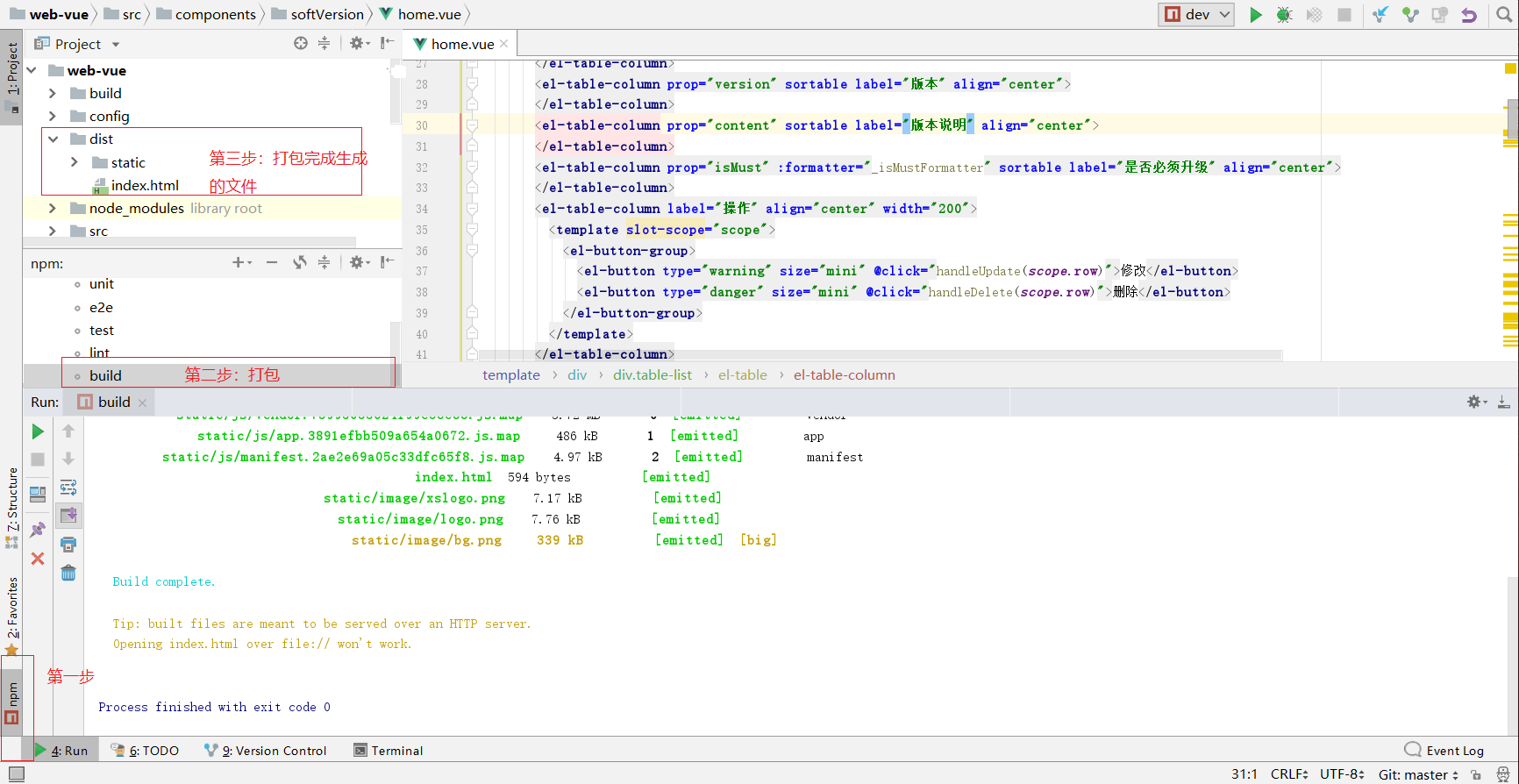
- 在服务器上创建一个存放该文件的文件夹,将生成的文件上传到这个文件夹下。
- 上传的同级目录中创建Dockerfile以及nginx.conf两个文件。
-
# 设置基础镜像 FROM nginx # 定义作者 MAINTAINER L # 将dist文件中的内容复制到 /usr/share/nginx/html/ 这个目录下面 COPY dist/ /usr/share/nginx/html/ COPY nginx.conf /etc/nginx/nginx.conf RUN echo 'echo init ok!!'
worker_processes auto; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; client_max_body_size 20m; server { listen 80; server_name localhost; location / { root /usr/share/nginx/html; index index.html index.htm; try_files $uri $uri/ /index.html; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } }
- 创建镜像:docker build -t vuejs:1.0 .
- 查看镜像:docker images
-
构建容器:docker run -d --name vue -p 80:80 vuejs:1.0
-
查看容器启动状态:docker ps
-
页面访问:http://服务器的ip/