1.Object.defineproperty方法中的属性
value:18 //属性值
enumerable:true, //控制属性是否可以枚举,默认值是false
writable:true, //控制属性是否可以被修改,默认值是false
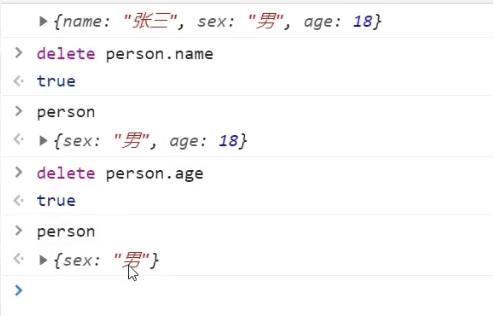
configurable:true //控制属性是否可以被删除,默认值是false
2.Object.defineproperty方法的具体使用
要想在对象中添加对象的属性,可以用 Object.defineproperty 方法
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>回顾Object.defineproperty方法</title> </head> <body> <script type="text/javascript" > let number = 18 let person = { name:'张三', sex:'男', } Object.defineProperty(person,'age',{ value:18, enumerable:true, //控制属性是否可以枚举,默认值是false writable:true, //控制属性是否可以被修改,默认值是false configurable:true //控制属性是否可以被删除,默认值是false }) // console.log(Object.keys(person)) console.log(person) </script> </body> </html>
-
-
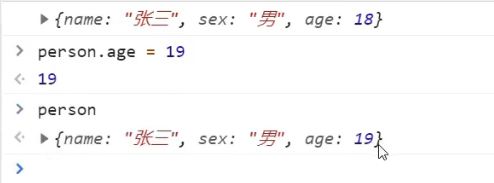
设置 writable:true 属性后,person.age 属性可以被修改

-
3.Object.defineproperty的getter和setter
需求:准备好一个数值number,值为18,要求person对象有一个age属性,保存年龄并且年龄是读取number读出来的。

代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>回顾Object.defineproperty方法</title> </head> <body> <script type="text/javascript" > let number = 18 let person = { name:'张三', sex:'男', } Object.defineProperty(person,'age',{ //当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值 get(){ console.log('有人读取age属性了') return number }, //当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值 set(value){ console.log('有人修改了age属性,且值是',value) number = value } }) // console.log(Object.keys(person)) console.log(person) </script> </body> </html>
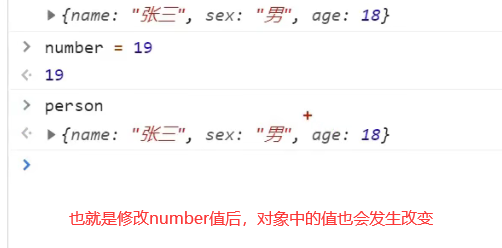
效果图: