AJAX是一种web开发技术,主要可以实现不刷新整个页面的前提下,更新页面局部内容。
AJAX主要核心是
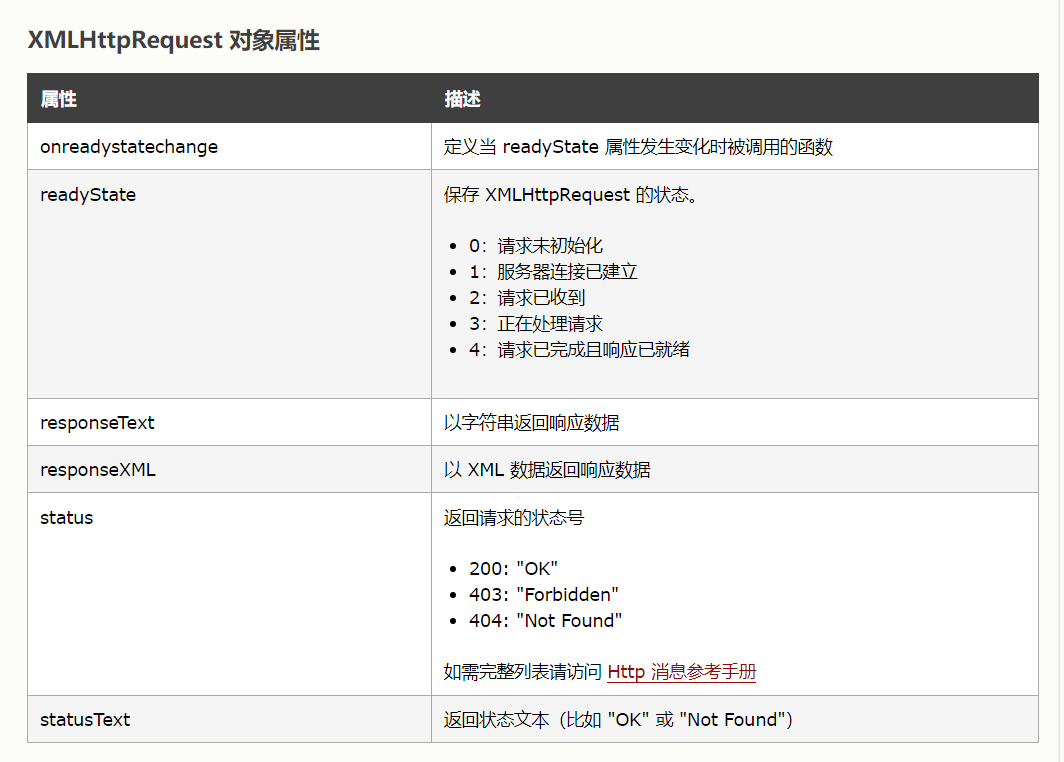
XMLHttpRequest(浏览器内建的对象)从Web服务器请求数据
JavaScript 、HTML DOM 显示或使用数据


具体用法:
var http=new XMLHttpRequest();//创建对象
http.open('POST','URL',true);//设置请求类型
http.setRequestHeader("Content-type","application/x-www-form-urlencoded");(使用POST方式必须加这个,要不然后台接收不到值)
http.send("id=123&name=lkj");//发送请求(POST传值)
http.onreadystatechange=function(){ //响应事件
if(this.readyState==4&&this.status==200){ //请求完成执行
.......
}
后台接收参数:Request.Form["id"] ; Request.Form["name"];
var http=new XMLHttpRequest();//创建对象
http.open('GET','URL?id=123&name=lkj',true);//设置请求类型
//http.setRequestHeader("Content-type","application/x-www-form-urlencoded");(使用POST方式必须加这个,要不然后台接收不到值)
http.send();//发送请求(Get方式传值直接写在URL后面)
http.onreadystatechange=function(){ //响应事件
if(this.readyState==4&&this.status==200){ //请求完成执行
.......
}
后台接收参数:Request.QueryString["id"] ; Request.QueryString["name"];