做了一个小案例,关于我们内边距的处理的,然后再加上一些过渡效果
效果:

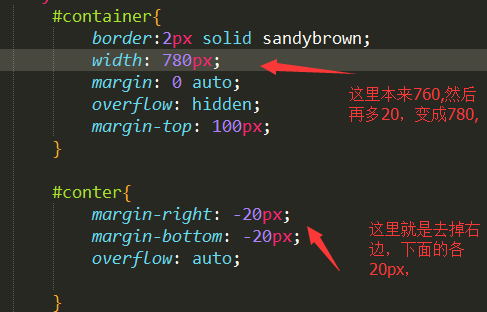
具体实现重点加上这里:

具体代码实现:
CSS部分:

<style> #container{ border:2px solid sandybrown; width: 780px; margin: 0 auto; overflow: hidden; margin-top: 100px; } #conter{ margin-right: -20px; margin-bottom: -20px; overflow: auto; } .multiple{ position: relative; width: 240px; height: 160px; float: left; overflow: hidden; margin: 0 20px 20px 0; } .yingc{ background: black; width: 240px; height: 80px; position: absolute; bottom:-45px; z-index: 1; opacity: 0.7; transition: all .3s linear; /*规定以相同速度开始至结束的过渡效果 * ease * (等于 cubic-bezier(0,0,1,1))。*/ } .multiple:hover .yingc{ transform: translatey(-45px); } .mf{ width: 25px; height: 100px; background: orange; position: absolute; top:-25px; left: 10px; transform: rotate(45deg); z-index: 3; } .wenzi{ z-index: 4; font-weight: bold; position: absolute; top:20px; left: -3px; color: white; font-size: 12px; transition: all .6s linear; transform: rotate(-45deg); } .multiple:hover .wenzi{ font-size: 23px; /*transform: rotate(-45deg);*/ /*transform: rotateY(30deg); left: 60px; bottom:30px; color: cyan; font-weight: bold;*/ } .yan1{ color:white; font-size: 15px; line-height: 2px; text-align: center; margin: 0 auto; } .bh{ width: 240px; } .yans{ width: 150px; color:white; font-size: 16px; float: left; height: 30px; line-height: 30px; margin-left: 3px; margin-right: 7px; margin-top: 3px; } .border{ display: inline-block; background:red; width: 80px; height: 35px; line-height: 40px; color:white; font-size: 15px; float: left; text-align: center; } </style>
HTML部分:

1 <div id="container"> 2 <div id="conter"> 3 4 <div class="multiple"> 5 6 <img src="marginpic/j(2).jpg" width="240" height="160"/> 7 <div class="mf"></div> 8 <div class="wenzi">特价优惠</div> 9 <div class="yingc"> 10 11 <div class="bh"> 12 <div class="yans">铂金假日酒店</div> 13 <div class="border">¥258/起</div> 14 </div> 15 16 <span class="yan1">团房休闲度假老客全网低价</span> 17 </div> 18 </div> 19 20 <div class="multiple"> 21 <img src="marginpic/j(2).png" width="240" height="160"/> 22 <div class="mf"></div> 23 <div class="wenzi" style="color:green">可预约</div> 24 <div class="yingc"> 25 <div class="bh"> 26 <span class="yans">诺曼精品酒店</span> 27 <span class="border">¥161/起</span> 28 <span class="yan1">团房休闲度假老客全网低价</span> 29 </div> 30 </div> 31 </div> 32 <div class="multiple"> 33 <img src="marginpic/j(3).jpg" width="240" height="160"/> 34 <div class="mf"></div> 35 <div class="wenzi" style="color: red;">已爆满</div> 36 <div class="yingc"> 37 <div class="bh"> 38 <span class="yans">企鹅酒店</span> 39 <span class="border">¥605/起</span> 40 <span class="yan1">团房休闲度假老客全网低价</span> 41 </div> 42 </div> 43 </div> 44 45 <div class="multiple"> 46 <img src="marginpic/j(3).png" width="240" height="160"/> 47 <div class="mf"></div> 48 <div class="wenzi">特价优惠</div> 49 <div class="yingc"> 50 <div class="bh"> 51 <span class="yans">珠海海泉湾维景</span> 52 <span class="border">¥258/起</span> 53 <span class="yan1">新客全网低价含早</span> 54 </div> 55 </div> 56 </div> 57 58 <div class="multiple"> 59 <img src="marginpic/j(4).jpg" width="240" height="160"/> 60 <div class="mf"></div> 61 <div class="wenzi">优惠多多</div> 62 <div class="yingc"> 63 <div class="bh"> 64 <span class="yans">珠海东方印象大酒店</span> 65 <span class="border">¥258/起</span> 66 <span class="yan1">新客全网低价含早</span> 67 </div> 68 </div> 69 </div> 70 71 <div class="multiple"> 72 <img src="marginpic/j(4).png" width="240" height="160"/> 73 74 <div class="mf"></div> 75 <div class="wenzi">特价优惠</div> 76 77 <div class="yingc"> 78 <div class="bh"> 79 <span class="yans">南油大酒店</span> 80 <span class="border">¥818/起</span> 81 <span class="yan1">网低价新客全网低价亲子酒店点评含早</span> 82 </div> 83 </div> 84 85 </div> 86 87 </div> 88 </div>
最终效果:

(本人正在学习阶段,有什么不对的地方,请路过的大神指教一下)
