文字阴影(text-shadow)
h4{text-shadow:3px 3px 2px yellowgreen;}


多重阴影,用逗号隔开
h4{text-shadow:3px 3px 2px yellowgreen,5px 5px 2px orange;}

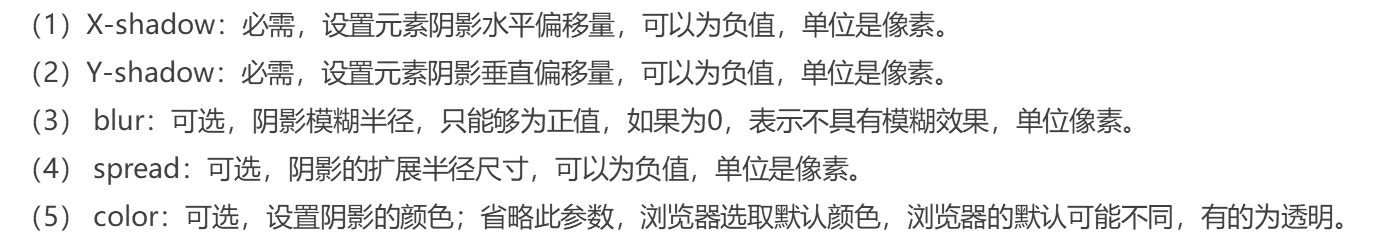
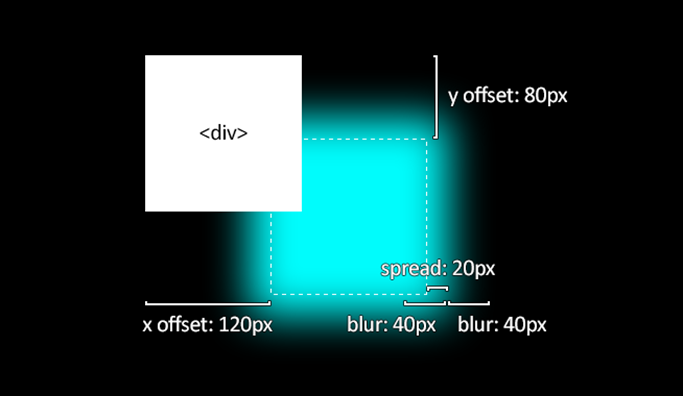
盒阴影(box-shadow)



内阴影在前面添加inset关键字
box-shadow:inset 10px 10px 5px #888888;
多重阴影和text-shadow类似
颜色渐变
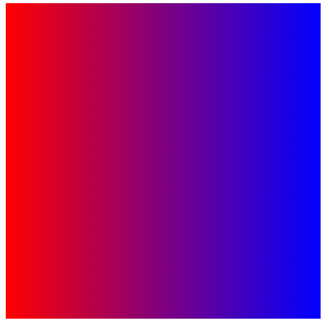
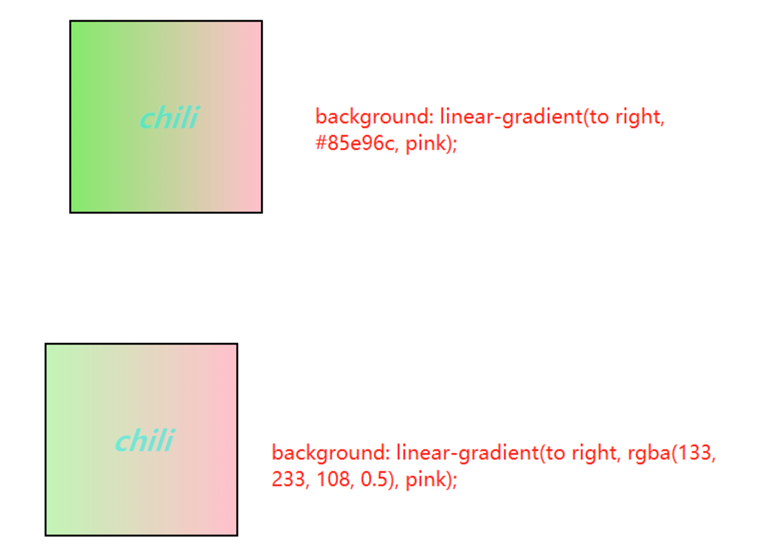
一、线性渐变


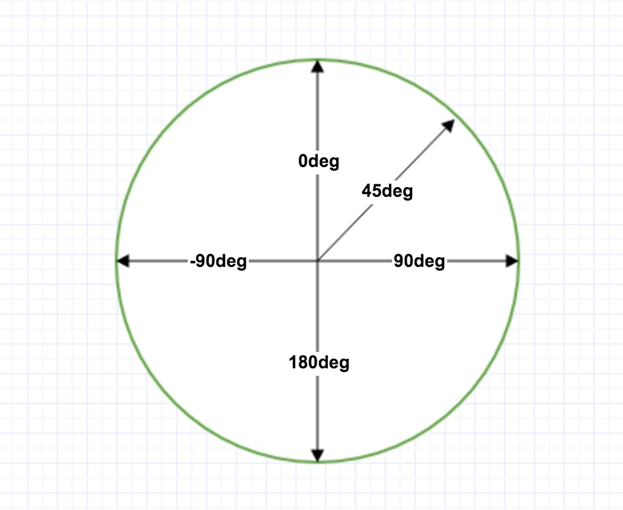
如果想要改变渐变方向,可以自定义一个角度


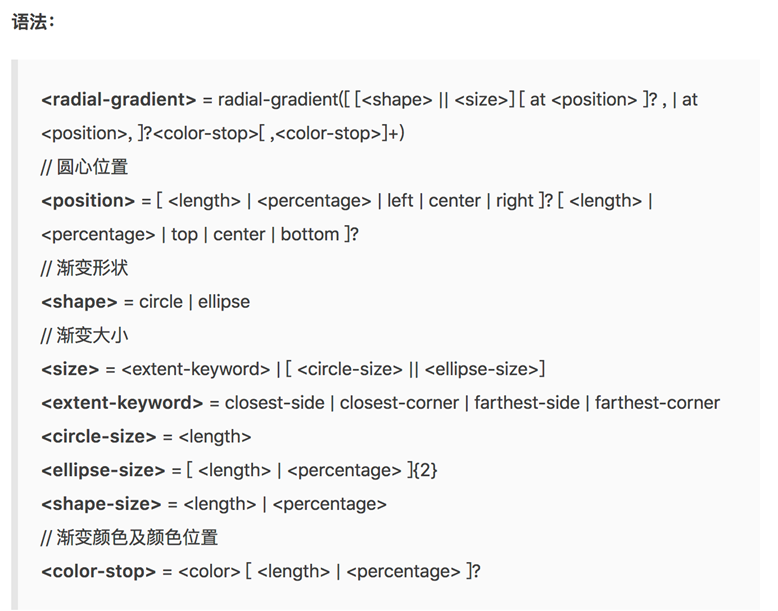
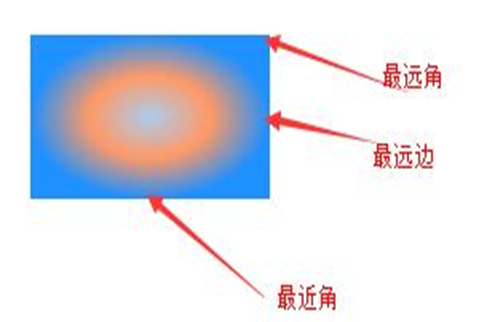
二、径向渐变
语法:

渐变形状有两种:圆(circle)和椭圆(ellipse)
background:radial-gradient{12em,circle,at center,#f00;}
大小、形状、位置、色标
若渐变形状为圆形,渐变大小不能为百分数
若传入两个大小不同的参数,则表示该渐变形状为椭圆,传入一个,则代表半径


重复渐变
repeating-radial-gradient{background:repeating-radial-gradient(black 0px,orange 5px,red 10px);}
在linear-gradient或者radial-gradient前面加上repeating就可以实现重复效果
多张背景图片
.img{
background: url('rosetta.png’),
url('moon.png’),
url('stars.jpg’);
background-size: 75vmax, 50vw, cover; background-position: top 50px right 80px, 40px 40px, top center; background-repeat: no-repeat; }
图片列表中先出现的会被放在离用户最近的位置上
background-size: 75vmax, 50vw, cover; background-position: top 50px right 80px, 40px 40px, top center; background-repeat: no-repeat; }
可以使用背景大小(background-size)属性为每个图片设置大小。语法如下:
bg { background-size: 100% 50%, 300px 400px, auto; }
每张图片的大小(第一个是宽度,第二个是高度)按照它们在背景属性中的顺序声明,用逗号分隔。在上例中,你可以使用百分比、像素或者以下关键词。
auto:让图片保持其原生大小。
cover:保持图片比例,拓展至覆盖整个元素。
contain:保持图片比例,拓展图片让其最长边保持在元素内部。
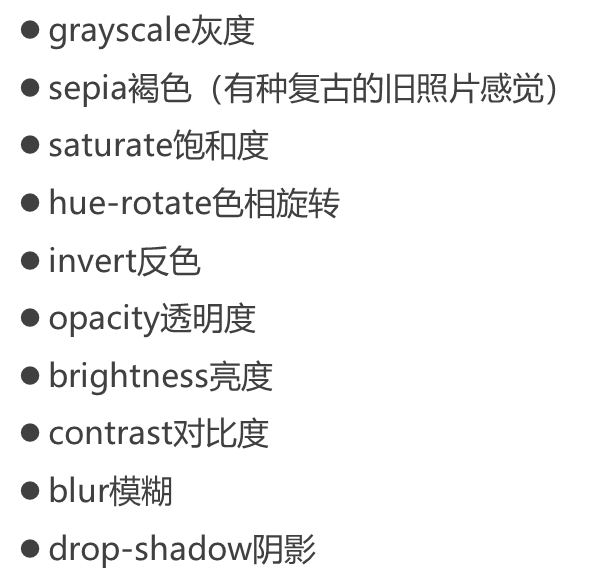
CSS滤镜
img{filter:blur(5px);}
MultipleFilters{filter:opacity(10%) blur(2px) sepia(35%);}