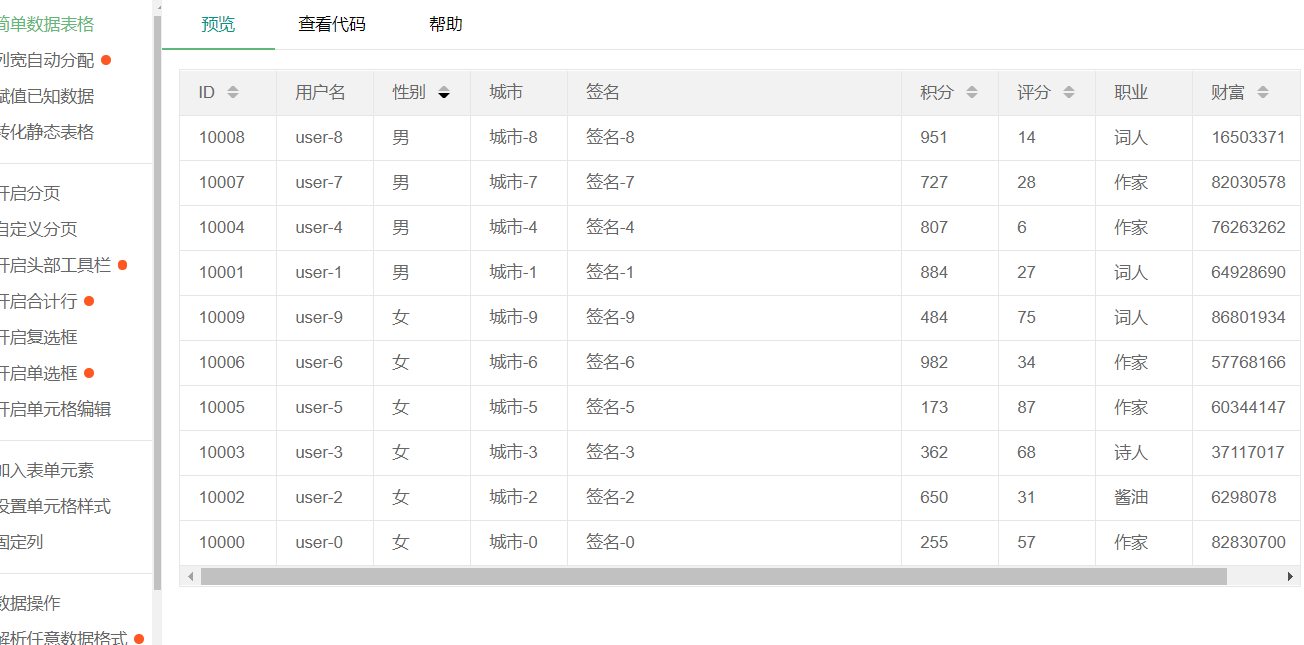
最基础的动态表格比较简单,不够需要用到springMVC(好像是)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="//res.layui.com/layui/dist/css/layui.css" media="all">
<!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 -->
</head>
<body>
<table class="layui-hide" id="test"></table>
<script src="//res.layui.com/layui/dist/layui.js" charset="utf-8"></script>
<!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 -->
<script>
layui.use('table', function(){
var table = layui.table;
table.render({
elem: '#test'
,url:'/demo/table/user/'
,cellMinWidth: 80 //全局定义常规单元格的最小宽度,layui 2.2.1 新增
,cols: [[
{field:'id', 80, title: 'ID', sort: true}
,{field:'username', 80, title: '用户名'}
,{field:'sex', 80, title: '性别', sort: true}
,{field:'city', 80, title: '城市'}
,{field:'sign', title: '签名', '30%', minWidth: 100} //minWidth:局部定义当前单元格的最小宽度,layui 2.2.1 新增
,{field:'experience', title: '积分', sort: true}
,{field:'score', title: '评分', sort: true}
,{field:'classify', title: '职业'}
,{field:'wealth', 137, title: '财富', sort: true}
]]
});
});
</script>
</body>
</html>