1.table的样式写法
table{
100%;
border:1px solid #eeeeee;
border-collapse: collapse;
}
table tr th,
table tr td{
border:1px solid #eeeeee;
}
border-collapse: collapse;属性会自动解决边线合并的问题
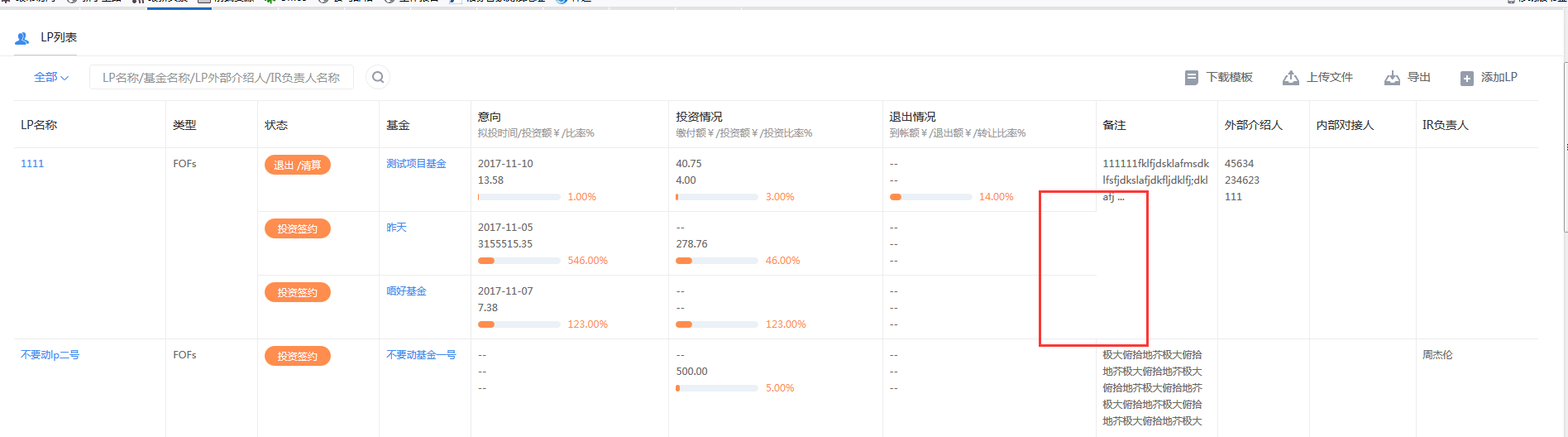
坑:在火狐浏览器-合并单元格之后 最后一个td显示为如下图,所以尽量不适用 last-child

2.表格定宽
有时候给表格列表定宽会发现没有效果,这时候需要一个属性 table-layout: fixed;